Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#1 2006-03-25 23:32:06
- bleusaussi
- Membre
- 2006-03-22
- 30
mettre un nouveau lien
Bonsoir,
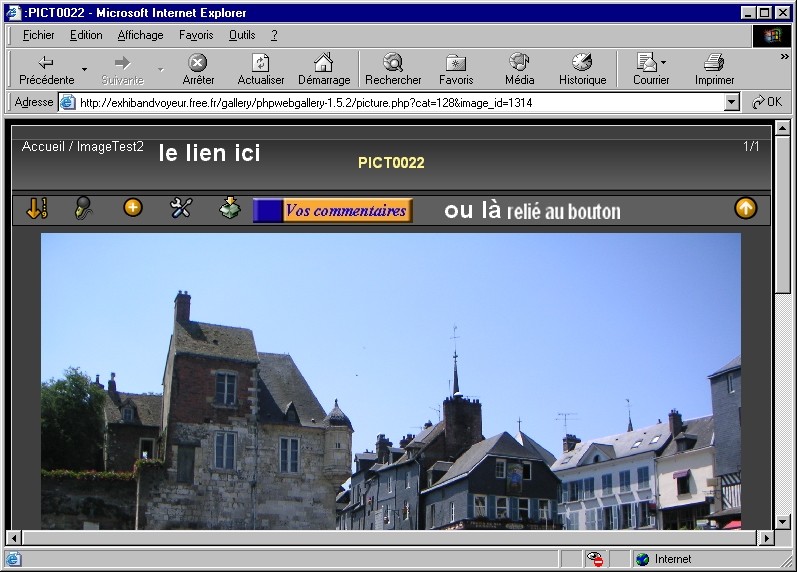
Je veux mettre un lien sur la page de la photo taille normale juste à coté du lien "Accueil".
Pouvez vous m'indiquer la marche à suivre sachant que ce lien renverrait, pour chaque photo, à une page différente d'un autre site ?
Merci par avance de votre aide.
Hors ligne
#3 2006-03-26 12:37:05
#4 2006-03-26 12:47:50
- flipflip
- Membre
- Lyon
- 2005-03-19
- 2316
Re: mettre un nouveau lien
Même réponse que pour les albums, soit tu passe pas le champ commentaire soit... je ne vois pas d'autre solution.
Le cerveau à des capacités tellement étonnantes qu’aujourd’hui pratiquement tout le monde en à un
Mon site : http://www.blogoflip.fr
Hors ligne
#5 2006-03-26 12:51:40
- bleusaussi
- Membre
- 2006-03-22
- 30
Re: mettre un nouveau lien
merci beaucoup de ton aide, je finirai par opter pour cette solution en espérant que quelqu un me trouve la solution miracle ! lol !
Hors ligne
#6 2006-03-26 15:16:23
- cloanddo
- Membre
- 2006-03-25
- 4
Re: mettre un nouveau lien
ha bon il n y a pas d'autre solution ? J'ai donne acces a plus de 40 membres tous me disent que pour les commentaires il preferent les forums qui sont plus conviviales.j'espere que quelqu'un de chez webgallery va me tuyauter pour que les membres de mon site soient plus a l'aise .
Hors ligne
#7 2006-03-26 16:06:15
- VDigital

- Former Piwigo Team
- Montpellier (FR)
- 2005-05-04
- 15127
Re: mettre un nouveau lien
bleusaussi a écrit:
Bonsoir,
Je veux mettre un lien sur la page de la photo taille normale juste à coté du lien "Accueil".
Pouvez vous m'indiquer la marche à suivre sachant que ce lien renverrait, pour chaque photo, à une page différente d'un autre site ?
Merci par avance de votre aide.
Ce qui m'embête ce n'est pas de rajouter un lien spécifique à chaque image...
Il y en a pour 10 minutes à trouver comment voire 10 secondes si la description de l'image vous convient.
Mon problème est de vous comprendre, à coté d'Accueil, il y a déjà plein de choses.
Et cela pourrait ne pas convenir à certains.
Une copie d'écran. Avec une surcharge montrant ce que vous voulez...
Ça serait plus clair.
8-)
Vincent -« Plus vidéaste averti que photographe amateur... »
La galerie - Le blog
Piwigo est une application libre de gestion de photos en ligne.
Hors ligne
#9 2006-03-26 18:05:22
- flipflip
- Membre
- Lyon
- 2005-03-19
- 2316
Re: mettre un nouveau lien
Pour mettre un bouton sur la barre d'outils de l'image, édite le fichier yoga-dark/picture.tpl recherche :
Code:
<!-- BEGIN caddie -->
<a href="{caddie.URL}" title="{lang:add to caddie}"><img src="./template/yoga/theme/caddie_add.png" class="button" alt="{lang:caddie}"/></a>
<!-- END caddie -->Ajoute après :
Code:
<!-- BEGIN legend -->
<a href="{legend.COMMENT_IMG}" title="{legend.COMMENT_IMG}"><img src="./template/yoga/theme/caddie_add.png" class="button" alt="{legend.COMMENT_IMG}"/></a>
<!-- END legend -->Remplace l'image caddie_add.png par celle que tu veux, ensuite recherche :
Code:
<!-- BEGIN legend -->
<p>{legend.COMMENT_IMG}</p>
<!-- END legend -->Remplace le bloc par
Code:
<!-- BEGIN legend -->
<!-- <p>{legend.COMMENT_IMG}</p> -->
<!-- END legend -->Ensuite tu mets dans le commentaire de l'image le lien vers ton site de commentaire.
ATTENTION
Utilisé de cette maniere cela empêche le fonctionnement normal du commentaire administrateur sous l'image.
P.S. : je viens de me rendre compte d'un truc, est-ce que tu ne confond pas les commentaires des visiteurs et les commentaires que tu peux mettre toi sous l'image. Se sont deux fonctions totalement différentes ?
Le cerveau à des capacités tellement étonnantes qu’aujourd’hui pratiquement tout le monde en à un
Mon site : http://www.blogoflip.fr
Hors ligne
#10 2006-03-26 18:33:38
- bleusaussi
- Membre
- 2006-03-22
- 30
Re: mettre un nouveau lien
Je souhaite que les visiteurs quittent l album PWG et fassent leurs commentaires sur l autre site. etant bien entendu que les commentaires d un album doivent aller sur l autre site dans ue page réservée à cet album .
(autant d'albums que de pages de commentaires)
Je vais essayer ta méthode, Merci de ton aide.
Hors ligne