Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Styles
- » Modifier fil d'Ariane
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- polowigo
- Hier 18:52:01
Bien sûr, je ne m'exprimais que dans le cadre du sujet de cette discussion, pas en général. :-)
- dreamer
- Hier 17:50:56
polowigo a écrit:
Bravo !
Effectivement ça fonctionne mais tu as présentement le "\3E"" de la fonte PT Sans Bold distante, ça rend très bien aussi, pas besoin de Font Awesome alors. :-)
Si je le garde car dit précédemment, j'utilise des icones devant les catégories (album, Découvrir, A propos, contacter, etc... )
- polowigo
- Hier 16:45:42
Bravo !
Effectivement ça fonctionne mais tu as présentement le "\3E"" de la fonte PT Sans Bold distante, ça rend très bien aussi, pas besoin de Font Awesome alors. :-)
- dreamer
- Hier 16:36:06
Alléluia, j'ai trouvé l'erreur !!
En comparant les différents css de mes albums, j'ai trouvé que cela venait de l'import d'une police
Code:
@import url('https://fonts.googleapis.com/css2?family=Bricolage+Grotesque:opsz,wght@12..96,200..800&display=swap')Et ça marche, merci à tous pour votre aide !!
- dreamer
- Hier 16:12:40
Re
Suivant ta demande
Code:
/* Dans cette fenêtre, écrivez les informations pour configurer votre galerie Piwigo. */
#content-description {border: 2px solid #fff; border-radius: .5rem;}
#content-description h5 {text-align: left;}
#theImage img {border-radius: .5rem;}
section {width:80%; margin:0 auto;}
.card {border-radius: 10px;}
.card-thumbnail .card-footer {display: none;}
.card-title {text-align: center;}
.card-thumbnail img {border-top-left-radius: .5rem;border-top-right-radius: .5rem; background: #4f4f4f ;}
.page-header h1, .page-header h2, .page-header h3, .page-header h4, .page-header h5, .page-header h6 {color: #e6e6e6;}
.page-header h1 span {font-family: 'Bricolage Grotesque', sans-serif;font-size:72px;}
.page-header p span {font-size: 24px;}
@import url('https://fonts.googleapis.com/css2?family=Bricolage+Grotesque:opsz,wght@12..96,200..800&display=swap')
.nav-breadcrumb .nav-breadcrumb-item + .nav-breadcrumb-item::before {
display: inline-block;
padding-right: 0.5rem;
padding-left: 0.5rem;
color: inherit;
content: "\3E";
font-size: 1.25rem;
font-weight: 900;
}Dans le thème Bootsdtap Darkroom, en bas de la page, il y a Custom CSS.
Quand à l'appel de fontawesome.com, il est situé dans le plugin extension:582 que j'utilise pour les icones devant mes titres, exemple :
- polowigo
- Hier 15:28:54
Pas pour moi. Par exemple sur la page https://beauxvoyages.fr/recette/index.php?/category/24 je vois que la police active est :
Code:
font-family: "PT Sans",-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif;
et surtout que tu as :
Code:
.nav-breadcrumb .nav-breadcrumb-item + .nav-breadcrumb-item::before {
display: inline-block;
padding-right: 0.5rem;
padding-left: 0.5rem;
color: inherit;
content: "/";
}1) Peux-tu faire un copié-collé du code complet de l'onglet css de LocalFiles Editor.
2) Et aussi je n'ai pas compris dans ton premier message :
ou dans le custom du thème
Comment tu le fais ce custom ? Et n'y aurait-il pas des interférences avec LocalFiles Editor ?
3) Il faudrait aussi envisager la méthode de Katryne qui embarque ses polices en local : https://fr.piwigo.org/forum/viewtopic.p … 74#p240274
4) As-tu testé le content: "\3E"; ? C'est indispensable pour valider ta configuration.
- dreamer
- Hier 15:04:40
Re
C'est étrange, je viens de mettre mes autres albums à jour : version 15.1.0 et là, tous va bien, mes > apparaissent bien, c'est à rien n'y comprendre !!
Je cherche les différences actuelles........
- dreamer
- Hier 13:56:50
Re
Je vais de cliquer sur mon lien et ce n'est pas payant.... La preuve :
- polowigo
- Hier 12:09:10
Le lien que tu m'as donné est une version pro payante.
- dreamer
- Hier 11:10:28
Re
Bon, je vais pèter un plomb, je vois que ça fonctionne chez vous et pas chez moi [binette qui pleure]
@polowigo , je confirme, c'est bien la version 5.15.4 en gratuit, pas en pro que j'ai mis à deux endroits
- custom du thème et extension:144 du plugin.
