Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Demandes de fonctionnalité
- » Les balises de titres ou balise Hn
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- polowigo
- 2022-04-24 21:11:13
Adopté ! Merci.
- Katryne
- 2022-04-23 21:46:23
Ce qui s'appelle "comment" en langage Piwigo, ce sont pas ceux des visiteurs, ce sont tes commentaires de webmestre, une description quoi. Et pour que ce soit aisé de travailler sur ce champ-là, j'ai installé le plugin FCKEditor, qui m'est familier. On peut y écrire avec quelques icônes similaires à un traitement de texte, et accéder aussi au mode source, comme quand on veut inclure un iframe.
Si l'on souhaite disposer d'une barre d'outils la plus complète dans l'éditeur, il convient d'ajouter ce code dans le 1er onglet de Local File Editor :
Code:
$conf['fckeditor_toolbar_always_full'] = true;
- polowigo
- 2022-04-23 21:14:14
Parfait !
Tu as placé l'iframe dans le bloc des commentaires ? Il y a un plugin pour ça ?
- Katryne
- 2022-04-23 19:30:03
polowigo a écrit:
Et bien voilà, c'est tout simple : il manque le mp3 sur ta page !
J'ai mis un YouTube, c'est mieux ?
- Katryne
- 2022-04-23 18:23:47
Voilà mon plan de page, sans la révolution en TE de Polowigo. Juste mes modifs habituelles pour retirer les trous du plan.
<h1>Images & Documents de la Tribu
<h2>La maison bleue de Maxime
<h3>Description : San Francisco
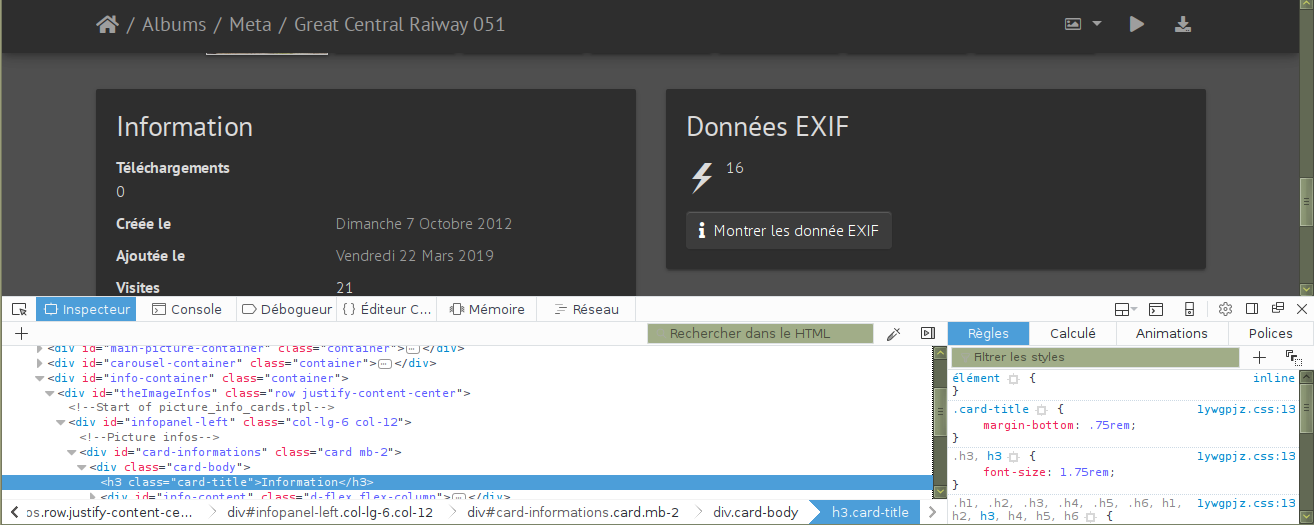
<h3>Information
<h3>Données EXIF
C'était bien le plugin Manage properties Photos.
Je vais peut-être encore tenter une modif : mettre le h3 sur le titre de la description et pas sur tout son contenu.
- Katryne
- 2022-04-23 17:52:39
Si je désactive ce plugin, je retrouve mon plan des pages comme je veux.
Avant d'agresser brutalement ce plugin, je vais me demander si j'en ai vraiment besoin.
Un grand merci à vous deux.
- Katryne
- 2022-04-23 17:48:17
Je vois, je vois des H5 dans le plugin Manage properties photos... Je vais essayer d'y faire quelque chose.
- k5
- 2022-04-23 16:00:44
Bonjour,
je dirais de faire une recherche de <h5> sur un piwigo deja installer.
ca peut etre dans le fichier .js ou .tpl ou etc...
pour moi le h5 n'est pas dans picture.
A tres vite
- Katryne
- 2022-04-23 15:55:01
Ben non. Mais je pense que t'avais vérifié.
Alors pour vérifier si le Template Extension était bien activé , j'ai ajouté un Coucou dans un commentaire et j'ai aussi mis un commentaire avant et après mon titre h2. Les deux sont visibles dans le code source, pas ta modif.
