Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#1 2021-02-21 20:21:51
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1091
[Résolu] Icônes devant nom
Bonsoir,
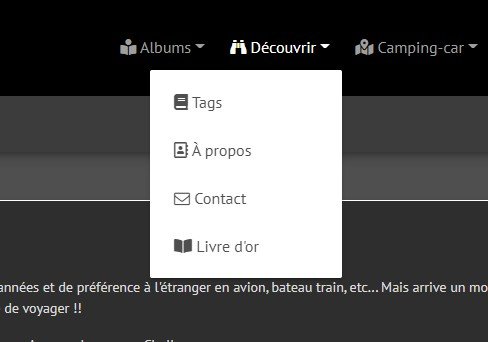
J'aimerais mettre des icônes devant les liens dans la colonne Découvrir or je ne trouve pas dans les scripts où les mettre alors que pour le reste pas de soucis. (images)

Si quelqu'un pouvais m'indiquer où cela se trouve..
Merci par avance
Version de Piwigo: 11.3.0
Version de PHP: 7.3.27
Version de MySQL: 5.6.50-log
URL Piwigo: https://beauxvoyages.fr/camping/
Hors ligne
#2 2021-02-22 16:32:39
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1091
Re: [Résolu] Icônes devant nom
Hors ligne
#3 2021-02-22 16:41:49
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1781
Re: [Résolu] Icônes devant nom
Et tu gardes ça pour toi ? raconte un peu ce que tu as fait.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#4 2021-02-22 16:42:28
- ddtddt

- Équipe Piwigo
- Quetigny (21) - France
- 2007-07-27
- 16915
Re: [Résolu] Icônes devant nom
Bonjour
tu l'as fait en css ?
Vous aimez Piwigo alors n'hésitez pas à participer avec nous, plus d'infos sur la page "Contribuer à Piwigo". Si vous n'avez pas beaucoup de temps et que vous souhaitez nous soutenir vous pouvez aussi le faire par un don.
Hors ligne
#5 2021-02-22 18:38:59
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1091
Re: [Résolu] Icônes devant nom
Bonsoir
Comme je n'utilise que le français, je suis intervenu directement dans les scripts :
- include/menubar.inc.php les lignes 286 (Tags)
Code:
'NAME' => l10n('<i class="fas fa-book"></i> Mots clés'),et 325 (A propos)
Code:
'NAME' => l10n('<i class="far fa-address-book"></i> À propos'),- ContactForm/include/functions.inc.php ligne 58 (Contact)
Code:
'NAME' => l10n('<i class="fa fa-envelope-o aria-hidden=" true"=""></i> Contact'),- GusetBook/include/events.inc.php ligne 29 (Livre d'or)
Code:
'NAME' => l10n('<i class="fas fa-book-open"></i> Livre d\'or')Pour les autres, c'est plus simple
Maintenant, je suis content tous mes liens ont leur icône
A+
Hors ligne
#6 2021-02-22 20:37:47
- Guillaume C

