Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Styles
- » CSS du nuage de mots clefs : Bootstrap darkroom en 14.4
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- Katryne
- 2024-08-28 14:30:33
Hello !
Ya pas que le css pour les binz de pwg stuff que je ne sais plus modifier depuis la version 14 de Piwigo.
Les modifs de css via LFE ou via la config CSS de Bootstrap Darkroom, ça a autant d'effet qu'un emplâtre sur une jambe de bois. Pourtant, je trouve bien les sélecteurs avec la web developer toolbox pour Palemoon ou avec la fonction Inspecter de Firefox. Avec Firefox, je peux même simuler la modif de css (par ex le fond blanc pour un titre), je le vois et dès que j'essaye de reporter cette modif dans LFE ou la boîte de config de Bootstrap, même en ajoutant du !important, rien ne se passe, j'ai beau rafraichir l'affichage, rien je vous dis, rien.
Une fois j'ai pu réaliser une modif de css en forkant le fichier minifié de Bootstrap Darkroom. Et je vous assure que c'est pas pratique.
Je désespère et c'est pour cela, uniquement pour cela que j'ai laissé mon site principal en 13.8.
Qu'est-ce qui a changé ainsi en passant en version 14 ? Aidez-moi ! oskour mayday mayday !!!
- Katryne
- 2024-07-11 12:08:26
Hello Dreamer, merci de ce bel essai, que je n'ai pas réussi à transformer, hélas.
J'ai pas essayé de désactiver des plugins, mais je viens de désactiver le thème Bootstrap default, même s'il n'est pas par défaut, il aurait pu avoir une influence ...
J'ai aussi appliqué ta suggestion, en ajoutant #fullTagCloud un peu partout devant les sélecteurs. Ce qui a eu autant d'effet qu'un pansement sur une jambe de bois.
Je dois louper quelque chose. Le code a dû changer, même si je ne sais pas si ça vient du Piwigo, du thème ou du plugin. Je pencherais pour le plugin ...
- dreamer
- 2024-07-11 11:37:12
J'imagine que tu as essayée en désactivant certains plugins ....
Tente ceci
Code:
#fullTagCloud.tagLevel1{font-size:1rem;color:rgb(0,0,0)}
#fullTagCloud.tagLevel1{border:1px solid rgb(67, 94, 149);border-radius:.25em;background-color:rgb(255,255,255);padding:0 .3rem;font-variant:small-caps}- Katryne
- 2024-07-11 09:06:42
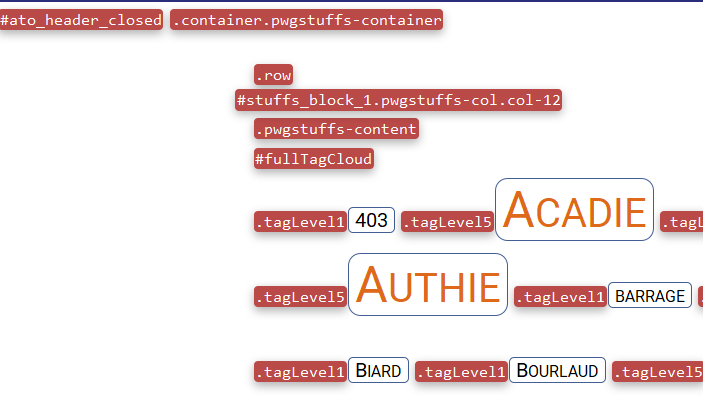
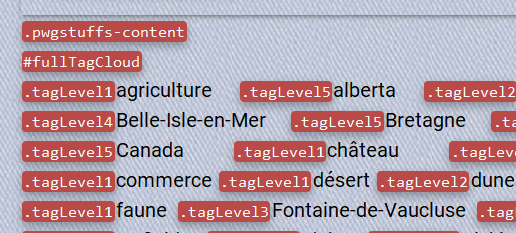
Je comprends pas la différence pour les ID et les CLASS , alors que j'ai le même code css pour les 2 versions de Piwigo.