Voilà mon fichier activé en TE :
Code:
<!-- Start of picture.tpl COUCOU-->
{if get_device() != 'desktop'}
{combine_script id='jquery.mobile-events' path='themes/bootstrap_darkroom/node_modules/jQuery-Touch-Events/src/jquery.mobile-events.min.js' require='jquery' load='footer'}
{/if}
{if !empty($PLUGIN_PICTURE_BEFORE)}{$PLUGIN_PICTURE_BEFORE}{/if}
{$PICTURE_NAV}
<div id="main-picture-container" class="container{if $theme_config->fluid_width}-fluid{/if}">
{include file='infos_errors.tpl'}
<div class="row justify-content-center">
{include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'}
</div>
{if get_device() != 'desktop' }
{footer_script require="jquery"}{strip}
$('#theImage img').bind('swipeleft swiperight', function (event) {
if (event.type == 'swipeleft') {
$('#navigationButtons a#navNextPicture i').click();
} else if (event.type == 'swiperight') {
$('#navigationButtons a#navPrevPicture i').click();
} else {
return;
}
});
{/strip}{/footer_script}
{/if}
<!-- modif titre Kat -->
<h2 style="text-align:center;">{$current.TITLE}</h2>
<!-- fin modif titre Kat -->
<div id="theImage" class="row d-block justify-content-center mb-3">
{$ELEMENT_CONTENT}
</div>
{if $theme_config->picture_info == 'sidebar'}
{include file='picture_info_sidebar.tpl'}
{/if}
<div id="theImageComment" class="row justify-content-center mb-3">
{if isset($COMMENT_IMG)}
<div class="text-center col-lg-10 col-md-12 mx-auto">
<section id="important-info">
<h3 class="imageComment">{$COMMENT_IMG}</h3>
</section>
</div>
{/if}
</div>
{include file="http_scheme.tpl"}
{if $theme_config->social_enabled}
<div id="theImageShareButtons" class="row justify-content-center{if !$theme_config->slick_enabled} pb-4{/if}">
<section id="share">
{if $theme_config->social_twitter}
<a href="http://twitter.com/share?text={$current.TITLE}&url={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}"
onclick="window.open(this.href, 'twitter-share', 'width=550,height=235');return false;" title="Share on Twitter"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-twitter"{/if}>
<i class="fab fa-twitter"></i>{if $theme_config->social_buttons} Twitter{/if}
</a>
{/if}
{if $theme_config->social_facebook}
<a href="https://www.facebook.com/sharer/sharer.php?u={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}"
onclick="window.open(this.href, 'facebook-share','width=580,height=296');return false;" title="Share on Facebook"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-facebook"{/if}>
<i class="fab fa-facebook"></i>{if $theme_config->social_buttons} Facebook{/if}
</a>
{/if}
{if $theme_config->social_pinterest}
<a href="https://www.pinterest.com/pin/create/button/?url={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}{if isset($current.derivatives.large)}&media={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}/../{$current.derivatives.large->get_url()}{/if}"
onclick="window.open(this.href, 'pinterest-share', 'width=490,height=530');return false;" title="Pin on Pinterest"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-pinterest"{/if}>
<i class="fab fa-pinterest"></i>{if $theme_config->social_buttons} Pinterest{/if}
</a>
{/if}
{if $theme_config->social_vk}
<a href="https://vkontakte.ru/share.php?url={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}{if isset($current.derivatives.large)}&image={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}/../{$current.derivatives.large->get_url()}{/if}"
onclick="window.open(this.href, 'vk-share', 'width=490,height=530');return false;" title="Share on VK"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-vk"{/if}>
<i class="fab fa-vk"></i>{if $theme_config->social_buttons} VK{/if}
</a>
{/if}
</section>
</div>
{/if}
</div>
<div id="carousel-container" class="container">
{if !empty($thumbnails) && ($theme_config->slick_enabled || $theme_config->photoswipe)}
<div id="theImageCarousel" class="row mx-0{if !$theme_config->slick_enabled} d-none{/if}">
<div class="col-lg-10 col-md-12 mx-auto">
<div id="thumbnailCarousel" class="slick-carousel{if $theme_config->slick_centered} center{/if}">
{assign var=idx value=0}
{foreach from=$thumbnails item=thumbnail}
{assign var=derivative value=$pwg->derivative($derivative_params_square, $thumbnail.src_image)}
{if !$theme_config->slick_infinite}
{assign var=derivative_medium value=$pwg->derivative($derivative_params_medium, $thumbnail.src_image)}
{assign var=derivative_large value=$pwg->derivative($derivative_params_large, $thumbnail.src_image)}
{assign var=derivative_xxlarge value=$pwg->derivative($derivative_params_xxlarge, $thumbnail.src_image)}
{/if}
{if !$derivative->is_cached()}
{combine_script id='jquery.ajaxmanager' path='themes/default/js/plugins/jquery.ajaxmanager.js' load='footer'}
{combine_script id='thumbnails.loader' path='themes/default/js/thumbnails.loader.js' require='jquery.ajaxmanager' load='footer'}
{/if}
{if $theme_config->photoswipe && !$theme_config->slick_infinite}
<div class="text-center{if $thumbnail.id eq $current.id && !$theme_config->slick_infinite} thumbnail-active{/if}">
<a{if $thumbnail.id eq $current.id} id="thumbnail-active"{/if} href="{$thumbnail.URL}" data-index="{$idx}" data-name="{$thumbnail.NAME}" data-description="{$thumbnail.DESCRIPTION}" {if !$theme_config->slick_infinite}data-src-xlarge="{$derivative_xxlarge->get_url()}" data-size-xlarge="{$derivative_xxlarge->get_size_hr()}" data-src-large="{$derivative_large->get_url()}" data-size-large="{$derivative_large->get_size_hr()}" data-src-medium="{$derivative_medium->get_url()}" data-size-medium="{$derivative_medium->get_size_hr()}"{if preg_match("/(mp4|m4v)$/", $thumbnail.PATH)} data-src-original="{$U_HOME}{$thumbnail.PATH}" data-size-original="{$thumbnail.SIZE}" data-video="true"{else}{if $theme_config->photoswipe_metadata} data-exif-make="{$thumbnail.EXIF.make}" data-exif-model="{$thumbnail.EXIF.model}" data-exif-lens="{$thumbnail.EXIF.lens}" data-exif-iso="{$thumbnail.EXIF.iso}" data-exif-apperture="{$thumbnail.EXIF.apperture}" data-exif-shutter-speed="{$thumbnail.EXIF.shutter_speed}" data-exif-focal-length="{$thumbnail.EXIF.focal_length}" data-date-created="{$thumbnail.DATE_CREATED}"{/if}{/if}{/if}>
{else}
<div class="text-center{if $thumbnail.id eq $current.id} thumbnail-active{/if}"><a href="{$thumbnail.URL}">
{/if}
<img {if $derivative->is_cached()}data-lazy="{$derivative->get_url()}"{else}data-lazy="{$ROOT_URL}{$themeconf.icon_dir}/img_small.png" data-src="{$derivative->get_url()}"{/if} alt="{$thumbnail.TN_ALT}" title="{$thumbnail.TN_TITLE}" class="img-fluid"></a>
</div>
{assign var=idx value=$idx+1}
{/foreach}
</div>
</div>
</div>
{if $theme_config->photoswipe && $theme_config->slick_infinite}
<div id="photoSwipeData" class="d-none">
{assign var=idx value=0}
{foreach from=$thumbnails item=thumbnail}
{assign var=derivative_medium value=$pwg->derivative($derivative_params_medium, $thumbnail.src_image)}
{assign var=derivative_large value=$pwg->derivative($derivative_params_large, $thumbnail.src_image)}
