Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#46 2014-01-26 13:45:45
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Salut à tous,
Je termine doucement mon url rewriting. Finalement, après pas mal de tests et d'essais, j'ai adopté un système similaire à WP pour tenter d'améliorer la seo
ainsi une url normale de piwigo pour accéder à un album qui ressemble à cela : (photos étant le sous-répertoire de mon site principal où est installé piwigo)
http:/monsite/photos/index?/category/nom_de_album
devient
http://monsite/photos/galerie-nom-de-album/
Les morceaux de requête secondaire comme les fonctions de tri, les calendriers, tailles des miniatures sont ajoutés après le /de l'url propre
ex l'accès à created-monthly-list dans un album devient
http://monsite/photos/galerie-nom-de-album/affichage-par-date-de-prise-de-vue/
et ainsi de suite
Toutes les entrées menu sont également réécrites de la même façon : exemple :
http://monsite/photos/index?/most_visited
devient
http://monsite/photos/photos-les-plus-vues/
et ainsi de suite.
Pour l'accès aux images, j'ai utilisé la même structure sauf que je conserve en plus du nom de la photo, son id pour éviter les problèmes de doublon de nom.
Pour la seo, je me suis fixé les règles suivantes :
toute url doit se terminer par un /
toute url de premier niveau (menu, tag, accès album, accès image) doit avoir la même structure :
répertoire d'installation -> url propre -> /éventuellement les options de tri, affichage, etc -> /
Pour les tags qui peuvent se combiner entre eux et faire des urls de ce type :
http://monsite/photos/photos/index?/tags/tag1/tag2/tag3/tag4/tag5/tag6
j'ai opté pour une url de premier niveau comme ceci :
http://monsite/photos/tag-nom-du-tag1+nom-du-tag2+nom-du-tag3+nom-du-tag4+nom-du-tag5+nom-du-tag6/
pour un seul tag c'est simplement
http://monsite/photos/tag-nom-du-tag/
Côté code, pour ceux qui voudrait tenter l'aventure, 99,99% peut se faire par plugin personnel.
Selon des urls de piwigo à réécrire, il faut tester le block à réécrire ou la portion à réécrire.
Pour les blocks, j'ai fait un simple test != NULL puis un test sur les entrées tableaux comme piwigo se gère avec énormément de tableaux multidimentionnels avec soit un count, soit un array_key_exists puis des boucles for parfois imbriquées pour aller réécrire directement les urls avec des tableaux preg_replace
C'est très rapide et ça ne ralentit absolument pas piwigo ou le serveur
La réécriture des urls se fait par ailleurs par .htaccess avec rewrite engine de apache. Il y a multitude de tutos basiques sur internet mais la meilleure doc est celle d'apache, la plupart des tutos étant très basiques et les urls de piwigo bien plus compliquées (j'ai compté jusqu'à 15 paramètres différents dans les urls dont l'ordre peut différer).
Si vous utilisez le rewriting sur piwigo pour une galerie déjà en ligne, il faudra en plus envisager d'effectuer des redirections permanentes des anciennes urls vers les nouvelles
Du fait de la façon dont piwigo gère et analyse les urls, le rewriting génère des problèmes avec certains boutons '_actions' etc qu'il faut également corriger, c'est probablement là que c'est le plus compliqué à faire .
Je n'ai pas testé le rewriting avec les plugins, j'en utilise que 3 : automatic size, rv askimet et local file editor mais il est probable qu'il faille intervenir également, j'ai testé rv sitemap, ce dernier doit être adapté pour utiliser les nouvelles urls.
$CANONICAL doit aussi être réécrite, plutôt que de la transformer, j'utilise une autre variable dans mon header.tpl à la place, je trouve que c'est plus rapide.
Le plus simple reste également de mettre directement une base href dans son header.tpl, le faire par plugin entraine parfois un bug au niveau de l'administration pour certaines opérations.
Ma galerie est désormais fermée au public (mode maintenance), il est temps pour moi d'y mettre quelques milliers de photos...
Si vous avez des questions j'y répondrai.
J'ai installé un serveur apache en local pour tester les futures versions de piwigo et développer au moins un plugin qui sera ma contribution au projet ;)
Bon dimanche.
@+ ;)
Hors ligne
#47 2014-02-11 13:11:27
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Salut à tous,
J'ai enfin entièrement terminé mon plugin personnel pour l'url rewriting.Finalement moins gros que je ne le pensais, un peu plus de 400 lignes.
En faisant des test sur les commentaires à la fois dans image et commentaires utilisateurs sur les fonctions de tri et nombre de commentaires à afficher, page suivante etc, je me suis aperçu qu'il manquait des ancres dans les tpl.
Peut-être à incorporer dans le thème par défaut de piwigo lors d'un prochain upgrade :
fichier navigation_bar.tpl d'origine :
Code:
<div class="navigationBar">
{if isset($navbar.URL_FIRST)}
<a href="{$navbar.URL_FIRST}" rel="first">{'First'|@translate}</a> |
<a href="{$navbar.URL_PREV}" rel="prev">{'Previous'|@translate}</a> |
{else}
{'First'|@translate} |
{'Previous'|@translate} |
{/if}
{assign var='prev_page' value=0}
{foreach from=$navbar.pages key=page item=url}
{if $page > $prev_page+1}...{/if}
{if $page == $navbar.CURRENT_PAGE}
<span class="pageNumberSelected">{$page}</span>
{else}
<a href="{$url}">{$page}</a>
{/if}
{assign var='prev_page' value=$page}
{/foreach}
{if isset($navbar.URL_NEXT)}
| <a href="{$navbar.URL_NEXT}" rel="next">{'Next'|@translate}</a>
| <a href="{$navbar.URL_LAST}" rel="last">{'Last'|@translate}</a>
{else}
| {'Next'|@translate}
| {'Last'|@translate}
{/if}
</div>modifié comme ceci :
Code:
<div class="navigationBar">
{if isset($navbar.URL_FIRST)}
<a href="{$navbar.URL_FIRST}#comments" rel="first">{'First'|@translate}</a> |
<a href="{$navbar.URL_PREV}#comments" rel="prev">{'Previous'|@translate}</a> |
{else}
{'First'|@translate} |
{'Previous'|@translate} |
{/if}
{assign var='prev_page' value=0}
{foreach from=$navbar.pages key=page item=url}
{if $page > $prev_page+1}...{/if}
{if $page == $navbar.CURRENT_PAGE}
<span class="pageNumberSelected">{$page}</span>
{else}
<a href="{$url}#comments">{$page}</a>
{/if}
{assign var='prev_page' value=$page}
{/foreach}
{if isset($navbar.URL_NEXT)}
| <a href="{$navbar.URL_NEXT}#comments" rel="next">{'Next'|@translate}</a>
| <a href="{$navbar.URL_LAST}#comments" rel="last">{'Last'|@translate}</a>
{else}
| {'Next'|@translate}
| {'Last'|@translate}
{/if}
</div>A la fin de comments.tpl, permuter les appels aux autres tpl pour que l'ancre fonctionne bien :
Code:
{if !empty($navbar) }{include file='navigation_bar.tpl'|@get_extent:'navbar'}{/if}
{if isset($comments)}
<div id="comments">
{include file='comment_list.tpl' comment_derivative_params=$derivative_params}
</div>
{/if}comme ceci :
Code:
{if isset($comments)}
<div id="comments">
{if !empty($navbar) }{include file='navigation_bar.tpl'|@get_extent:'navbar'}{/if}
{include file='comment_list.tpl' comment_derivative_params=$derivative_params}
</div>
{/if}ce n'est pas grand chose mais ça améliore l'expérience utilisateur, plus besoin de jouer avec l’ascenseur.
@+ ;)
Hors ligne
#48 2014-02-14 18:15:36
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Salut à tous,
je me réponds à moi-même... ;)
quelques nouvelles de mes travaux :
J'ai écrit un petit plugin pour donner aux albums un aspect similaire à un article dans wordpress, ce plugin génére à la fois un article complet et un extrait. L'extrait me sert à la fois pour présenter rapidement une galerie et pour informer les robots
Et c'est donc logiquement que j'ai écrit un autre plugin destiné à gérer toutes les balises qu'on trouve entre <head> et </head> destinés à la fois au navigateur et au robot. Ce plugin gére également les liens canoniques, ainsi tout lien ayant conduit à une image pointe sur un lien unique dans une galerie unique. Le but est de gérer les duplicate content que google n'aime pas
Ci-dessous un extrait du head tel qu'un robot le voit, une belle part a été consacrée à l'open graph qui fonctionne très bien sous wordpress
Code:
<!DOCTYPE html> <html lang="fr" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <meta name="generator" content="Piwigo (aka PWG), see piwigo.org"> <base href="http://terramorchellarum.com/photos/"> <meta name="description" content="Mais à quoi peuvent-ils donc penser lorsqu'ils nous fixent ainsi ?"> <link rel="canonical" href="http://terramorchellarum.com/photos/38-regard-de-chat-dans-la-galerie-regard-de-chat/"> <link rel="author" href="https://plus.google.com/u/0/114115293520424239041"> <link rel="publisher" href="https://www.google.com/+Terramorchellarum"> <meta property="og:locale" content="fr_FR"> <meta property="og:type" content="article"> <meta property="og:title" content="regard de chat"> <meta property="og:url" content="http://terramorchellarum.com/photos/38-regard-de-chat-dans-la-galerie-regard-de-chat/"> <meta property="og:description" content="Mais à quoi peuvent-ils donc penser lorsqu'ils nous fixent ainsi ?"> <meta property="og:site_name" content="Terra Morchellarum"> <meta property="article:publisher" content="https://www.facebook.com/TerraMorchellarum"> <meta property="article:author" content="https://www.facebook.com/xxxxbarbichou"> <meta property="article:tag" content="chat"> <meta property="article:tag" content="noir et blanc"> <meta property="article:section" content="Regard de chat"> <meta property="fb:admins" content="100003541407694"> <meta property="og:image" content="http://terramorchellarum.com/photos/_data/i/upload/2014/02/02/20140202115050-aed39fc0-me.jpg"> <meta property="og:image:type" content="image/jpeg"> <meta property="og:image:width" content="990"> <meta property="og:image:height" content="660"> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@xxxx"> <meta name="twitter:domain" content="Terra Morchellarum"> <meta name="twitter:creator" content="@xxxx"> <title>regard de chat | Terra Morchellarum</title> <link rel="shortcut icon" type="image/x-icon" href="http://terramorchellarum.com/favicon.ico">
Cela donne quelque chose de très propre, pour l'instant je n'ai activé que sur mes pages images, mais je vais de ce pas l'activer sur le reste de piwigo.