- polowigo
- Hier 10:37:03
dub a écrit:
Et merci à polowigo pour sa modif'... ;o)
De rien :-)
Si je puis me permettre, elle est très "discrète" sur ton site mais là n'est pas l'essentiel.
- dub
- Hier 07:55:04
Katryne a écrit:
Dub, merci du signalement...
;o)
- Katryne
- Hier 07:48:21
Dub, merci du signalement, j'avais eu ça sur un autre hébergement et j'avais dû agrandir certaines colonnes de la base de données qui n'acceptaient pas les adresses IPV6 lesquelles étaient trop longues. Je ne suis pas sure d'y avoir accès sur cet hébergement.
- dub
- Hier 07:30:36
Katryne a écrit:
Dreamer, sur mon site de test, ça marche très bien, avec mon Bootstrap Darkroom customisé : https://blackland.legtux.org/index.php/ … toutounous
Bonjour Katryne,
Rien à voir avec le sujet, mais quand je clic sur ton lien, j'ai ce message:
Erreur fatale : mysqli_sql_exception non intercepté : données trop longues pour la colonne "IP" à la ligne 1 dans /var/www/legtux.org/users/blackland/www/include/dblayer/functions_mysqli.inc.php:132 Trace de pile : #0 /var/www/legtux.org/users/blackland/www/include/dblayer/functions_mysqli.inc.php(132) : mysqli->query() #1 /var/www/legtux.org/users/blackland/www/plugins/AntiAspi/main.inc.php(127) : pwg_query() #2 /var/www/legtux.org/users/blackland/www/include/functions_plugins.inc.php(264) : antiaspi() #3 /var/www/legtux.org/users/blackland/www/include/section_init.inc.php(697) : trigger_notify() #4 /var/www/legtux.org/users/blackland/www/index.php(12) : include('...') #5 {principal} jeté dans /var/www/legtux.org/users/blackland/www/include/dblayer/functions_mysqli.inc.php à la ligne 132
Mac avec Firefox...
Et merci à polowigo pour sa modif'... ;o)
- polowigo
- Hier 00:39:03
Merci pour le lien dreamer.
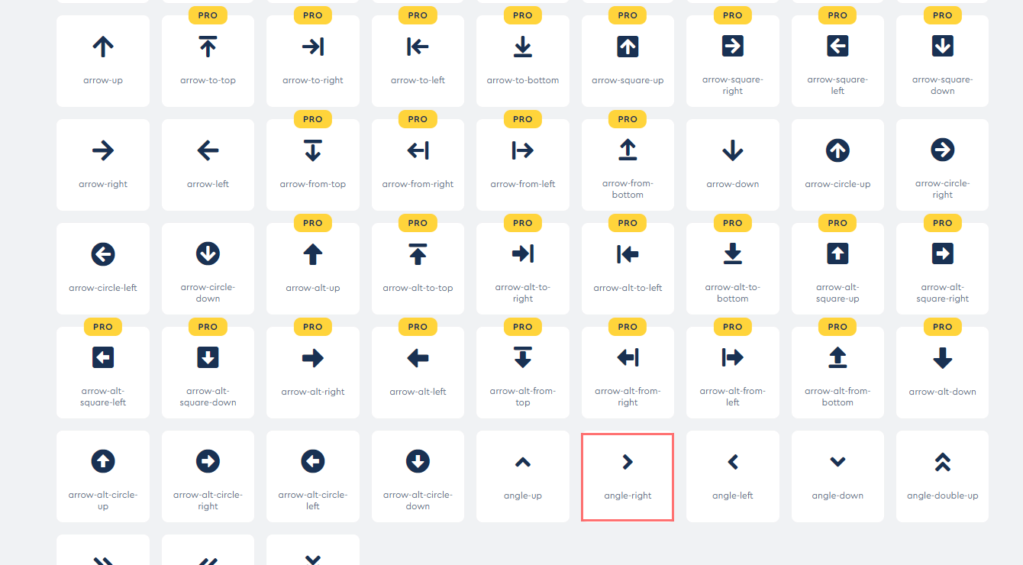
De ce que je constate sur la page https://fontawesome.com/v5/icons/angle-right le css indique font-family: "Font Awesome 5 Pro";.
il s'agit donc d'une fonte payante que Bootstrap Darkroom n'embarque pas.
En revanche, il embarque les fontes libres dans /themes/bootstrap_darkroom/node_modules/@fortawesome/fontawesome-free/webfonts.
Je pense que tu ne serait pas déçu par \3E qu'avait essayé Katryne hier, ça faisait quand même très propre.