{assign var=derivative_xxlarge value=$pwg->derivative($derivative_params_xxlarge, $thumbnail.src_image)}
<a{if $thumbnail.id eq $current.id} id="thumbnail-active"{/if} href="{$thumbnail.URL}" data-index="{$idx}" data-name="{$thumbnail.NAME}" data-description="{$thumbnail.DESCRIPTION}" data-src-xlarge="{$derivative_xxlarge->get_url()}" data-size-xlarge="{$derivative_xxlarge->get_size_hr()}" data-src-large="{$derivative_large->get_url()}" data-size-large="{$derivative_large->get_size_hr()}" data-src-medium="{$derivative_medium->get_url()}" data-size-medium="{$derivative_medium->get_size_hr()}"{if preg_match("/(mp4|m4v)$/", $thumbnail.PATH)} data-src-original="{$U_HOME}{$thumbnail.PATH}" data-size-original="{$thumbnail.SIZE}" data-video="true"{else}{if $theme_config->photoswipe_metadata} data-exif-make="{$thumbnail.EXIF.make}" data-exif-model="{$thumbnail.EXIF.model}" data-exif-lens="{$thumbnail.EXIF.lens}" data-exif-iso="{$thumbnail.EXIF.iso}" data-exif-apperture="{$thumbnail.EXIF.apperture}" data-exif-shutter-speed="{$thumbnail.EXIF.shutter_speed}" data-exif-focal-length="{$thumbnail.EXIF.focal_length}" data-date-created="{$thumbnail.DATE_CREATED}"{/if}{/if}></a>
{assign var=idx value=$idx+1}
{/foreach}
</div>
{/if}
{if $theme_config->slick_enabled && sizeOf($thumbnails) > 1}
{include file="_slick_js.tpl"}
{/if}
{if $theme_config->photoswipe && !$theme_config->slick_infinite}
{include file="_photoswipe_js.tpl" selector="#thumbnailCarousel"}
{/if}
{if $theme_config->photoswipe && $theme_config->slick_infinite}
{include file="_photoswipe_js.tpl" selector="#photoSwipeData"}
{/if}
{/if}
</div>
<div id="info-container" class="container{if $theme_config->fluid_width}-fluid{/if}">
<div id="theImageInfos" class="row justify-content-center">
{if $theme_config->picture_info == 'cards'}
<!-- début fork picture_info_cards.tpl -->
<div id="infopanel-left" class="col-lg-6 col-12">
<!-- Picture infos -->
<div id="card-informations" class="card mb-2">
<div class="card-body">
<h3 class="card-title">{'Information'|@translate}</h3>
<div id="info-content" class="d-flex flex-column">
{if $display_info.author and isset($INFO_AUTHOR)}
<div id="Author" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Author'|@translate}</dt>
<dd class="col-sm-7">{$INFO_AUTHOR}</dd>
</dl>
</div>
{/if}
{if isset($CR_INFO_NAME) && !empty($CR_INFO_NAME)}
<div id="Copyright" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Copyright'|@translate}</dt>
<dd class="col-sm-7">{if isset($CR_INFO_URL)}<a href="{$CR_INFO_URL}">{$CR_INFO_NAME}</a>{else}{$CR_INFO_NAME}{/if}</dd>
</dl>
</div>
{/if}
{if $display_info.rating_score and isset($rate_summary)}
<div id="Average" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Rating score'|@translate}</dt>
<dd class="col-sm-7">
{if $rate_summary.count}
<span id="ratingScore">{$rate_summary.score}</span> <span id="ratingCount">({$rate_summary.count|@translate_dec:'%d rate':'%d rates'})</span>
{else}
<span id="ratingScore">{'no rate'|@translate}</span> <span id="ratingCount"></span>
{/if}
</dd>
</dl>
</div>
{/if}
{if isset($rating)}
<div id="rating" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5" id="updateRate">{if isset($rating.USER_RATE)}{'Update your rating'|@translate}{else}{'Rate this photo'|@translate}{/if}</dt>
<dd class="col-sm-7">
<form action="{$rating.F_ACTION}" method="post" id="rateForm" style="margin:0;">
<div>
{foreach from=$rating.marks item=mark name=rate_loop}
{if isset($rating.USER_RATE) && $mark==$rating.USER_RATE}
<span class="rateButtonStarFull" data-value="{$mark}"></span>
{else}
<span class="rateButtonStarEmpty" data-value="{$mark}"></span>
{/if}
{/foreach}
{strip}{combine_script id='core.scripts' path='themes/default/js/scripts.js' load='async'}
{combine_script id='rating' require='core.scripts' path='themes/bootstrap_darkroom/js/rating.js' load='async'}
{footer_script require='jquery'}
var _pwgRatingAutoQueue = _pwgRatingAutoQueue||[];
_pwgRatingAutoQueue.push( {ldelim}rootUrl: '{$ROOT_URL}', image_id: {$current.id},
onSuccess : function(rating) {ldelim}
var e = document.getElementById("updateRate");
if (e) e.innerHTML = "{'Update your rating'|@translate|@escape:'javascript'}";
e = document.getElementById("ratingScore");
if (e) e.innerHTML = rating.score;
e = document.getElementById("ratingCount");
if (e) {ldelim}
if (rating.count == 1) {ldelim}
e.innerHTML = "({'%d rate'|@translate|@escape:'javascript'})".replace( "%d", rating.count);
{rdelim} else {ldelim}
e.innerHTML = "({'%d rates'|@translate|@escape:'javascript'})".replace( "%d", rating.count);
{rdelim}
{rdelim}
$('#averageRate').find('span').each(function() {ldelim}
$(this).addClass(rating.average > $(this).data('value') - 0.5 ? 'rateButtonStarFull' : 'rateButtonStarEmpty');
$(this).removeClass(rating.average > $(this).data('value') - 0.5 ? 'rateButtonStarEmpty' : 'rateButtonStarFull');
{rdelim});
{rdelim}
{rdelim});
{/footer_script}
{/strip}
</div>
</form>
</dd>
</dl>
</div>
{/if}
{if $display_info.created_on and isset($INFO_CREATION_DATE)}
<div id="datecreate" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Created on'|@translate}</dt>
<dd class="col-sm-7">{$INFO_CREATION_DATE}</dd>
</dl>
</div>
{/if}
{if $display_info.posted_on}
<div id="datepost" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Posted on'|@translate}</dt>
<dd class="col-sm-7">{$INFO_POSTED_DATE}</dd>
</dl>
</div>
{/if}
{if $display_info.visits}
<div id="visits" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Visits'|@translate}</dt>
<dd class="col-sm-7">{$INFO_VISITS}</dd>
</dl>
</div>
{/if}
{if $display_info.dimensions and isset($INFO_DIMENSIONS)}
<div id="Dimensions" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Dimensions'|@translate}</dt>
<dd class="col-sm-7">{$INFO_DIMENSIONS}</dd>
</dl>
</div>
{/if}
{if $display_info.file}
<div id="File" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'File'|@translate}</dt>
<dd class="col-sm-7">{$INFO_FILE}</dd>
</dl>
</div>
{/if}
{if $display_info.filesize and isset($INFO_FILESIZE)}
<div id="Filesize" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Filesize'|@translate}</dt>
<dd class="col-sm-7">{$INFO_FILESIZE}</dd>
</dl>
</div>
{/if}
{if $display_info.categories and isset($related_categories)}
<div id="Categories" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Albums'|@translate}</dt>
<dd class="col-sm-7">
{foreach from=$related_categories item=cat name=cat_loop}
{if !$smarty.foreach.cat_loop.first}<br />{/if}{$cat}
{/foreach}
</dd>
</dl>
</div>
{/if}
{if $display_info.privacy_level and isset($available_permission_levels)}
{combine_script id='core.scripts' load='async' path='themes/default/js/scripts.js'}
{footer_script require='jquery'}{strip}
function setPrivacyLevel(id, level, label) {
(new PwgWS('{$ROOT_URL}')).callService(
"pwg.images.setPrivacyLevel", { image_id:id, level:level},
{
method: "POST",
onFailure: function(num, text) { alert(num + " " + text); },
onSuccess: function(result) {