- Membre
- Belgium
- 2014-04-08
- 335
Re: [Résolu] Icônes devant nom
A creuser mais tu devrais pouvoir le faire plus proprement en passant par l’onglet langues de LocalFiles Editor.
Hors ligne
#7 2021-02-22 20:46:38
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1091
Re: [Résolu] Icônes devant nom
Guillaume C a écrit:
A creuser mais tu devrais pouvoir le faire plus proprement en passant par l’onglet langues de LocalFiles Editor.
Je suis d'accord maintenant que ça fonctionne, mais le problème, c'est que les trads marchent à plusieurs endroits dans un même fichier, donc je dois modifier aussi le script d'origine... Et ça, ce n'est pas forcément une bonne idée !!
Hors ligne
#8 2021-02-23 13:28:19
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Icônes devant nom
c'est pour ça qu'il faut privilégier le CSS pur, à mettre dans LocalFiles editor
il n'y a pas d'identifiant pour chaque li, certes.
Mais avec le sélecteur nth-child() vous pouvez appliquer du css au n-ième élément :
#mbSpecials ul li:nth-child(1) pour le premier lien
#mbSpecials ul li:nth-child(2) pour le second lien
#mbSpecials ul li:nth-child(even) pour les paires ....
https://developer.mozilla.org/fr/docs/W … :nth-child
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne
#9 2021-02-24 09:59:18
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1091
Re: [Résolu] Icônes devant nom
flop25 a écrit:
c'est pour ça qu'il faut privilégier le CSS pur, à mettre dans LocalFiles editor
il n'y a pas d'identifiant pour chaque li, certes.
Mais avec le sélecteur nth-child() vous pouvez appliquer du css au n-ième élément :
#mbSpecials ul li:nth-child(1) pour le premier lien
#mbSpecials ul li:nth-child(2) pour le second lien
#mbSpecials ul li:nth-child(even) pour les paires ....
https://developer.mozilla.org/fr/docs/W … :nth-child
Bonjour
Désolé, mais ce que je recherche et ta solution est sûrement la bonne, c'est de mettre un "emoji" devant les sous albums de Découvrir par exemple.
Code:
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown"><i class="fas fa-binoculars"></i> Découvrir</a>
<div class="dropdown-menu dropdown-menu-right" role="menu">
<a class="dropdown-item" href="comments.php" title="Voir les derniers commentaires utilisateurs">Commentaires
<span class="badge badge-secondary ml-2">0</span> </a>
<a class="dropdown-item" href="about.php" title="À propos de Piwigo">À propos
</a>
<a class="dropdown-item" href="notification.php" title="flux RSS" rel="nofollow">Notification
</a>
<a class="dropdown-item" href="osmmap.php?/categories&v=1" title="Affiche Musiques du monde sur une carte" rel=nofollow>Carte
</a>
<a class="dropdown-item" href="https://beauxvoyages.fr/jukebox/index.php?/guestbook" title="Livre d'or">Livre d'or
</a>
</div>
</li>Et là, malgré de multiples essais, ça ne fonctionne pas et pourtant, je cherche !!
N'ayant jamais utilisé :nth-child(), c'est compliqué surtout que je dois lui ajouter ::before
A+
Hors ligne
#10 2021-02-24 11:53:05
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Icônes devant nom
Oui j'ai bien compris ton besoin et j'ai surtout bien compris que ta solution induit de changer les fichiers par défaut !
Donc je te propose cette solution qui fonctionne et qui a juste le défaut de dépendre de la position des liens. En effet tu peux simplement combiner les sélecteur before et child
#mbSpecials ul li:nth-child(1):before
Et hop plus de fichiers à aller modifier à la main, avec un post it pour s'en rappeler qui va se perdre... La toutes les modof seront pérennes et au même endroit
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne
#11 2021-02-24 12:05:30
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Icônes devant nom
Je regarde ce soir pour vous donner le code exact correspondant à votre thème
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne
#13 2021-02-24 22:38:05
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Icônes devant nom
AH! vous avez en fait utilisé un ensemble tout fait
donc c’est en effet plus complexe, puisque qu'en échange d'être 'clé en main' vous êtes figé à devoir utiliser un <li>
Mais une solution serait simplement de reprendre la police et de mettre simplement un before pour le caractère voulu.
Bon à cela s'ajoute encore une difficulté : les menus n'ont pas d'id car ce sont des menus fait main. Donc ça serait pas mal d’utiliser l'url comme sélecteur
#navbar-menubar a[href$='tags.php']::before {
content: "\f02c";
font-weight: 900;
font-family: "Font Awesome 5 Free";
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
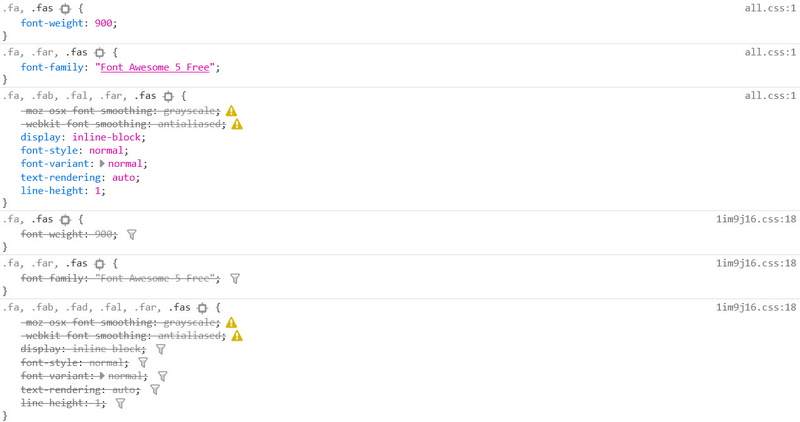
(d'ailleurs vous avez copié le contenu de https://use.fontawesome.com/releases/v5.7.2/css/all.css ? ce n'est pas nécessaire car comme vous le voyez, tout ce que vous avez ajouté est écrasé par lui:
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne
#14 2021-02-25 10:46:00
- dreamer

- Membre
- St Cyr/mer (83)
- 2006-02-26
- 1091
Re: [Résolu] Icônes devant nom
Re
Ta solution marche au poil sauf quand j'ai un dossier comme lien et non un fichier, par exemple : https://beauxvoyages.fr/camping/index.php?/guestbook et là, j'ai beau tourner dans tous les sens, impossible.
Donc, je fais encore appel à tes services
A+
Hors ligne
#15 2021-02-25 11:28:30
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Icônes devant nom
Aucun soucis
Dans a[href$='"tags.php"] , le $ signifie que le terme tags.php sera à chercher en fin d'url. Donc normalement a[href$="guestbook"] a[href$="conseils-1"] a[href$="conseils-2"] ... sont censés fonctionner
https://developer.mozilla.org/fr/docs/W … d_attribut
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne