Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#16 2013-01-18 10:55:38
- ddtddt

- Équipe Piwigo
- Quetigny (21) - France
- 2007-07-27
- 16915
Re: [Résolu] Bonne méthode et bon code ?
Bonjour,
il peut être intéressant pour toi de lire le fichier include/config_default.inc.php
ou dans le wiki ;-)
Vous aimez Piwigo alors n'hésitez pas à participer avec nous, plus d'infos sur la page "Contribuer à Piwigo". Si vous n'avez pas beaucoup de temps et que vous souhaitez nous soutenir vous pouvez aussi le faire par un don.
Hors ligne
#17 2013-01-18 11:27:41
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Merci à vous 2,
Je découvre un peu plus piwigo chaque jour. Un véritable couteau suisse ce plugin local file editor !
J'ai donc changé mon level separator dans l'onglet configuration locale et modifié les fonctions du plugin personnel en conséquence :
Code:
<?php
/*
Plugin Name: Plugin Personnel
Version: 1.0
Description: Plugin Personnel
Plugin URI: http://piwigo.org
Author:barbichou
Author URI: http://terramorchellarum.com
*/
defined('PHPWG_ROOT_PATH') or die('Hacking attempt!');
add_event_handler('loc_end_page_header', 'new_page_title');
function new_page_title()
{ //change le nom de la page en ne gardant que le sous album en cours
// éventuellement la méta
global $template;
$titre = $template->get_template_vars('PAGE_TITLE');
$pos = strripos($titre, " > ",-1);
if ($pos===false) {
$template->assign(
array(
'PAGE_TITLE' =>$titre
)
);
}else {
$template->assign(
array(
'PAGE_TITLE' =>substr($titre,$pos+3)
)
);
}
}
add_event_handler('loc_end_index', 'new_breadcrumbs');
function new_breadcrumbs()
{ // Retire le nombre de photos entre parenthèse
global $template;
$s = $template->get_template_vars('TITLE');
$pos=strripos($s,"[");
if ($pos===false) {
$template->assign(
array(
'TITLE' =>$s
)
);
}else {
$template->assign(
array(
'TITLE' => substr($s,0,$pos)
)
);
}
}
?>@+ ;)
Dernière modification par barbichou (2013-01-18 11:47:56)
Hors ligne
#18 2013-01-18 12:16:54
#19 2013-01-20 01:39:11
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
mistic100 a écrit:
je le ai ajouté au wiki
http://piwigo.org/doc/doku.php?id=dev:c … al_plugins
http://fr.piwigo.org/doc/doku.php?id=pl … personnels
Bonsoir,
c'est syma.
Pour l'instant pas d'autres problèmes avec piwigo, juste de grosses modifications dans les tpl, les scripts jQuery et évidemment le css. ça commence à avoir de la gueule mais il me faudra encore une bonne quinzaine de jours pour tout finaliser en faisant un petit peu chaque jour.
@+ ;)
Hors ligne
#21 2013-01-22 07:07:17
- ddtddt

- Équipe Piwigo
- Quetigny (21) - France
- 2007-07-27
- 16915
Re: [Résolu] Bonne méthode et bon code ?
Bonjour,
Dans le gestionnaire de lots tu peux forcer la génération des tailles multiples
Vous aimez Piwigo alors n'hésitez pas à participer avec nous, plus d'infos sur la page "Contribuer à Piwigo". Si vous n'avez pas beaucoup de temps et que vous souhaitez nous soutenir vous pouvez aussi le faire par un don.
Hors ligne
#22 2013-01-22 11:48:28
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Bonne méthode et bon code ?
Je crois que normalement avec l'uload web c'est censé se faire, mais je peux me tromper
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne
#24 2013-01-30 22:44:27
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Bonjour,
J'ai réglé mon souci précédent mais je bute sur un problème récurrent qui me fait perdre du temps dans le css :
Le css de mon thème se combine invariablement avec le css de default bien que j'ai mis dans mon themeconf.inc.php l'entrée suivante dans le tableau : 'load_parent_css' => 'false'.
Faut-il faire autre chose, comme passer à false toute référence à default pour prendre la main entièrement ?
Merci d'avance.
@+ ;)
Hors ligne
#25 2013-01-31 06:17:56
- ddtddt