jQuery('#dropdownPermissions').html(label);
jQuery('.permission-li').removeClass('active');
jQuery('#permission-' + level).addClass('active');
}
}
);
}
{/strip}{/footer_script}
<div id="Privacy" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Who can see this photo?'|@translate}</dt>
<dd class="col-sm-7">
<div class="dropdown">
<button class="btn btn-primary btn-raised dropdown-toggle ellipsis" type="button" id="dropdownPermissions" data-toggle="dropdown" aria-expanded="true">
{$available_permission_levels[$current.level]}
</button>
<div class="dropdown-menu" role="menu" aria-labelledby="dropdownPermissions">
{foreach from=$available_permission_levels item=label key=level}
<a id="permission-{$level}" class="dropdown-item permission-li {if $current.level == $level} active{/if}" href="javascript:setPrivacyLevel({$current.id},{$level},'{$label}')">{$label}</a>
{/foreach}
</div>
</div>
</dd>
</dl>
</div>
{/if}
</div>
</div>
</div>
{if $display_info.tags and isset($related_tags)}
<div id="card-tags" class="card mb-2">
<div class="card-body">
<h3 class="card-title">{'Tags'|@translate}</h3>
<div id="Tags" class="imageInfo">
{foreach from=$related_tags item=tag name=tag_loop}<a class="btn btn-primary btn-raised mr-1" href="{$tag.URL}">{$tag.name}</a>{/foreach}
</div>
</div>
</div>
{/if}
</div>
{if isset($metadata) || (isset($comment_add) || $COMMENT_COUNT > 0)}
<div id="infopanel-right" class="col-lg-6 col-12">
<!-- metadata -->
{if isset($metadata)}
{if isset($loaded_plugins['exif_view'])}
{assign var="exif_make" value="{'exif_field_Make'|@translate}"}
{assign var="exif_model" value="{'exif_field_Model'|@translate}"}
{assign var="exif_lens" value="{'exif_field_UndefinedTag:0xA434'|@translate}"}
{assign var="exif_fnumber" value="{'exif_field_FNumber'|@translate}"}
{assign var="exif_iso" value="{'exif_field_ISOSpeedRatings'|@translate}"}
{assign var="exif_focal_length" value="{'exif_field_FocalLength'|@translate}"}
{assign var="exif_flash" value="{'exif_field_Flash'|@translate}"}
{assign var="exif_exposure_time" value="{'exif_field_ExposureTime'|@translate}"}
{assign var="exif_exposure_bias" value="{'exif_field_ExposureBiasValue'|@translate}"}
{else}
{assign var="exif_make" value="Make"}
{assign var="exif_model" value="Model"}
{assign var="exif_lens" value="UndefinedTag:0xA434"}
{assign var="exif_fnumber" value="FNumber"}
{assign var="exif_iso" value="ISOSpeedRatings"}
{assign var="exif_focal_length" value="FocalLength"}
{assign var="exif_flash" value="Flash"}
{assign var="exif_exposure_time" value="ExposureTime"}
{assign var="exif_exposure_bias" value="ExposureBiasValue"}
{/if}
<div id="card-metadata" class="card mb-2">
<div class="card-body">
<h3 class="card-title">{'EXIF Metadata'|@translate}</h3>
<div id="metadata">
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_make}", $metadata.0.lines) || array_key_exists("{$exif_model}", $metadata.0.lines))}
<div class="row" style="line-height: 40px">
<div class="col-12">
<span class="camera-compact fa-3x mr-3" title="{$exif_make} & {$exif_model}"></span>
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_make}", $metadata.0.lines))}{$metadata.0.lines[{$exif_make}]}{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_model}", $metadata.0.lines))}{$metadata.0.lines[{$exif_model}]}{/if}
</div>
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_lens}", $metadata.0.lines))}
<div class="row" style="line-height: 40px">
<div class="col-12">
<span class="camera-lens-h fa-3x mr-3" title="{$exif_lens}"></span>
{$metadata.0.lines[{$exif_lens}]}
</div>
</div>
{/if}
<div class="row">
<div class="col-12{if $theme_config->fluid_width} col-xl-10{/if}">
<div class="row">
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_fnumber}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-aperture fa-2x pr-2" title="{$exif_fnumber}"></span> f/{$metadata.0.lines[{$exif_fnumber}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_focal_length}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-focal-length fa-2x pr-2" title="{$exif_focal_length}"></span> {$metadata.0.lines[{$exif_focal_length}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_exposure_time}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-shutter-speed fa-2x pr-2" title="{$exif_exposure_time}"></span> {$metadata.0.lines[{$exif_exposure_time}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_iso}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-iso fa-2x pr-2" title="{$exif_iso}"></span> {$metadata.0.lines[{$exif_iso}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_exposure_bias}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-exposure fa-2x pr-2" title="{$exif_exposure_bias}"></span> {$metadata.0.lines[{$exif_exposure_bias}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_flash}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-flash fa-2x pr-2 float-left h-100" title="{$exif_flash}"></span><div> {$metadata.0.lines[{$exif_flash}]}</div>
</div>
{/if}
</div>
</div>
</div>
</div>
<button id="show_exif_data" class="btn btn-primary btn-raised mt-1" style="text-transform: none;"><i class="fas fa-info mr-1"></i> {'Show EXIF data'|@translate}</button>
{footer_script require='jquery'}
$('#show_exif_data').on('click', function() {
if ($('#full_exif_data').hasClass('d-none')) {
$('#full_exif_data').addClass('d-flex').removeClass('d-none');
$('#show_exif_data').html('<i class="fas fa-info mr-1"></i> {"Hide EXIF data"|@translate}');
} else {
$('#full_exif_data').addClass('d-none').removeClass('d-flex');
$('#show_exif_data').html('<i class="fas fa-info mr-1"></i> {"Show EXIF data"|@translate}');
}
});
{/footer_script}
<div id="full_exif_data" class="d-none flex-column mt-2">
{foreach from=$metadata item=meta}
{foreach from=$meta.lines item=value key=label}
<div>
<dl class="row mb-0">
<dt class="col-sm-6">{$label}</dt>
<dd class="col-sm-6">{$value}</dd>
</dl>
</div>
{/foreach}
{/foreach}
</div>
</div>
</div>
{/if}
<div id="card-comments" class="ml-2">
{include file='picture_info_comments.tpl'}
</div>
</div>
{/if}
<!-- Fin fork picture_info_cards.tpl -->
{elseif $theme_config->picture_info == 'tabs'}
{include file='picture_info_tabs.tpl'}
{elseif $theme_config->picture_info == 'sidebar' || $theme_config->picture_info == 'disabled'}
<div class="col-lg-8 col-md-10 col-12 mx-auto">
{include file='picture_info_comments.tpl'}
</div>
{/if}
</div>
{if !empty($PLUGIN_PICTURE_AFTER)}{$PLUGIN_PICTURE_AFTER}{/if}
</div>- polowigo
- 2022-04-23 15:28:49
Juste pour vérifier la manip, quand tu essayes mon fichier, tu vois bien apparaître, dans le code source de la page, le commentaire :
Code:
<!-- début fork picture_info_cards.tpl -->
- Katryne
- 2022-04-23 15:22:57
Merci de tous tes efforts. Méééé, ça veut rien savoir. Là, c'est j'ai remis aussii ma modif pour le h2, mais j'ai essayé aussi ton fichier intégral, et la modif est prise en compte dans le TE, puisqu'alors mon h2 disparaît. Mais en bas, c'est toujours h5 avec h4 vide au-dessus.
