Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
Pages: 1
- » Utilisation
- » [Résolu] Barre de navigation au-dessus des miniatures aussi
#1 2024-08-03 22:26:16
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1777
[Résolu] Barre de navigation au-dessus des miniatures aussi
Bonjour/Bonsoir
En page album, j'ai une barre de navigation tout en dessous des miniatures.
Que devrais-je modifier pour que la barre soit aussi au-dessus des miniatures ?
(Thème Bootstrap Darkroom - Piwigo 13.8)
Merci de toute suggestion.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#2 2024-08-17 14:48:29
- Charles69
- Membre
- 2023-01-12
- 111
Re: [Résolu] Barre de navigation au-dessus des miniatures aussi
Bonjour,
Je voulais avoir la barre de navigation dans le bandeau du haut.
Pour ce faire j'ai fait les bricolages suivants :
1 - Copie des templates 'picture.tpl', 'picture_nav.tpl' et 'picture_nav_buttons' qui se trouvent dans 'theme/bootstrap/template vers 'template-extension'.
2 - modifications des templates copiés
picture.tpl
pour ne pas afficher la barre de navigation standard
ligne 14 modifier
<div class="row justify-content-center">
en
<div class="row justify-content-center" style="display: none;">
picture_nav.tpl
pour afficher la barre de navigation dans le bandeau
sous la ligne 5 , ajouter
<div>
{include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'}
</div>
picture_nav_buttons
pour afficher le bouton 'plein écran'
ligne 54 , remplacer
{strip}{if !isset($slideshow) && ($theme_config->photoswipe && !empty($thumbnails))}
par
{strip}{if !isset($slideshow) && ($theme_config->photoswipe)}
3 - Ensuite dans le menu 'Configuration>Template (modèles)' tu substitues les 3 templates pour le thème 'Bootstrap Darkroom'
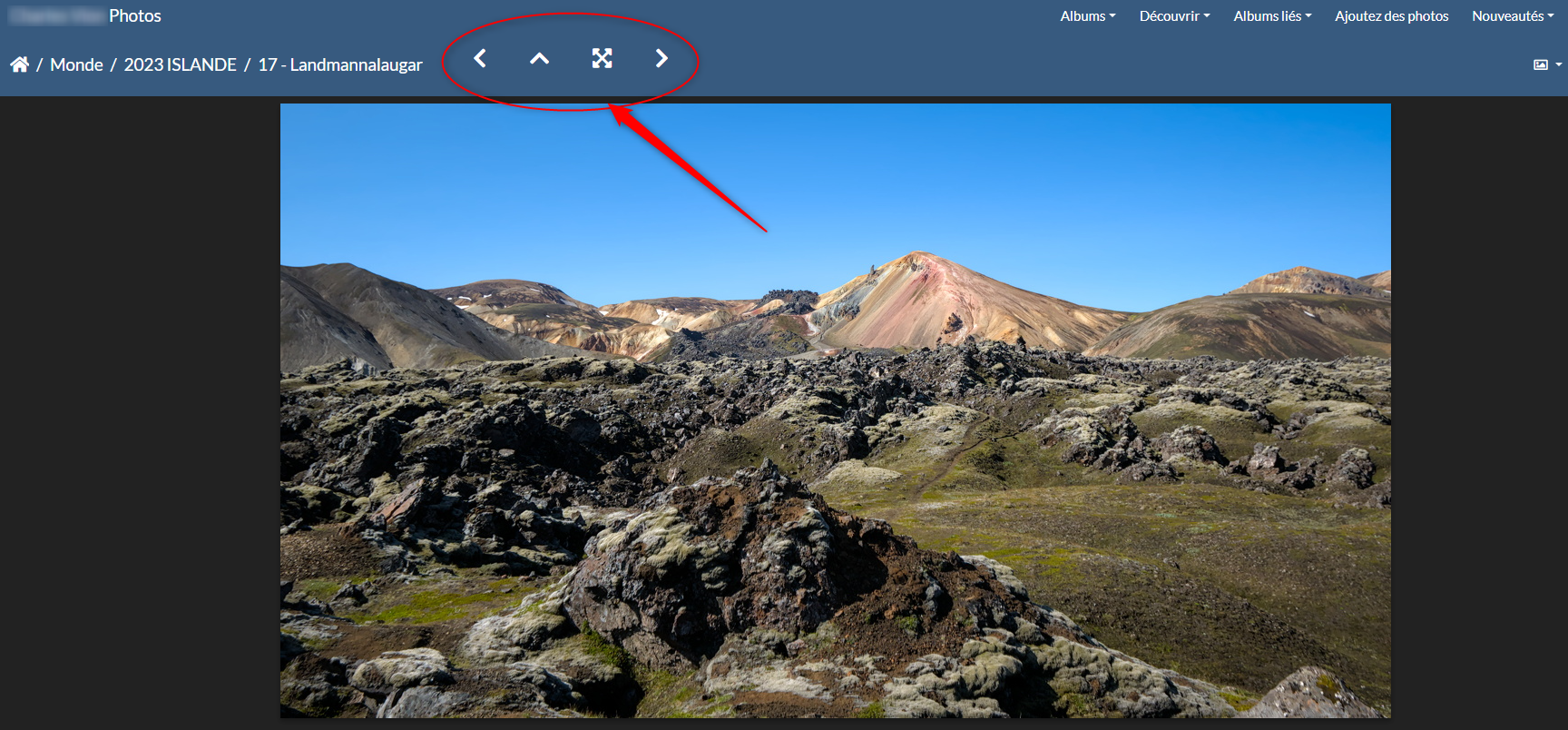
Et ça donne ça :
J'ai pas fait ça tout seul , mon fils m'a bien guidé ...
Hors ligne
#3 2024-08-17 16:01:57
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1777
Re: [Résolu] Barre de navigation au-dessus des miniatures aussi
Merci du partage, Charles. Mais je ne suis pas bien expliquée : c'est pas pour la page photo que je voudrais une barre de navigation aussi en haut, mais pour naviguer entre les différentes pages d'un même album. Regarde cet album, qui comprend 11 pages : https://album.chauvigne.info/index?/category/cpa-nathan Il faut chaque fois que je déroule toute la page pour trouver le lien vers la précédente ou la suivante.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#4 2024-08-18 06:13:33
- ddtddt

