Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Utilisation
- » Barre de navigation au-dessus des miniatures aussi
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- Pierrot_Rennes
- 2024-10-20 20:55:44
Bonsoir,
J'arrive après la bagarre ;)
J'aimerais bien obtenir le même résultat avec le thème P0w0
Mais je n'ai pas trouvé de fichier index.tpl pour essayer
Une autre solution ?
Merci d'avance
- Katryne
- 2024-08-18 09:07:43
C'est plus que parfait, Gérard, merci. Je l'ai ajouté dans ma template extension qui existait déjà.
- gbo
- 2024-08-18 08:33:16
Katryne,
je viens de faire un test rapide sur mon site free (regarde si cela te convient).
Dans index.tpl du thème Darkroom
en ligne 337 tu as
{if !empty($cats_navbar) || !empty($thumb_navbar)}
<div class="container{if $theme_config->fluid_width}-fluid{/if}">
{if !empty($cats_navbar)}
{include file='navigation_bar.tpl' fragment="content"|@get_extent:'navbar' navbar=$cats_navbar}
{/if}
{if !empty($thumb_navbar) && !isset($loaded_plugins['rv_tscroller'])}
{include file='navigation_bar.tpl' fragment="content"|@get_extent:'navbar' navbar=$thumb_navbar}
{/if}
</div>
{/if}
Recopie ce texte avant la ligne 235
{if !empty($THUMBNAILS)}
Si cela te convient, je te laisse faire la mise en forme qui répondra à tes besoins.
- Katryne
- 2024-08-18 07:53:53
Bonjour ddtddt et merci.
J'ai rien trouvé ni dans la doc (l'ancienne ou la nouvelle) ni dans le forum.
Je croyais que y avait une sorte de tuto sur les plugins personnels. Mais non.
Si ya quelque chose, c'est bien caché. Ou je sais pas chercher.
- ddtddt
- 2024-08-18 06:13:33
Bonjour
Il y avait un plugin perso pour cela il me semble as tu cherché sur le forum ou dans la doc ?
- Katryne
- 2024-08-17 16:01:57
Merci du partage, Charles. Mais je ne suis pas bien expliquée : c'est pas pour la page photo que je voudrais une barre de navigation aussi en haut, mais pour naviguer entre les différentes pages d'un même album. Regarde cet album, qui comprend 11 pages : https://album.chauvigne.info/index?/category/cpa-nathan Il faut chaque fois que je déroule toute la page pour trouver le lien vers la précédente ou la suivante.
- Charles69
- 2024-08-17 14:48:29
Bonjour,
Je voulais avoir la barre de navigation dans le bandeau du haut.
Pour ce faire j'ai fait les bricolages suivants :
1 - Copie des templates 'picture.tpl', 'picture_nav.tpl' et 'picture_nav_buttons' qui se trouvent dans 'theme/bootstrap/template vers 'template-extension'.