<h1>Images & Documents de la Tribu
<h2>La maison bleue de Maxime
<h3>San Francisco
<h4>(Titre manquant)
<h5>Information
<h5>Données EXIF
Je sens que je vais pleurer. Ou hurler.
- polowigo
- 2022-04-23 14:55:57
Et bien voilà, c'est tout simple : il manque le mp3 sur ta page !
J'ai l'impression que tu as fait toutes les manips possibles...
Je te passe ma TE picture-perso.tpl pour comparer (voire tester, il possède un marqueur en commentaire) :
Code:
<!-- Start of picture.tpl -->
{if get_device() != 'desktop'}
{combine_script id='jquery.mobile-events' path='themes/bootstrap_darkroom/node_modules/jQuery-Touch-Events/src/jquery.mobile-events.min.js' require='jquery' load='footer'}
{/if}
{if !empty($PLUGIN_PICTURE_BEFORE)}{$PLUGIN_PICTURE_BEFORE}{/if}
{$PICTURE_NAV}
<div id="main-picture-container" class="container{if $theme_config->fluid_width}-fluid{/if}">
{include file='infos_errors.tpl'}
<div class="row justify-content-center">
{include file='picture_nav_buttons.tpl'|@get_extent:'picture_nav_buttons'}
</div>
{if get_device() != 'desktop' }
{footer_script require="jquery"}{strip}
$('#theImage img').bind('swipeleft swiperight', function (event) {
if (event.type == 'swipeleft') {
$('#navigationButtons a#navNextPicture i').click();
} else if (event.type == 'swiperight') {
$('#navigationButtons a#navPrevPicture i').click();
} else {
return;
}
});
{/strip}{/footer_script}
{/if}
<div id="theImage" class="row d-block justify-content-center mb-3">
{$ELEMENT_CONTENT}
</div>
{if $theme_config->picture_info == 'sidebar'}
{include file='picture_info_sidebar.tpl'}
{/if}
<div id="theImageComment" class="row justify-content-center mb-3">
{if isset($COMMENT_IMG)}
<div class="text-center col-lg-10 col-md-12 mx-auto">
<section id="important-info">
<h3 class="imageComment">{$COMMENT_IMG}</h3>
</section>
</div>
{/if}
</div>
{include file="http_scheme.tpl"}
{if $theme_config->social_enabled}
<div id="theImageShareButtons" class="row justify-content-center{if !$theme_config->slick_enabled} pb-4{/if}">
<section id="share">
{if $theme_config->social_twitter}
<a href="http://twitter.com/share?text={$current.TITLE}&url={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}"
onclick="window.open(this.href, 'twitter-share', 'width=550,height=235');return false;" title="Share on Twitter"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-twitter"{/if}>
<i class="fab fa-twitter"></i>{if $theme_config->social_buttons} Twitter{/if}
</a>
{/if}
{if $theme_config->social_facebook}
<a href="https://www.facebook.com/sharer/sharer.php?u={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}"
onclick="window.open(this.href, 'facebook-share','width=580,height=296');return false;" title="Share on Facebook"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-facebook"{/if}>
<i class="fab fa-facebook"></i>{if $theme_config->social_buttons} Facebook{/if}
</a>
{/if}
{if $theme_config->social_pinterest}
<a href="https://www.pinterest.com/pin/create/button/?url={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}{if isset($current.derivatives.large)}&media={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}/../{$current.derivatives.large->get_url()}{/if}"
onclick="window.open(this.href, 'pinterest-share', 'width=490,height=530');return false;" title="Pin on Pinterest"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-pinterest"{/if}>
<i class="fab fa-pinterest"></i>{if $theme_config->social_buttons} Pinterest{/if}
</a>
{/if}
{if $theme_config->social_vk}
<a href="https://vkontakte.ru/share.php?url={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}{if isset($current.derivatives.large)}&image={$http_scheme}://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}/../{$current.derivatives.large->get_url()}{/if}"
onclick="window.open(this.href, 'vk-share', 'width=490,height=530');return false;" title="Share on VK"{if $theme_config->social_buttons} class="btn btn-sm btn-social btn-raised btn-vk"{/if}>
<i class="fab fa-vk"></i>{if $theme_config->social_buttons} VK{/if}
</a>
{/if}
</section>
</div>
{/if}
</div>
<div id="carousel-container" class="container">
{if !empty($thumbnails) && ($theme_config->slick_enabled || $theme_config->photoswipe)}
<div id="theImageCarousel" class="row mx-0{if !$theme_config->slick_enabled} d-none{/if}">
<div class="col-lg-10 col-md-12 mx-auto">
<div id="thumbnailCarousel" class="slick-carousel{if $theme_config->slick_centered} center{/if}">
{assign var=idx value=0}
{foreach from=$thumbnails item=thumbnail}
{assign var=derivative value=$pwg->derivative($derivative_params_square, $thumbnail.src_image)}
{if !$theme_config->slick_infinite}
{assign var=derivative_medium value=$pwg->derivative($derivative_params_medium, $thumbnail.src_image)}
{assign var=derivative_large value=$pwg->derivative($derivative_params_large, $thumbnail.src_image)}
{assign var=derivative_xxlarge value=$pwg->derivative($derivative_params_xxlarge, $thumbnail.src_image)}
{/if}
{if !$derivative->is_cached()}
{combine_script id='jquery.ajaxmanager' path='themes/default/js/plugins/jquery.ajaxmanager.js' load='footer'}
{combine_script id='thumbnails.loader' path='themes/default/js/thumbnails.loader.js' require='jquery.ajaxmanager' load='footer'}
{/if}
{if $theme_config->photoswipe && !$theme_config->slick_infinite}
<div class="text-center{if $thumbnail.id eq $current.id && !$theme_config->slick_infinite} thumbnail-active{/if}">
