Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Styles
- » Fil d'Ariane responsive dans Bootstrap Darkroom ?
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- polowigo
- 2022-08-12 22:24:13
Merci !
- gbo
- 2022-08-12 14:12:32
polowigo a écrit:
Hors sujet : bravo pour les aperçus des images suivante et précédente, très classe.
Merci !
La solution est simple, il suffit d’installer extension:251
- polowigo
- 2022-08-11 22:04:32
Bonsoir,
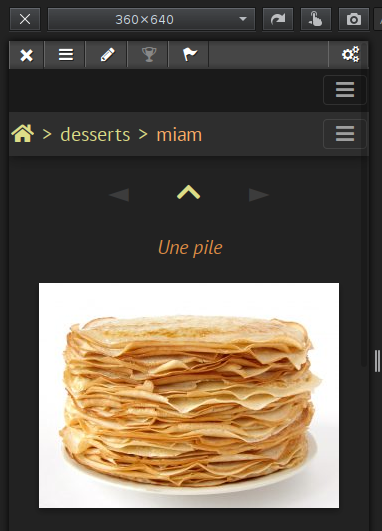
On peut l'observer sur https://photographies.bouteyron.fr/pict … ategory/47 en diminuant progressivement la largeur de fenêtre du navigateur.
En très petite taille, ces derniers niveaux sont affichés sur deux lignes.
Hors sujet : bravo pour les aperçus des images suivante et précédente, très classe.
- gbo
- 2022-08-11 15:51:31
Si j'ai bien compris le css !
Bootstap Darkroom n'affiche que les deux derniers niveaux dans le fils d’Ariane
pour les écrans de taille < 576 px.
Racine/..... niveau N / Nom de la photo
- polowigo
- 2022-06-10 20:09:55
Je suis allé jeter un coup d'œil avec une tablette. J'espérais naïvement pouvoir faire "glisser" le breadcrump de gauche à droite pour découvrir son début.
Et bien que nenni !
Personne n'a de solution ?
- Katryne
- 2022-06-09 17:01:54
Quel problème ? Sur petits écrans, en affichage classique (pas SmartPocket), le fil d'Ariane se met simplement sur plusieurs lignes. Pas chez toi ?
- polowigo
- 2022-06-09 13:10:42
Bonjour,
Sur mon site local de test, suite à des essais relatifs à la discussion Bannière et format d'écran, je me rends compte des comportements différents pour le breadcrumb et les menus.
En effet, dès que la largeur de fenêtre passe sous la barre des 992 pixels, les icônes des menus déroulant apparaissent alors que rien ne change pour le breadcrumb :
D'où un risque de problème d'affichage sur les petits écrans lorsque plusieurs sous-dossiers sont imbriqués.
Est-ce le comportement normal ou bien ai-je trop torturé les templates ?