2 - modifications des templates copiés
picture.tpl
pour ne pas afficher la barre de navigation standard
ligne 14 modifier
<div class="row justify-content-center">
en
<div class="row justify-content-center" style="display: none;">
picture_nav.tpl
pour afficher la barre de navigation dans le bandeau
sous la ligne 5 , ajouter
<div>
{include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'}
</div>
picture_nav_buttons
pour afficher le bouton 'plein écran'
ligne 54 , remplacer
{strip}{if !isset($slideshow) && ($theme_config->photoswipe && !empty($thumbnails))}
par
{strip}{if !isset($slideshow) && ($theme_config->photoswipe)}
3 - Ensuite dans le menu 'Configuration>Template (modèles)' tu substitues les 3 templates pour le thème 'Bootstrap Darkroom'
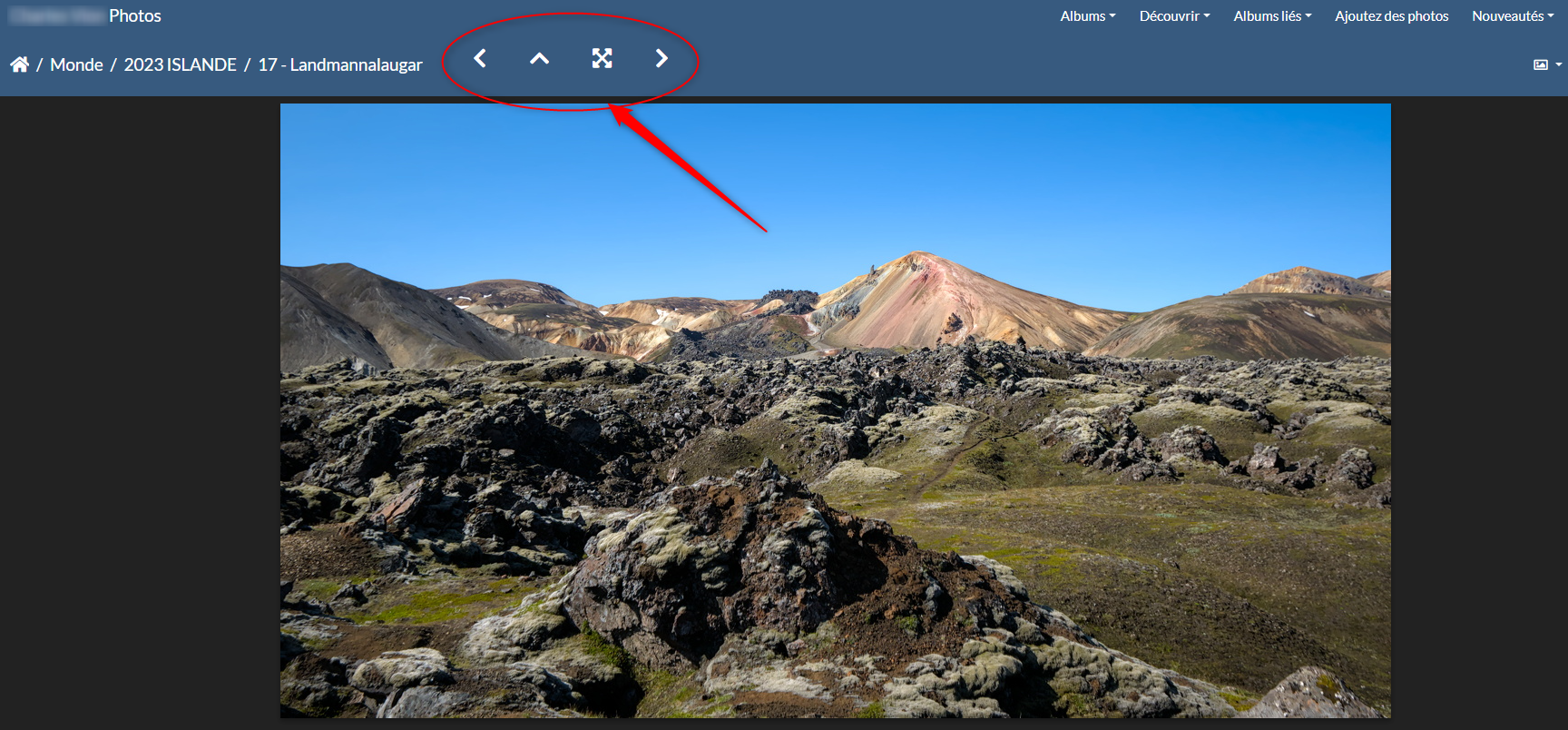
Et ça donne ça :
J'ai pas fait ça tout seul , mon fils m'a bien guidé ...
- Katryne
- 2024-08-03 22:26:16
Bonjour/Bonsoir
En page album, j'ai une barre de navigation tout en dessous des miniatures.
Que devrais-je modifier pour que la barre soit aussi au-dessus des miniatures ?
(Thème Bootstrap Darkroom - Piwigo 13.8)
Merci de toute suggestion.