<a{if $thumbnail.id eq $current.id} id="thumbnail-active"{/if} href="{$thumbnail.URL}" data-index="{$idx}" data-name="{$thumbnail.NAME}" data-description="{$thumbnail.DESCRIPTION}" {if !$theme_config->slick_infinite}data-src-xlarge="{$derivative_xxlarge->get_url()}" data-size-xlarge="{$derivative_xxlarge->get_size_hr()}" data-src-large="{$derivative_large->get_url()}" data-size-large="{$derivative_large->get_size_hr()}" data-src-medium="{$derivative_medium->get_url()}" data-size-medium="{$derivative_medium->get_size_hr()}"{if preg_match("/(mp4|m4v)$/", $thumbnail.PATH)} data-src-original="{$U_HOME}{$thumbnail.PATH}" data-size-original="{$thumbnail.SIZE}" data-video="true"{else}{if $theme_config->photoswipe_metadata} data-exif-make="{$thumbnail.EXIF.make}" data-exif-model="{$thumbnail.EXIF.model}" data-exif-lens="{$thumbnail.EXIF.lens}" data-exif-iso="{$thumbnail.EXIF.iso}" data-exif-apperture="{$thumbnail.EXIF.apperture}" data-exif-shutter-speed="{$thumbnail.EXIF.shutter_speed}" data-exif-focal-length="{$thumbnail.EXIF.focal_length}" data-date-created="{$thumbnail.DATE_CREATED}"{/if}{/if}{/if}>
{else}
<div class="text-center{if $thumbnail.id eq $current.id} thumbnail-active{/if}"><a href="{$thumbnail.URL}">
{/if}
<img {if $derivative->is_cached()}data-lazy="{$derivative->get_url()}"{else}data-lazy="{$ROOT_URL}{$themeconf.icon_dir}/img_small.png" data-src="{$derivative->get_url()}"{/if} alt="{$thumbnail.TN_ALT}" title="{$thumbnail.TN_TITLE}" class="img-fluid"></a>
</div>
{assign var=idx value=$idx+1}
{/foreach}
</div>
</div>
</div>
{if $theme_config->photoswipe && $theme_config->slick_infinite}
<div id="photoSwipeData" class="d-none">
{assign var=idx value=0}
{foreach from=$thumbnails item=thumbnail}
{assign var=derivative_medium value=$pwg->derivative($derivative_params_medium, $thumbnail.src_image)}
{assign var=derivative_large value=$pwg->derivative($derivative_params_large, $thumbnail.src_image)}
{assign var=derivative_xxlarge value=$pwg->derivative($derivative_params_xxlarge, $thumbnail.src_image)}
<a{if $thumbnail.id eq $current.id} id="thumbnail-active"{/if} href="{$thumbnail.URL}" data-index="{$idx}" data-name="{$thumbnail.NAME}" data-description="{$thumbnail.DESCRIPTION}" data-src-xlarge="{$derivative_xxlarge->get_url()}" data-size-xlarge="{$derivative_xxlarge->get_size_hr()}" data-src-large="{$derivative_large->get_url()}" data-size-large="{$derivative_large->get_size_hr()}" data-src-medium="{$derivative_medium->get_url()}" data-size-medium="{$derivative_medium->get_size_hr()}"{if preg_match("/(mp4|m4v)$/", $thumbnail.PATH)} data-src-original="{$U_HOME}{$thumbnail.PATH}" data-size-original="{$thumbnail.SIZE}" data-video="true"{else}{if $theme_config->photoswipe_metadata} data-exif-make="{$thumbnail.EXIF.make}" data-exif-model="{$thumbnail.EXIF.model}" data-exif-lens="{$thumbnail.EXIF.lens}" data-exif-iso="{$thumbnail.EXIF.iso}" data-exif-apperture="{$thumbnail.EXIF.apperture}" data-exif-shutter-speed="{$thumbnail.EXIF.shutter_speed}" data-exif-focal-length="{$thumbnail.EXIF.focal_length}" data-date-created="{$thumbnail.DATE_CREATED}"{/if}{/if}></a>
{assign var=idx value=$idx+1}
{/foreach}
</div>
{/if}
{if $theme_config->slick_enabled && sizeOf($thumbnails) > 1}
{include file="_slick_js.tpl"}
{/if}
{if $theme_config->photoswipe && !$theme_config->slick_infinite}
{include file="_photoswipe_js.tpl" selector="#thumbnailCarousel"}
{/if}
{if $theme_config->photoswipe && $theme_config->slick_infinite}
{include file="_photoswipe_js.tpl" selector="#photoSwipeData"}
{/if}
{/if}
</div>
<div id="info-container" class="container{if $theme_config->fluid_width}-fluid{/if}">
<div id="theImageInfos" class="row justify-content-center">
{if $theme_config->picture_info == 'cards'}
<!-- début fork picture_info_cards.tpl -->
<div id="infopanel-left" class="col-lg-6 col-12">
<!-- Picture infos -->
<div id="card-informations" class="card mb-2">
<div class="card-body">
<h3 class="card-title">{'Information'|@translate}</h3>
<div id="info-content" class="d-flex flex-column">
{if $display_info.author and isset($INFO_AUTHOR)}
<div id="Author" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Author'|@translate}</dt>
<dd class="col-sm-7">{$INFO_AUTHOR}</dd>
</dl>
</div>
{/if}
{if isset($CR_INFO_NAME) && !empty($CR_INFO_NAME)}
<div id="Copyright" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Copyright'|@translate}</dt>
<dd class="col-sm-7">{if isset($CR_INFO_URL)}<a href="{$CR_INFO_URL}">{$CR_INFO_NAME}</a>{else}{$CR_INFO_NAME}{/if}</dd>
</dl>
</div>
{/if}
{if $display_info.rating_score and isset($rate_summary)}
<div id="Average" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Rating score'|@translate}</dt>
<dd class="col-sm-7">
{if $rate_summary.count}
<span id="ratingScore">{$rate_summary.score}</span> <span id="ratingCount">({$rate_summary.count|@translate_dec:'%d rate':'%d rates'})</span>
{else}
<span id="ratingScore">{'no rate'|@translate}</span> <span id="ratingCount"></span>
{/if}
</dd>
</dl>
</div>
{/if}
{if isset($rating)}
<div id="rating" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5" id="updateRate">{if isset($rating.USER_RATE)}{'Update your rating'|@translate}{else}{'Rate this photo'|@translate}{/if}</dt>
<dd class="col-sm-7">
<form action="{$rating.F_ACTION}" method="post" id="rateForm" style="margin:0;">
<div>
{foreach from=$rating.marks item=mark name=rate_loop}
{if isset($rating.USER_RATE) && $mark==$rating.USER_RATE}
<span class="rateButtonStarFull" data-value="{$mark}"></span>
{else}
<span class="rateButtonStarEmpty" data-value="{$mark}"></span>
{/if}
{/foreach}
