Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#1 2024-05-20 13:49:21
- Charles69
- Membre
- 2023-01-12
- 111
[Résolu] Modifier l'emplacement de la barre de navigation
Bonjour,
Avec le thème Bootstrap est il possible :
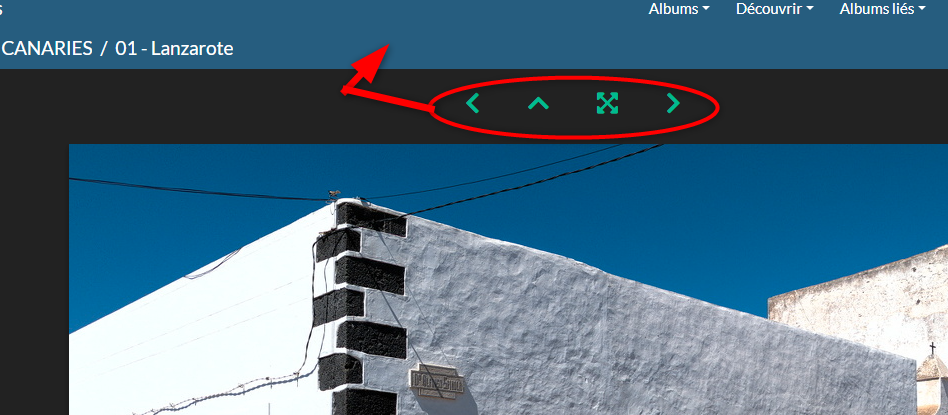
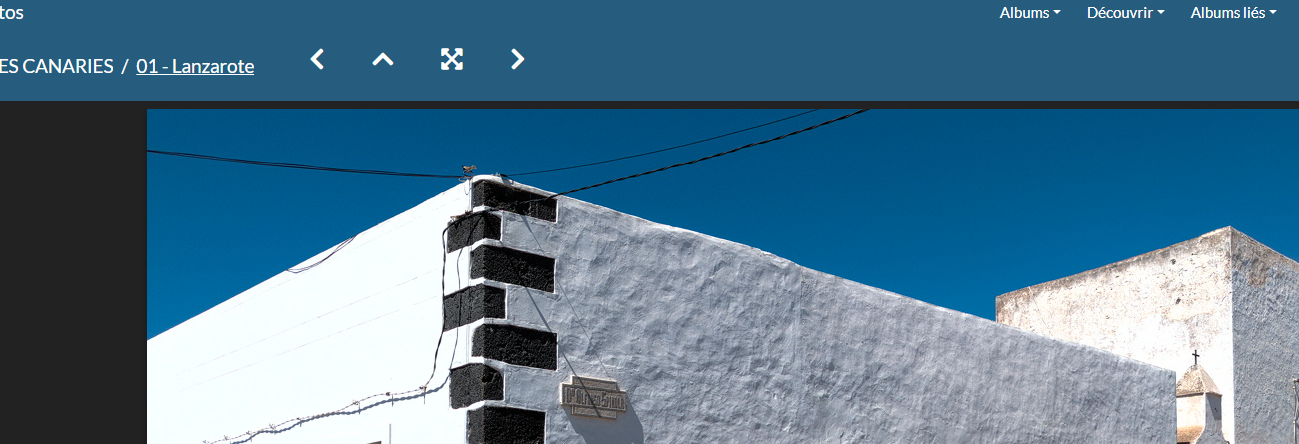
- de déplacer la barre de navigation sur le bandeau du haut ?
- de changer les dimensions de la barre et la couleur des icones
Merci
Piwigo 14.3.0
Installé le 25 Février 2023, il y a 1 an 2 mois 3 semaines 2 jours
Système d'exploitation: Linux, NAS Synology
PHP: 7.4.33
MySQL: 5.5.5-10.11.2-MariaDB
Bibliothèque graphique: ImageMagick 6.9.12-61
Hors ligne
#2 2024-05-21 00:24:09
- k5

- Équipe Piwigo
- La reppe
- 2014-01-26
- 1351
Re: [Résolu] Modifier l'emplacement de la barre de navigation
Charles69 a écrit:
Bonjour,
Avec le thème Bootstrap est il possible :
- de déplacer la barre de navigation sur le bandeau du haut ?