- Équipe Piwigo
- Quetigny (21) - France
- 2007-07-27
- 16915
Re: [Résolu] Bonne méthode et bon code ?
Bonjour,
Dans le fichier themeconf.inc.php, ne déclare pas de parent
Vous aimez Piwigo alors n'hésitez pas à participer avec nous, plus d'infos sur la page "Contribuer à Piwigo". Si vous n'avez pas beaucoup de temps et que vous souhaitez nous soutenir vous pouvez aussi le faire par un don.
Hors ligne
#27 2013-02-07 16:19:57
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Bonjour,
Je suis toujours dans la construction de mon thème :)
Par exemple, j'ai remplacé le bandeau de confirmation d'envoi de commentaire ou le message d'erreur si le message n'est pas conforme par une fenêtre dialog() de jquery-ui. Le système fonctionne parfaitement. Je réalise l'appel des bibliothèques jquery-ui nécessaires et du thème customisé directement dans le tpl via un {literal}<link rel="stylesheet" et <script src.
J'aimerais utiliser à la place le fichier local_head.tpl avec un {combine_script ...require='jquery' mais je ne sais pas comment appeler les fichiers de jQuery-ui et les stylesheet necessaires. Au pire je peux me satisfaire d'appeler les stylesheet minifiés dans le picture.tpl, mais j'aimerais qu'au moins les fichiers js minifiés soient appelés dans le footer.
Une piste pour me donner une idée sur la façon de procéder ?
Merci.
@+ ;)
Hors ligne
#28 2013-02-07 16:24:30
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Bonne méthode et bon code ?
bonjour
vous pouvez vous calquer sur les fichiers de piwigo: par ex j'ai trouvé
{combine_script id='jquery.ui.accordion' load='header'}
{footer_script require='jquery.ui.accordion'}...
ou
{combine_script id='jquery.ui.slider' require='jquery.ui' load='footer' path='themes/default/js/ui/minified/jquery.ui.slider.min.js'}
etc
Dernière modification par flop25 (2013-02-07 16:25:12)
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne
#29 2013-02-07 16:26:21
- flop25

- Équipe Piwigo
- 2006-07-06
- 6544
Re: [Résolu] Bonne méthode et bon code ?
par contre n'hésiter à publier votre résultat, ce sera intéressant ! :D
Avez vous pensez à ceux qui n'ont pas le js activé ? genre afficher quand même les messages normalement mais cacher par jquery
Pour mieux être aidé : Politesse-Un lien-Vos actions passées précises
Mes extensions : plus de 30 disponibles
NEW Formez vous sur Piwigo et formez :)
Ma galerie : un ex d'intégration dans un site
Hors ligne
#30 2013-02-07 21:37:12
- barbichou
- Membre
- 2013-01-06
- 85
Re: [Résolu] Bonne méthode et bon code ?
Bonsoir,
Avec ces exemples je devrais pouvoir m'en sortir, merci.
Pour répondre à la question concernant le javascript activé ou désactivé et la gestion des messages, voici ce que cela donne :
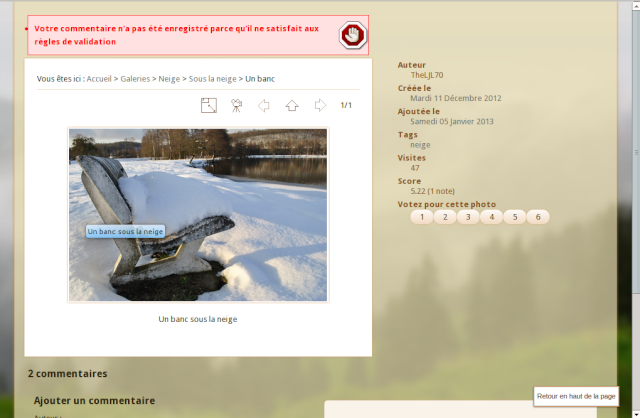
Message d'erreur avec javascript désactivé :
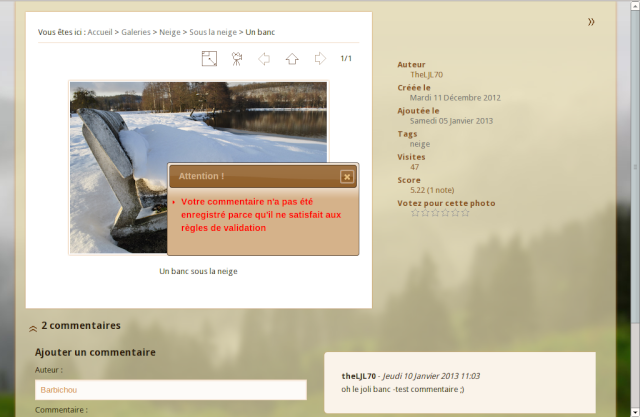
Le même message d'erreur avec javascript activé, géré par Jquery-ui:
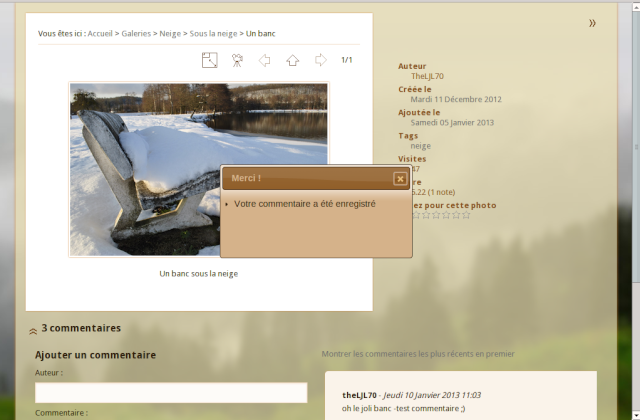
Quelqu'un ajoute un commentaire, gestion avec jquery-ui:
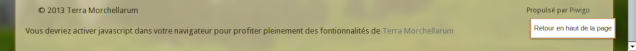
Comme je ne suis pas infaillible, un noscript dans le footer si javascript est désactivé pour inciter l'internaute à l'activer au moins pour le site:
En espérant avoir été assez complet.
@+ ;)
Hors ligne
