Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#1 2023-07-07 15:03:27
- photo2bob
- Membre
- 2009-12-03
- 32
carousel sous theme bootstrap darkroom
Bonjour/Bonsoir,
Je viens decouvrir ce theme et je ne comprend pas comment configurer un carrousel sur la page d'accueil
J'ai bien trouve de la doc sur GitHub, mais niet
merci
Version de Piwigo: 13.7.0
Version de PHP: 8.1.8
Version de MySQL:
URL Piwigo: test en local
Hors ligne
#2 2023-07-07 18:07:21
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1785
Re: carousel sous theme bootstrap darkroom
Bonsoir, le carrousel de Bootstrap, c'est seulement sous les images, pour donner un aperçu des photos avant et après de l'album.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#3 2023-07-08 11:16:17
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1100
Re: carousel sous theme bootstrap darkroom
Bonjour, il y a possibilité de mettre un carrousel avec ce style de code en utilisant une page additionnelle accueil avec 3 images.
Code:
<style>
img {width:100%; height:auto;}
</style>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Carousel indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for carousel items -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="http://monsite.com/images/photo1.jpg" alt="">
</div>
<div class="carousel-item">
<img src="http://monsite.com/images/photo2.jpg" alt="">
</div>
<div class="carousel-item">
<img src="http://monsite.com/images/photo3.jpg" alt="">
</div>
</div>
<!-- Carousel controls -->
<a class="carousel-control-prev" href="#myCarousel" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#myCarousel" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>Hors ligne
#4 2023-07-11 08:49:04
- Hannah
- Équipe Piwigo
- 2019-08-20
- 13
Re: carousel sous theme bootstrap darkroom
Bonjour photo2bob,
Pour avoir un carousel sur la page d'accueil vous pouvez utiliser le plugin extended description, où vous utilisez une balise comme [slider album=xx]
Ceci vous pouvez l'utiliser avec pwg stuffs pour ajouter un bloc personnaliser contenant votre slider en haut de la page d'accueil, ou pour avoir un rendu comme sur demo2.piwigo.com avec seulement le slider sur l'accueil vous pouvez mettre cette balise dans une page créée avec le plugin additional pages.
Hors ligne
#5 2023-07-16 10:19:29
- deheme
- Membre
- France
- 2014-05-14
- 248
Re: carousel sous theme bootstrap darkroom
Bonjour,
Pour ma part https://photo.deheme.com, j’ai mis en oeuvre le carrousel décrit dans le wiki Darkroom légèrement modifié:
https://github.com/Piwigo/piwigo-bootst … ent-images
Je le trouve plus élégant que celui proposé avec extented description cité plus haut.
Quelques tâtonnements m’ont permis de bien comprendre le fonctionnement qui n’est pas trivial.
Cordialement
DéHème
Hors ligne
#6 2023-07-16 10:35:27
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1785
Re: carousel sous theme bootstrap darkroom
Daniel, merci pour cette piste.
Mais je ne le vois pas bouger ton carrousel. Pour voir les autres photos (toutes waouh !), je dois cliquer sur la tite flèche ou rafraîchir la page. Mais elle ne se succèdent pas sans mon intervention. Est-ce ce qui est attendu ? Mon navigateur est le dernier Firefox.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#7 2023-07-16 13:00:22
- deheme
- Membre
- France
- 2014-05-14
- 248
Re: carousel sous theme bootstrap darkroom
Katryne a écrit:
Daniel, merci pour cette piste.
Mais je ne le vois pas bouger ton carrousel. Pour voir les autres photos (toutes waouh !), je dois cliquer sur la tite flèche ou rafraîchir la page. Mais elle ne se succèdent pas sans mon intervention. Est-ce ce qui est attendu ? Mon navigateur est le dernier Firefox.
Patience et longueur de temps....
La période par défaut dans le carrousel bootstrap est de 5 secondes indépendante du navigateur.
DéHème
Hors ligne
#8 2023-07-16 13:07:59
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1785
Re: carousel sous theme bootstrap darkroom
Nan, j'attends plus d'une minute et ça bouge pas. Pourquoi moi, si chez les autres, ça marche ?
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#9 2023-07-16 13:12:02
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1785
Re: carousel sous theme bootstrap darkroom
J'ai rien dit, maintenant, ça marche sur TOUS mes navigateurs. Pardon d'avoir douté : j'aurais dû relancer mon Firefox.
Bon, maintenant, je peux le dire : c'est vraiment chouette, contenant et contenu.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#10 2024-11-23 17:01:56
- photo2bob
- Membre
- 2009-12-03
- 32
Re: carousel sous theme bootstrap darkroom
Bonjour,
je me remets a utiliser PIWIGO.
J'ai vu le site de "Dehene", j'aime beaucoup son thème.
J'essaye de le refaire, mais je suis bloqué.
J'arrive a faire un carrousel a partir de l'api, sous le theme boostrap,
mais je bloque pour le faire en grand sur la page d'accueil.
Merci d'avance pour me donner des indices.
Hors ligne
#11 2024-11-23 17:54:33
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1100
Re: carousel sous theme bootstrap darkroom
Salut
Dans ce style : https://beauxvoyages.fr/video/ ?
Hors ligne
#12 Hier 06:56:51
#13 Hier 10:31:54
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1100
Re: carousel sous theme bootstrap darkroom
Re
J'ai créé un gif avec https://www.canva.com/design/DAGXYCoP2n … nding-page avec 10 images en grand format et de mêmes dimensions.
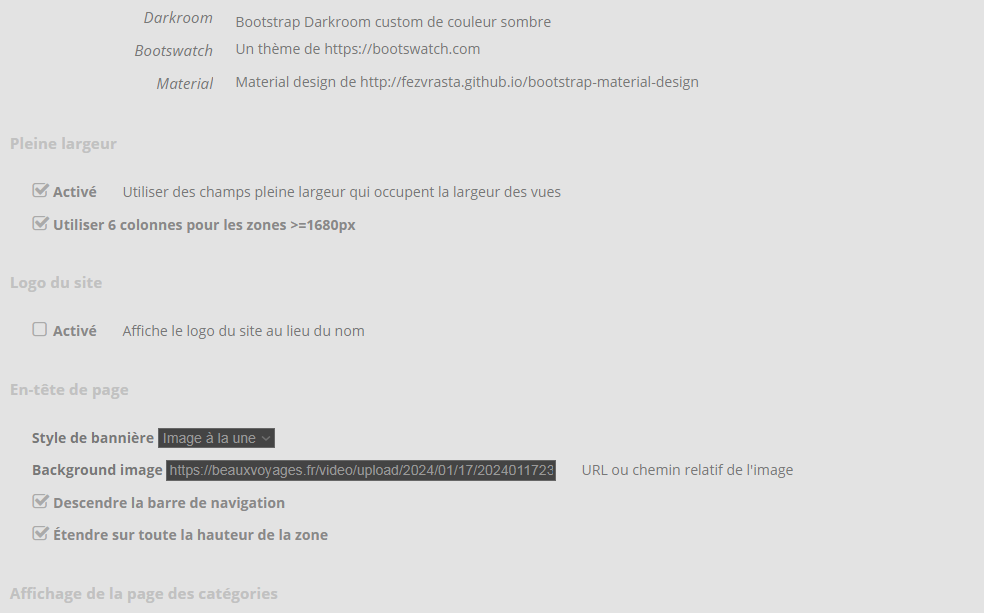
Ensuite comme j'utilise Boostrap Darkroom, je n'ai plus qu'à mettre le lien de l'image.
Je te mets une capture d'écran 
Hors ligne