J'ai pu tester au passage les modules sociaux que j'avais implémentés : twitter, facebook, google+ et pinterest, le résultat est concluant, les images, titres etc sont parfaitement insérés.
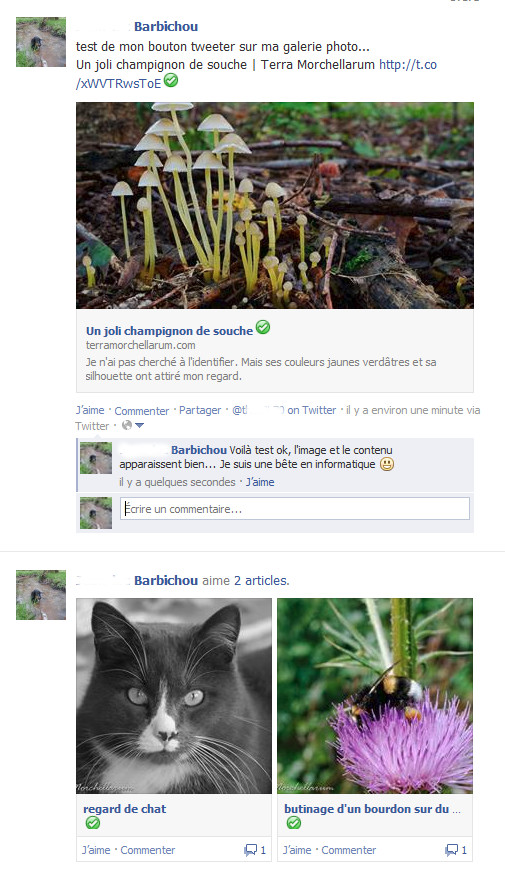
Un exemple ici d'une image twittée depuis la galerie et de 2 images 'likées' depuis les galeries :
L'open graph pourrait être facilement implémentée d'origine dans piwigo avec une page d'admi dédiée, histoire de moderniser piwigo. je l'ai fait depuis un plug perso puis une variable dans le header.tpl qui remplace les autres balises qu'on trouve d'origine.
@+ ;)
Hors ligne
#49 2014-02-15 00:24:24
- ddtddt

- Équipe Piwigo
- Quetigny (21) - France
- 2007-07-27
- 16915
Re: [Résolu] Bonne méthode et bon code ?
Bonjour
et tu publies quand tes plugins ?
Vous aimez Piwigo alors n'hésitez pas à participer avec nous, plus d'infos sur la page "Contribuer à Piwigo". Si vous n'avez pas beaucoup de temps et que vous souhaitez nous soutenir vous pouvez aussi le faire par un don.
Hors ligne
#50 2014-02-15 10:44:09
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Salut,
Avant, il faut que je termine ma galerie ;) ça fait un an et demi que je suis dessus, je le mérite !
Ensuite je ferai le tri dans mes plugins et je verrai ceux qui peuvent être partagés, pour l'instant ce n'est pas ma priorité.
Je suis certain qu'un plugin comme gravatar peut être partagé sans souci et facilement. Après est-ce que les utilisateurs sont intéressés, ça c'est une autre histoire... Je verrai avec celui-là ce que ça donne.
Je ne me sens pas capable de faire un plugin d'url rewriting, c'est celui qui m'a demandé le plus de temps, il y a plein de variables à prendre en compte, il faut savoir gérer un htaccess, côté administration, ça serait un truc de fou... Sans compter qu'il faudrait rediriger en 301 toutes les anciennes galeries référencées par les robots ou ayant des liens sur d'autres sites.
Je galère encore parfois sur des trucs simples, j'ai voulu apprendre à gérer les fichiers langues, j'ai galéré pendant des heures juste parce que j'avais un dossier langage à la place de language...Je ne suis pas encore au top pour créer les pages admin, il faut que je retourne voir les tutos piwigo.
Avant de choisir piwigo, j'ai testé nextgen sous wordpress et toutes les galeries concurrentes, puis un mois gratuit sous piwigo.com fin 2012 pour tester tous les plugins que je trouvais. J'ai visité et je visite de nombreuses galeries pour voir ce que les utilisateurs en font. J'ai également effectué de nombreuses recherches depuis google pour calculer le nombre de fois qu'une image issue d'une galerie piwigo sortait en page 1 de google.
J'ai donc modifié piwigo et créé mes plugins en fonction de mes besoins et de mes recherches et tests, je ne suis pas sûr que cela convienne à d'autres, j'espère au moins donner des idées d'amélioration.
@+ ;)
Hors ligne
