Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Styles
- » Modifier l'emplacement de la barre de navigation
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- Charles69
- 2024-05-26 11:32:31
Bonjour,
Oui, c'est à refaire à chaque mise à jour du thème.
Pour ceux qui veulent tester, voilà les modifications à apporter aux fichiers suivant dans le répertoire 'template' du thème 'bootstrap_darkroom'
[picture.tpl
pour ne pas afficher la barre de navigation standard
ligne 14 modifier
<div class="row justify-content-center">
en
<div class="row justify-content-center" style="display: none;">
picture_nav.tpl
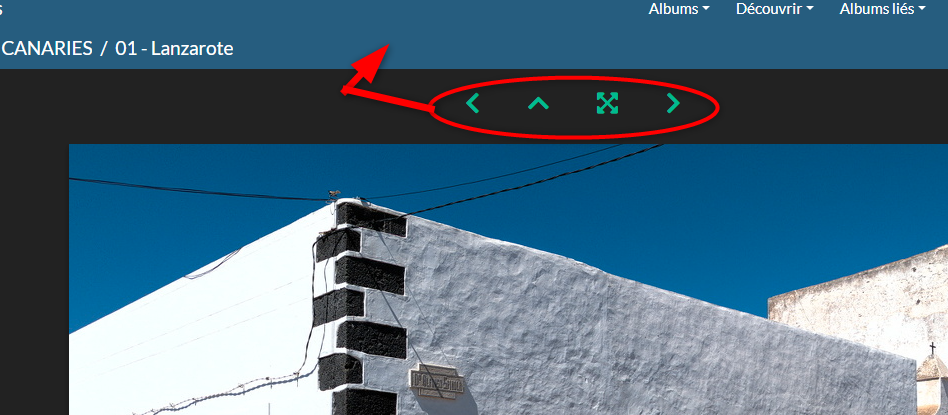
pour afficher la barre de navigation dans le bandeau
sous la ligne 5 , ajouter
<div>
{include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'}
</div>
picture_nav_buttons
pour forcer l'affichage du bouton 'plein écran'
ligne 54 , remplacer
{strip}{if !isset($slideshow) && ($theme_config->photoswipe && !empty($thumbnails))}
par
{strip}{if !isset($slideshow) && ($theme_config->photoswipe)}
modification du css dans Local file editeur
/* barre de navigation en blanc */
#navigationButtons a { color: white; }
/* descend le bouton I (information ) pour le rendre visible */
#sidebar { top: 130px !important; }
Pour le moment , pas d'effets indésirables constatés.
- Katryne
- 2024-05-26 07:44:51
Bonjour,
Que ce soit avec Modus ou Bootstrap Darkroom, il y a des modifs qui sont impossibles à faire par css ou template extension, parce que le fichier à modifier n'existe pas dans le thème Default. En ce cas, ddtddt m'a conseillé de faire un "thème enfant". Et là, je n'ai pas su.
Donc je forke, et c'est à recommencer à chaque maj du thème.
- gbo
- 2024-05-25 19:50:32
Bonjour,
C'est bien d'avoir localiser les templates à modifier
La modification est moins simple que la seule modification d'un/des templates.
Bootstrap_Darkroom est un thème "Responsive" qui s’adapte aux différentes tailles d'écran.
Après modification du/des templates, il faudra revoir les règles Css pour les adapter (si possible **) à la nouvelle configuration.
** Sur smartphone il y a peu de place pour afficher le fil d’Ariane et la barre de navigation
Je ne connais pas suffisamment ce thème pour pouvoir t'apporter un peu d'aide.
- Charles69
- 2024-05-25 17:22:32
Bonjour,
J'ai fait appel à mon fils qui s'y connaît un peu en programmation, il est arrivé à ça :
en bricolant quelques templates du thème bootstrap_darkroom :
picture.tpl
picture_nav.tpl
pîcture_nav_buttons.tpl
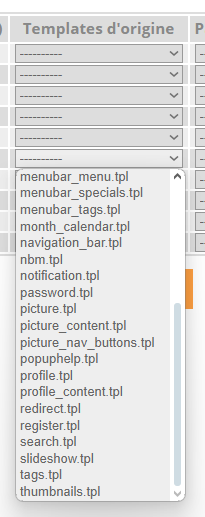
"picture_nav.tpl" n'apparait pas dans la liste des "templates d'origine" du menu :
Administration > Configuration > Templates ( modèles )
qui permet de substituer les templates modifiés aux originaux.
Comment peut-on faire pour le rajouter ?
- Charles69
- 2024-05-23 18:11:54
Bonjour K5,
C'est bien que ce soit possible, mais je n'ai pas bien compris tes explications ...
- k5
- 2024-05-21 00:24:09
Charles69 a écrit:
Bonjour,
Avec le thème Bootstrap est il possible :
- de déplacer la barre de navigation sur le bandeau du haut ?
- de changer les dimensions de la barre et la couleur des icones
Merci
Piwigo 14.3.0
Installé le 25 Février 2023, il y a 1 an 2 mois 3 semaines 2 jours
Système d'exploitation: Linux, NAS Synology
PHP: 7.4.33
MySQL: 5.5.5-10.11.2-MariaDB
Bibliothèque graphique: ImageMagick 6.9.12-61
Bonjour
Oui c'est possible
Quel aspect du thème ?
pour la barre de navigation
à partir d'une extension template. essayer de regarder le code source puis de le déplacer vers la ligne qui s'impose.
Pour changer les dimensions et icones, Où se trouve t-il ?
A très vite
- Charles69
- 2024-05-20 13:49:21
Bonjour,
Avec le thème Bootstrap est il possible :
- de déplacer la barre de navigation sur le bandeau du haut ?
- de changer les dimensions de la barre et la couleur des icones
Merci
Piwigo 14.3.0
Installé le 25 Février 2023, il y a 1 an 2 mois 3 semaines 2 jours
Système d'exploitation: Linux, NAS Synology
PHP: 7.4.33
MySQL: 5.5.5-10.11.2-MariaDB
Bibliothèque graphique: ImageMagick 6.9.12-61
