Piwigo.org
Annonce
- [2024-04-01] Piwigo enfin disponible en Hobbit
- [2024-03-02] Piwigo 14.3.0
- [2024-01-30] Piwigo 14.2.0
- [2023-12-29] Piwigo 14.1.0
- [2023-12-12] Piwigo 14
- Accueil forums
- » Plugins
- » Hide title on browse path ne fonctionne pas
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- Katryne
- 2023-04-30 09:49:51
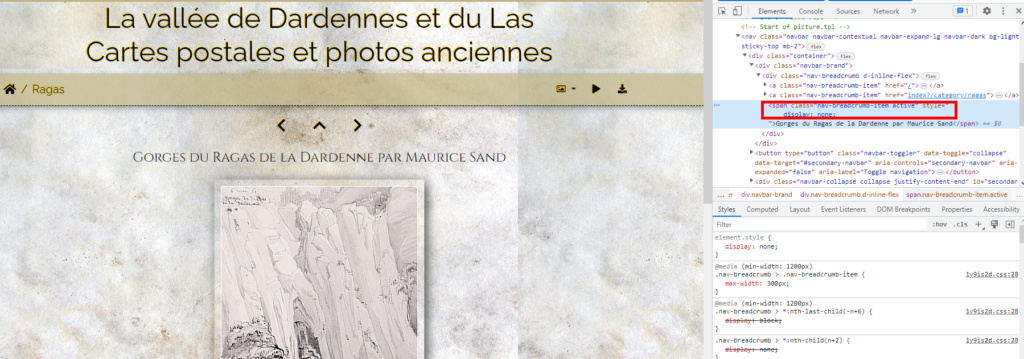
Hello, je clos ce fil parce que j'abandonne le projet Dardenne et que sur mes 2 autres sites la modif CSS de Dreamer fonctionne. Se rappeler que le plugin Hide Tottle on browse path ne peut marcher avec le thème Bootstrap Darkroom.
- Katryne
- 2023-04-23 19:23:30
Merci Dreamer, mais ça veut pas. Je vais repartir de zéro.
- dreamer
- 2023-04-23 10:24:08
Salut
Bon, j'ai fait le test et ça fonctionne, le titre de la photo disparait.
Code:
.nav-breadcrumb-item.active {display:none!important}avec le plugin LocalFiles Editor
- Katryne
- 2023-04-23 07:05:55
Salut Dreamer !
Ce sont 3 sites où j'ai personnalisé Bootstrap Darkroom. Les 2 sites actifs et où ton css va bien :
1/ https://album.chauvigne.info/
2/ http://photos.katrynou.fr/
Le site en cours de test (pour remplacer le site vivant) qui veut pas accepter le css :
3/ https://dardenne.revestou.fr/
Les 3 sites sont chez Ionos, mais sur 2 forfaits, donc je suppose 2 serveurs différents, ceux qui marchent sur un serveur, celui qui marche pas sur un autre.
Peut-être une différence de thème (mais le 3 qui marche pas a la même variation que le 2 qui marche):
1/ Bootstrap Darkroom, variation Material Indigo
2/ Bootstrap Darkroom, variation Bootstrap Darkroom
3/ Bootstrap Darkroom, variation Bootstrap Darkroom
Tu veux des accès admin ?
- dreamer
- 2023-04-22 23:43:01
Katryne a écrit:
C'est terrible, rageant, terriblement rageant : le css de Dreamer marche sur 2 sites sur 3. Je vais criser. Tous avec Bootstrap Darkroom.
Salut voisine, sur quel site SVP que je regarde la bête au fond des yeux !!
- Katryne
- 2023-04-22 11:11:46
C'est terrible, rageant, terriblement rageant : le css de Dreamer marche sur 2 sites sur 3. Je vais criser. Tous avec Bootstrap Darkroom.
- Katryne
- 2023-04-21 22:54:35
Coucou K5, merci de ton intérêt. J'ai oublié que Hide title ... et Bootstrap, ils s'aiment pas. Bon, faut que je me le note en rouge.
Dans la config du thème (Utiliser la description au lieu du titre pour les images) est bien décoché.
J'essaye de comprendre pourquoi sur 2 sites du même hébergement, même version de tout, ya juste les couleurs qui changent, yen a un qui m'obéit et l'autre pas.
Ensuite, j'irais voir ton histoire de $PICTURE_NAV
- k5
- 2023-04-21 22:08:20
Bonjour
Dans la configuration du thème, essaye de décocher (Utiliser la description au lieu du titre pour les images)
essaye en template extension de picture.tpl en origine du thème rattaché bootstrap_darkroom à la ligne 8
Code:
<!-- {$PICTURE_NAV}-->Pour hide title on_browse_path, je dirais que quand il voit browsePathSeparator">\{\$LEVEL_SEPARATOR\}</span><h2>\{\$current.TITLE
il le remplace par un espace donc si dans bootstrap_darkroom il y en a pas ca ne fonctionnera pas
A très vite
- Katryne
- 2023-04-20 06:27:23
C'est une solution en effet, mais n'explique pas pourquoi le plugin lui-même ne fonctionne pas.
Par contre, j'ai beaucoup de mal à modifier le css (en local) sur un site, alors que tout va bien sur l'autre en faisant exactement la même chose. Ça me rend chèvre !
Je pense que la différence est dans la version du thème : le Bootstrap darkroom qui m'obéit est en v.2.5.14, celui que ne n'arrive pas à dresser est en 2.5.17. Je vais essayer de rétrograder la version du thème.
Celui qui va bien : http://photos.katrynou.fr/
Celui qui fait sa tête de cochon : https://dardenne.revestou.fr/
Ce dernier est encore en test : ça fait 3 mois que j'essaye de transposer le thème de Modus à Bootstrap Darkroom.
- Katryne
- 2023-04-19 15:32:19
Ah ouiiii ! MERCI, t'es un frère !
mais il a fait de la résistance, le bootstrap !
Code:
.nav-breadcrumb-item.active {display:none!important}Il a fallut
1/ que je retire l'espace avant .active
2/ que lui colle de l'!Important
3/ que je mette ce css dans la config de Bootstrap et pas dans le css de Local Files Editor.
- dreamer
- 2023-04-19 15:08:33
Salut voisine
Un peu de css ?
Code:
.nav-breadcrumb-item .active {display:none;}- Katryne
- 2023-04-19 13:21:45
Bonjour !
Mon Piwigo est en 13.6, avec Bootstrap Dark room.
J'ai installé et activé le plugin Hide Title on browse path (v12.a), mais mon titre est toujours affiché dans le fil d'Ariane.
D'où cela vient-il ?
Merci de vos suggestions.
http://photos.katrynou.fr/picture?/P103 … l_si_leger