En 13.5 
En 14.4.0
NB : je ne sais plus ajouter des images hébergées sur Imgur ici.
- dreamer
- 2024-07-11 08:51:30
Re
Toujours pas vu de différence, pas customisation de tes tags, alors que je retrouve dans custom.css
Code:
.tagLevel1{font-size:1rem;color:rgb(0,0,0)}
.tagLevel2{font-size:1.4rem;color:rgb(206, 4, 13)}
.tagLevel3{font-size:1.8rem;color:rgb(27, 146, 108)}
.tagLevel4{font-size:2.2rem;color:rgb(63, 81, 181)}
.tagLevel5{font-size:2.5rem;color:rgb(223, 105, 26)}
.tagLevel1,.tagLevel2,.tagLevel3,.tagLevel4,.tagLevel5{border:1px solid rgb(67, 94, 149);border-radius:.25em;background-color:rgb(255,255,255);padding:0 .3rem;font-variant:small-caps}- Katryne
- 2024-07-10 20:48:44
Ya pas que la version de Piwigo qui a changé (13.5/14.4.0), ya aussi celle de Pwgstuff (12.5/14.b) et aussi celle de Bootstrap Darkroom (2.5.17/2.5.22).
Tout ce que je peux dire, c'est que le code css qui marchait avant ne marche pas avec les nouvelles versions.
On peut voir la différence entre les 2 sites de ma signature qui utilisent le même css pour le bidule pwgstuff des mots clefs.
J'ai essayé de mettre des sélecteurs plus complets, d'ajouter du !important, de mettre aussi dans LFE, alors que la config css du thème suffisait. Rien de marche.
- dreamer
- 2024-07-10 18:52:40
re, le message disparu c'est moi, une cagade !!
Je viens de revérifier, je ne vois toujours pas ton css et pourtant tu as modifié la position du bloc
- Katryne
- 2024-07-10 18:14:42
Hello Dreamer !
Il est dans le champ de config css de Bootstrap Darkoom. Et je viens de le rajouter AUSSI dans l'onglet CSS de Local file Editor.
Ça marchait en piwigo 13.5, mais plus en 14.4.
J'ai été notifiée d'un autre de tes messages, mais je le vois plus sur le forum.
- dreamer
- 2024-07-10 18:01:28
Salut voisine, je ne trouve pas ton css concernant le style, où l'as-tu mis ??
- Katryne
- 2024-07-10 11:30:17
Bonjour,
Pour ne pas jouer l'incruste sur le fil de E.lito, je voudrais exposer ici mon souci.
Sur https://balades.comoni.org/, j'avais créé un joli style pour le nuage de mots clefs.
Pour cela, j'avais posé le css dans la zone de config du thème Bootstrap:
Code:
.tagLevel1 {font-size:1rem;color:rgb(0,0,0);}
.tagLevel2 {font-size:1.4rem;color:rgb(206, 4, 13);}
.tagLevel3 {font-size:1.8rem;color:rgb(27, 146, 108);}
.tagLevel4 {font-size:2.2rem;color:rgb(63, 81, 181);}
.tagLevel5 {font-size:2.5rem;color:rgb(223, 105, 26);}
.tagLevel1,.tagLevel2,.tagLevel3,.tagLevel4,.tagLevel5 {
border: 1px solid rgb(67, 94, 149);
border-radius: .25em;
background-color: rgb(255,255,255);
padding: 0 .3rem;
font-variant:small-caps;
}Après le passage en piwigo 14.4.0, ce css n'est plus appliqué et mes mots clefs sont juste posés en vrac et en texte brut. C'est un bidule de Pwg-stuff et c'est visible en bas de la page d'accueil.
J'ai essayé de poser le code aussi dans l'onglet css de LFE, mais sans aucun effet.
D'où cela peut-il venir ? Merci de votre expertise.
