Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#1 2022-06-09 13:10:42
- polowigo
- Membre
- 2019-04-11
- 152
[Résolu] Fil d'Ariane responsive dans Bootstrap Darkroom ?
Bonjour,
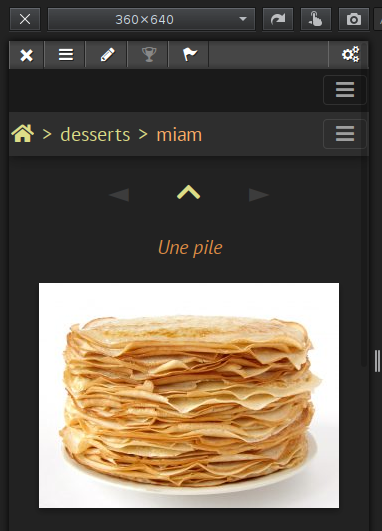
Sur mon site local de test, suite à des essais relatifs à la discussion Bannière et format d'écran, je me rends compte des comportements différents pour le breadcrumb et les menus.
En effet, dès que la largeur de fenêtre passe sous la barre des 992 pixels, les icônes des menus déroulant apparaissent alors que rien ne change pour le breadcrumb :
D'où un risque de problème d'affichage sur les petits écrans lorsque plusieurs sous-dossiers sont imbriqués.
Est-ce le comportement normal ou bien ai-je trop torturé les templates ?
Hors ligne
#2 2022-06-09 17:01:54
- Katryne

- Membre
- Le Revest-les-Eaux (Provence)
- 2016-12-03
- 1777
Re: [Résolu] Fil d'Ariane responsive dans Bootstrap Darkroom ?
Quel problème ? Sur petits écrans, en affichage classique (pas SmartPocket), le fil d'Ariane se met simplement sur plusieurs lignes. Pas chez toi ?
https://album.chauvigne.info/ v.15.1.0 PHP: 8.2.25
https://balades.comoni.org/ v.15.1.0 PHP: 8.2.25
Système d'exploitation: Linux - Hébergeur 1&1-Ionos - MySQL: 5.7.42
Bibliothèque graphique: External ImageMagick 6.9.11-60
Hors ligne
#3 2022-06-10 08:56:51
- polowigo
- Membre
- 2019-04-11
- 152
Re: [Résolu] Fil d'Ariane responsive dans Bootstrap Darkroom ?
Hors ligne
#4 2022-06-10 20:09:55
- polowigo
- Membre
- 2019-04-11
- 152
Re: [Résolu] Fil d'Ariane responsive dans Bootstrap Darkroom ?
Je suis allé jeter un coup d'œil avec une tablette. J'espérais naïvement pouvoir faire "glisser" le breadcrump de gauche à droite pour découvrir son début.
Et bien que nenni !
Personne n'a de solution ?
Hors ligne
#5 2022-08-11 15:51:31
- gbo

- Membre
- PACA
- 2006-11-01
- 1212
Re: [Résolu] Fil d'Ariane responsive dans Bootstrap Darkroom ?
Si j'ai bien compris le css !
Bootstap Darkroom n'affiche que les deux derniers niveaux dans le fils d’Ariane
pour les écrans de taille < 576 px.
Racine/..... niveau N / Nom de la photo
Hors ligne
#6 2022-08-11 22:04:32
- polowigo
- Membre
- 2019-04-11
- 152
Re: [Résolu] Fil d'Ariane responsive dans Bootstrap Darkroom ?
Bonsoir,
On peut l'observer sur https://photographies.bouteyron.fr/pict … ategory/47 en diminuant progressivement la largeur de fenêtre du navigateur.
En très petite taille, ces derniers niveaux sont affichés sur deux lignes.
Hors sujet : bravo pour les aperçus des images suivante et précédente, très classe.
Hors ligne
#7 2022-08-12 14:12:32
- gbo

- Membre
- PACA
- 2006-11-01
- 1212
Re: [Résolu] Fil d'Ariane responsive dans Bootstrap Darkroom ?
polowigo a écrit:
Hors sujet : bravo pour les aperçus des images suivante et précédente, très classe.
Merci !
La solution est simple, il suffit d’installer [extension by gbo] Look_like_Gbo 2
Dernière modification par gbo (2022-08-12 14:13:21)
Hors ligne