- Équipe Piwigo
- Quetigny (21) - France
- 2007-07-27
- 16915
Re: [Résolu] Barre de navigation au-dessus des miniatures aussi
Bonjour
Il y avait un plugin perso pour cela il me semble as tu cherché sur le forum ou dans la doc ?
Vous aimez Piwigo alors n'hésitez pas à participer avec nous, plus d'infos sur la page "Contribuer à Piwigo". Si vous n'avez pas beaucoup de temps et que vous souhaitez nous soutenir vous pouvez aussi le faire par un don.
Hors ligne
#5 2024-08-18 07:53:53
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1777
Re: [Résolu] Barre de navigation au-dessus des miniatures aussi
Bonjour ddtddt et merci.
J'ai rien trouvé ni dans la doc (l'ancienne ou la nouvelle) ni dans le forum.
Je croyais que y avait une sorte de tuto sur les plugins personnels. Mais non.
Si ya quelque chose, c'est bien caché. Ou je sais pas chercher.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#6 2024-08-18 08:33:16
- gbo

- Membre
- PACA
- 2006-11-01
- 1212
Re: [Résolu] Barre de navigation au-dessus des miniatures aussi
Katryne,
je viens de faire un test rapide sur mon site free (regarde si cela te convient).
Dans index.tpl du thème Darkroom
en ligne 337 tu as
{if !empty($cats_navbar) || !empty($thumb_navbar)}
<div class="container{if $theme_config->fluid_width}-fluid{/if}">
{if !empty($cats_navbar)}
{include file='navigation_bar.tpl' fragment="content"|@get_extent:'navbar' navbar=$cats_navbar}
{/if}
{if !empty($thumb_navbar) && !isset($loaded_plugins['rv_tscroller'])}
{include file='navigation_bar.tpl' fragment="content"|@get_extent:'navbar' navbar=$thumb_navbar}
{/if}
</div>
{/if}
Recopie ce texte avant la ligne 235
{if !empty($THUMBNAILS)}
Si cela te convient, je te laisse faire la mise en forme qui répondra à tes besoins.
Hors ligne
#7 2024-08-18 09:07:43
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1777
Re: [Résolu] Barre de navigation au-dessus des miniatures aussi
C'est plus que parfait, Gérard, merci. Je l'ai ajouté dans ma template extension qui existait déjà.
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#8 2024-10-20 20:55:44
- Pierrot_Rennes

- Membre
- Cancale (35)
- 2007-03-22
- 1117
Re: [Résolu] Barre de navigation au-dessus des miniatures aussi
Bonsoir,
J'arrive après la bagarre ;)
J'aimerais bien obtenir le même résultat avec le thème P0w0
Mais je n'ai pas trouvé de fichier index.tpl pour essayer
Une autre solution ?
Merci d'avance
Pierrot - Cancale (35) - puzzlesbd.net
Collection puzzles et objets de Bandes Dessinées
Piwigo 15.0.0 - PHP: 8.1.30 - MySQL: 10.5.26-MariaDB-cll-lve - ImageMagick 7.1.1-19
(Hébergeur : ex2)
Hors ligne
Pages: 1
- » Utilisation
- » [Résolu] Barre de navigation au-dessus des miniatures aussi