{strip}{combine_script id='core.scripts' path='themes/default/js/scripts.js' load='async'}
{combine_script id='rating' require='core.scripts' path='themes/bootstrap_darkroom/js/rating.js' load='async'}
{footer_script require='jquery'}
var _pwgRatingAutoQueue = _pwgRatingAutoQueue||[];
_pwgRatingAutoQueue.push( {ldelim}rootUrl: '{$ROOT_URL}', image_id: {$current.id},
onSuccess : function(rating) {ldelim}
var e = document.getElementById("updateRate");
if (e) e.innerHTML = "{'Update your rating'|@translate|@escape:'javascript'}";
e = document.getElementById("ratingScore");
if (e) e.innerHTML = rating.score;
e = document.getElementById("ratingCount");
if (e) {ldelim}
if (rating.count == 1) {ldelim}
e.innerHTML = "({'%d rate'|@translate|@escape:'javascript'})".replace( "%d", rating.count);
{rdelim} else {ldelim}
e.innerHTML = "({'%d rates'|@translate|@escape:'javascript'})".replace( "%d", rating.count);
{rdelim}
{rdelim}
$('#averageRate').find('span').each(function() {ldelim}
$(this).addClass(rating.average > $(this).data('value') - 0.5 ? 'rateButtonStarFull' : 'rateButtonStarEmpty');
$(this).removeClass(rating.average > $(this).data('value') - 0.5 ? 'rateButtonStarEmpty' : 'rateButtonStarFull');
{rdelim});
{rdelim}
{rdelim});
{/footer_script}
{/strip}
</div>
</form>
</dd>
</dl>
</div>
{/if}
{if $display_info.created_on and isset($INFO_CREATION_DATE)}
<div id="datecreate" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Created on'|@translate}</dt>
<dd class="col-sm-7">{$INFO_CREATION_DATE}</dd>
</dl>
</div>
{/if}
{if $display_info.posted_on}
<div id="datepost" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Posted on'|@translate}</dt>
<dd class="col-sm-7">{$INFO_POSTED_DATE}</dd>
</dl>
</div>
{/if}
{if $display_info.visits}
<div id="visits" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Visits'|@translate}</dt>
<dd class="col-sm-7">{$INFO_VISITS}</dd>
</dl>
</div>
{/if}
{if $display_info.dimensions and isset($INFO_DIMENSIONS)}
<div id="Dimensions" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Dimensions'|@translate}</dt>
<dd class="col-sm-7">{$INFO_DIMENSIONS}</dd>
</dl>
</div>
{/if}
{if $display_info.file}
<div id="File" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'File'|@translate}</dt>
<dd class="col-sm-7">{$INFO_FILE}</dd>
</dl>
</div>
{/if}
{if $display_info.filesize and isset($INFO_FILESIZE)}
<div id="Filesize" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Filesize'|@translate}</dt>
<dd class="col-sm-7">{$INFO_FILESIZE}</dd>
</dl>
</div>
{/if}
{if $display_info.categories and isset($related_categories)}
<div id="Categories" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Albums'|@translate}</dt>
<dd class="col-sm-7">
{foreach from=$related_categories item=cat name=cat_loop}
{if !$smarty.foreach.cat_loop.first}<br />{/if}{$cat}
{/foreach}
</dd>
</dl>
</div>
{/if}
{if $display_info.privacy_level and isset($available_permission_levels)}
{combine_script id='core.scripts' load='async' path='themes/default/js/scripts.js'}
{footer_script require='jquery'}{strip}
function setPrivacyLevel(id, level, label) {
(new PwgWS('{$ROOT_URL}')).callService(
"pwg.images.setPrivacyLevel", { image_id:id, level:level},
{
method: "POST",
onFailure: function(num, text) { alert(num + " " + text); },
onSuccess: function(result) {
jQuery('#dropdownPermissions').html(label);
jQuery('.permission-li').removeClass('active');
jQuery('#permission-' + level).addClass('active');
}
}
);
}
{/strip}{/footer_script}
<div id="Privacy" class="imageInfo">
<dl class="row mb-0">
<dt class="col-sm-5">{'Who can see this photo?'|@translate}</dt>
<dd class="col-sm-7">
<div class="dropdown">
<button class="btn btn-primary btn-raised dropdown-toggle ellipsis" type="button" id="dropdownPermissions" data-toggle="dropdown" aria-expanded="true">
{$available_permission_levels[$current.level]}
</button>
<div class="dropdown-menu" role="menu" aria-labelledby="dropdownPermissions">
{foreach from=$available_permission_levels item=label key=level}
<a id="permission-{$level}" class="dropdown-item permission-li {if $current.level == $level} active{/if}" href="javascript:setPrivacyLevel({$current.id},{$level},'{$label}')">{$label}</a>
{/foreach}
</div>
</div>
</dd>
</dl>
</div>
{/if}
</div>
</div>
</div>
{if $display_info.tags and isset($related_tags)}
<div id="card-tags" class="card mb-2">
<div class="card-body">
<h3 class="card-title">{'Tags'|@translate}</h3>
<div id="Tags" class="imageInfo">
{foreach from=$related_tags item=tag name=tag_loop}<a class="btn btn-primary btn-raised mr-1" href="{$tag.URL}">{$tag.name}</a>{/foreach}
</div>
</div>
</div>
{/if}
</div>
{if isset($metadata) || (isset($comment_add) || $COMMENT_COUNT > 0)}
<div id="infopanel-right" class="col-lg-6 col-12">
<!-- metadata -->
{if isset($metadata)}
{if isset($loaded_plugins['exif_view'])}
{assign var="exif_make" value="{'exif_field_Make'|@translate}"}
{assign var="exif_model" value="{'exif_field_Model'|@translate}"}
{assign var="exif_lens" value="{'exif_field_UndefinedTag:0xA434'|@translate}"}
{assign var="exif_fnumber" value="{'exif_field_FNumber'|@translate}"}
{assign var="exif_iso" value="{'exif_field_ISOSpeedRatings'|@translate}"}
{assign var="exif_focal_length" value="{'exif_field_FocalLength'|@translate}"}
{assign var="exif_flash" value="{'exif_field_Flash'|@translate}"}
{assign var="exif_exposure_time" value="{'exif_field_ExposureTime'|@translate}"}
{assign var="exif_exposure_bias" value="{'exif_field_ExposureBiasValue'|@translate}"}
{else}
{assign var="exif_make" value="Make"}