- de changer les dimensions de la barre et la couleur des icones
Merci
Piwigo 14.3.0
Installé le 25 Février 2023, il y a 1 an 2 mois 3 semaines 2 jours
Système d'exploitation: Linux, NAS Synology
PHP: 7.4.33
MySQL: 5.5.5-10.11.2-MariaDB
Bibliothèque graphique: ImageMagick 6.9.12-61
Bonjour
Oui c'est possible
Quel aspect du thème ?
pour la barre de navigation
à partir d'une extension template. essayer de regarder le code source puis de le déplacer vers la ligne qui s'impose.
Pour changer les dimensions et icones, Où se trouve t-il ?
A très vite
Piwigo 14.4 VM alpneLinux php 8.4
Piwigo 14.4 php 8.4 -- 8.4 mysql -- ImageMagick 7.1.1.34
Hors ligne
#4 2024-05-25 17:22:32
- Charles69
- Membre
- 2023-01-12
- 111
Re: [Résolu] Modifier l'emplacement de la barre de navigation
Bonjour,
J'ai fait appel à mon fils qui s'y connaît un peu en programmation, il est arrivé à ça :
en bricolant quelques templates du thème bootstrap_darkroom :
picture.tpl
picture_nav.tpl
pîcture_nav_buttons.tpl
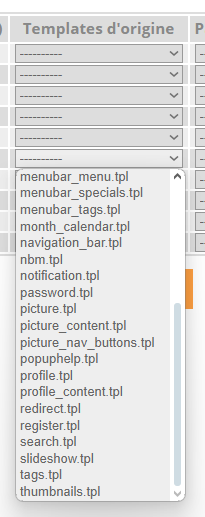
"picture_nav.tpl" n'apparait pas dans la liste des "templates d'origine" du menu :
Administration > Configuration > Templates ( modèles )
qui permet de substituer les templates modifiés aux originaux.
Comment peut-on faire pour le rajouter ?
Hors ligne
#5 2024-05-25 19:50:32
- gbo

- Membre
- PACA
- 2006-11-01
- 1212
Re: [Résolu] Modifier l'emplacement de la barre de navigation
Bonjour,
C'est bien d'avoir localiser les templates à modifier
La modification est moins simple que la seule modification d'un/des templates.
Bootstrap_Darkroom est un thème "Responsive" qui s’adapte aux différentes tailles d'écran.
Après modification du/des templates, il faudra revoir les règles Css pour les adapter (si possible **) à la nouvelle configuration.
** Sur smartphone il y a peu de place pour afficher le fil d’Ariane et la barre de navigation
Je ne connais pas suffisamment ce thème pour pouvoir t'apporter un peu d'aide.
Dernière modification par gbo (2024-05-25 21:46:14)
Hors ligne
#6 2024-05-26 07:44:51
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1778
Re: [Résolu] Modifier l'emplacement de la barre de navigation
Bonjour,
Que ce soit avec Modus ou Bootstrap Darkroom, il y a des modifs qui sont impossibles à faire par css ou template extension, parce que le fichier à modifier n'existe pas dans le thème Default. En ce cas, ddtddt m'a conseillé de faire un "thème enfant". Et là, je n'ai pas su.
Donc je forke, et c'est à recommencer à chaque maj du thème.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#7 2024-05-26 11:32:31
- Charles69
- Membre
- 2023-01-12
- 111
Re: [Résolu] Modifier l'emplacement de la barre de navigation
Bonjour,
Oui, c'est à refaire à chaque mise à jour du thème.
Pour ceux qui veulent tester, voilà les modifications à apporter aux fichiers suivant dans le répertoire 'template' du thème 'bootstrap_darkroom'
[picture.tpl
pour ne pas afficher la barre de navigation standard
ligne 14 modifier
<div class="row justify-content-center">
en
<div class="row justify-content-center" style="display: none;">
picture_nav.tpl
pour afficher la barre de navigation dans le bandeau
sous la ligne 5 , ajouter
<div>
{include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'}
</div>
picture_nav_buttons
pour forcer l'affichage du bouton 'plein écran'
ligne 54 , remplacer
{strip}{if !isset($slideshow) && ($theme_config->photoswipe && !empty($thumbnails))}
par
{strip}{if !isset($slideshow) && ($theme_config->photoswipe)}
modification du css dans Local file editeur
/* barre de navigation en blanc */
#navigationButtons a { color: white; }
/* descend le bouton I (information ) pour le rendre visible */
#sidebar { top: 130px !important; }
Pour le moment , pas d'effets indésirables constatés.
Hors ligne