{assign var="exif_model" value="Model"}
{assign var="exif_lens" value="UndefinedTag:0xA434"}
{assign var="exif_fnumber" value="FNumber"}
{assign var="exif_iso" value="ISOSpeedRatings"}
{assign var="exif_focal_length" value="FocalLength"}
{assign var="exif_flash" value="Flash"}
{assign var="exif_exposure_time" value="ExposureTime"}
{assign var="exif_exposure_bias" value="ExposureBiasValue"}
{/if}
<div id="card-metadata" class="card mb-2">
<div class="card-body">
<h3 class="card-title">{'EXIF Metadata'|@translate}</h3>
<div id="metadata">
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_make}", $metadata.0.lines) || array_key_exists("{$exif_model}", $metadata.0.lines))}
<div class="row" style="line-height: 40px">
<div class="col-12">
<span class="camera-compact fa-3x mr-3" title="{$exif_make} & {$exif_model}"></span>
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_make}", $metadata.0.lines))}{$metadata.0.lines[{$exif_make}]}{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_model}", $metadata.0.lines))}{$metadata.0.lines[{$exif_model}]}{/if}
</div>
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_lens}", $metadata.0.lines))}
<div class="row" style="line-height: 40px">
<div class="col-12">
<span class="camera-lens-h fa-3x mr-3" title="{$exif_lens}"></span>
{$metadata.0.lines[{$exif_lens}]}
</div>
</div>
{/if}
<div class="row">
<div class="col-12{if $theme_config->fluid_width} col-xl-10{/if}">
<div class="row">
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_fnumber}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-aperture fa-2x pr-2" title="{$exif_fnumber}"></span> f/{$metadata.0.lines[{$exif_fnumber}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_focal_length}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-focal-length fa-2x pr-2" title="{$exif_focal_length}"></span> {$metadata.0.lines[{$exif_focal_length}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_exposure_time}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-shutter-speed fa-2x pr-2" title="{$exif_exposure_time}"></span> {$metadata.0.lines[{$exif_exposure_time}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_iso}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-iso fa-2x pr-2" title="{$exif_iso}"></span> {$metadata.0.lines[{$exif_iso}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_exposure_bias}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-exposure fa-2x pr-2" title="{$exif_exposure_bias}"></span> {$metadata.0.lines[{$exif_exposure_bias}]}
</div>
{/if}
{if is_array($metadata.0.lines) && (array_key_exists("{$exif_flash}", $metadata.0.lines))}
<div class="col-6 col-sm-4">
<span class="camera-flash fa-2x pr-2 float-left h-100" title="{$exif_flash}"></span><div> {$metadata.0.lines[{$exif_flash}]}</div>
</div>
{/if}
</div>
</div>
</div>
</div>
<button id="show_exif_data" class="btn btn-primary btn-raised mt-1" style="text-transform: none;"><i class="fas fa-info mr-1"></i> {'Show EXIF data'|@translate}</button>
{footer_script require='jquery'}
$('#show_exif_data').on('click', function() {
if ($('#full_exif_data').hasClass('d-none')) {
$('#full_exif_data').addClass('d-flex').removeClass('d-none');
$('#show_exif_data').html('<i class="fas fa-info mr-1"></i> {"Hide EXIF data"|@translate}');
} else {
$('#full_exif_data').addClass('d-none').removeClass('d-flex');
$('#show_exif_data').html('<i class="fas fa-info mr-1"></i> {"Show EXIF data"|@translate}');
}
});
{/footer_script}
<div id="full_exif_data" class="d-none flex-column mt-2">
{foreach from=$metadata item=meta}
{foreach from=$meta.lines item=value key=label}
<div>
<dl class="row mb-0">
<dt class="col-sm-6">{$label}</dt>
<dd class="col-sm-6">{$value}</dd>
</dl>
</div>
{/foreach}
{/foreach}
</div>
</div>
</div>
{/if}
<div id="card-comments" class="ml-2">
{include file='picture_info_comments.tpl'}
</div>
</div>
{/if}
<!-- Fin fork picture_info_cards.tpl -->
{elseif $theme_config->picture_info == 'tabs'}
{include file='picture_info_tabs.tpl'}
{elseif $theme_config->picture_info == 'sidebar' || $theme_config->picture_info == 'disabled'}
<div class="col-lg-8 col-md-10 col-12 mx-auto">
{include file='picture_info_comments.tpl'}
</div>
{/if}
</div>
{if !empty($PLUGIN_PICTURE_AFTER)}{$PLUGIN_PICTURE_AFTER}{/if}
</div>Bon courage.
J'espère que ce message n'est pas trop lourd : j'ignore si il y a un espace où placer du code.
- Katryne
- 2022-04-23 14:28:24
J'y arrive pas !
Le nouveau picture.tpl, je l'ai même désactivé/réactivé. J'ai purgé le cache utilisateur, purgé les templates compilés ... et toujours le même h5. Je suis allée jusqu'à prendre un carré de chocolat pour me booster les neurones, rien n'y fait.
https://album.chauvigne.info/picture?/m … erica_2018
Si tu veux une 2e médaille en chocolat, va falloir venir la chercher. Tu veux mes clefs ? (du site, je veux dire)
- polowigo
- 2022-04-23 14:00:11
C'est vrai que pour retrouver ses petits, ça relève parfois de la gymnastique de haut vol...
Par exemple, si je configure BD en mode sidebar, je me retrouve avec les titres en h4 et non plus h5 !
Ce qui confirme, en passant, que ces balises sont utilisées ici pour des considérations purement css.
Mais là, ce que je t'ai proposé fonctionne bien pour moi en local :
"Information", "Données EXIF" et "Tags" sont maintenant positionnés en h3.
As-tu remplacé tous les h5 et indiqué les bons template d'origine et thème rattaché dans TE ?
- Katryne
- 2022-04-23 10:57:40
Hé bé non, ça le fait pas. Ya toujours du h5, que je sais pas d'où il vient.
