Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Utilisation
- » Icônes devant nom
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- dreamer
- 2021-02-25 13:35:24
flop25 a écrit:
ah oui pour la casse, vous pouvez encore ajouter i : a[href$="guestbook" i]
ravi qu'on ait pu arriver un résultat pérenne et qu'on ait pu monter tous les deux en compétence dessus ; mine de rien j'étais très rouillé ^^
Bien bonne journée à vous !
Je te remercie aussi pour les liens que tu m'a donné !!
A+
- flop25
- 2021-02-25 11:45:58
ah oui pour la casse, vous pouvez encore ajouter i : a[href$="guestbook" i]
ravi qu'on ait pu arriver un résultat pérenne et qu'on ait pu monter tous les deux en compétence dessus ; mine de rien j'étais très rouillé ^^
Bien bonne journée à vous !
- dreamer
- 2021-02-25 11:42:50
Re
Je viens de faire un essai sur le livre d'or et mon erreur, c'est de mettre le nom du dossier GuestBook et non le data guestbook ..
Bon, tout devrait bien aller maintenant et je n'aurai pas de (mauvaises) surprises aux mises à jour.
Un grand merci pour ton aide !!
- flop25
- 2021-02-25 11:28:30
Aucun soucis
Dans a[href$='"tags.php"] , le $ signifie que le terme tags.php sera à chercher en fin d'url. Donc normalement a[href$="guestbook"] a[href$="conseils-1"] a[href$="conseils-2"] ... sont censés fonctionner
https://developer.mozilla.org/fr/docs/W … d_attribut
- dreamer
- 2021-02-25 10:46:00
Re
Ta solution marche au poil sauf quand j'ai un dossier comme lien et non un fichier, par exemple : https://beauxvoyages.fr/camping/index.php?/guestbook et là, j'ai beau tourner dans tous les sens, impossible.
Donc, je fais encore appel à tes services
A+
- flop25
- 2021-02-24 22:38:05
AH! vous avez en fait utilisé un ensemble tout fait
donc c’est en effet plus complexe, puisque qu'en échange d'être 'clé en main' vous êtes figé à devoir utiliser un <li>
Mais une solution serait simplement de reprendre la police et de mettre simplement un before pour le caractère voulu.
Bon à cela s'ajoute encore une difficulté : les menus n'ont pas d'id car ce sont des menus fait main. Donc ça serait pas mal d’utiliser l'url comme sélecteur
#navbar-menubar a[href$='tags.php']::before {
content: "\f02c";
font-weight: 900;
font-family: "Font Awesome 5 Free";
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
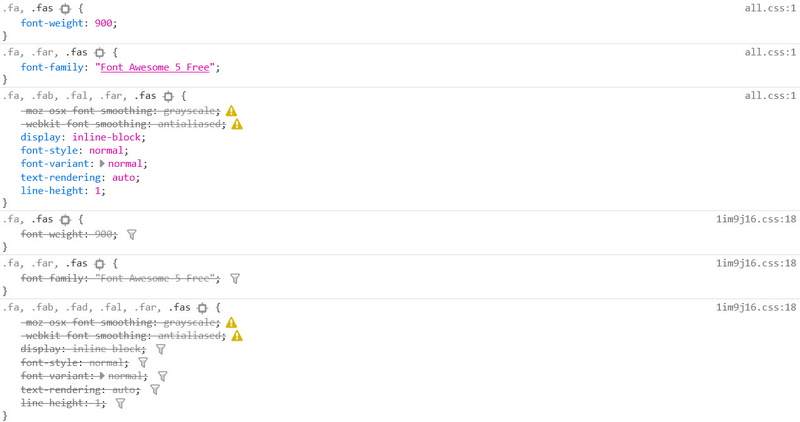
(d'ailleurs vous avez copié le contenu de https://use.fontawesome.com/releases/v5.7.2/css/all.css ? ce n'est pas nécessaire car comme vous le voyez, tout ce que vous avez ajouté est écrasé par lui:
- dreamer
- 2021-02-24 13:30:53
flop25 a écrit:
Je regarde ce soir pour vous donner le code exact correspondant à votre thème
Merci pour ton aide 
- flop25
- 2021-02-24 12:05:30
Je regarde ce soir pour vous donner le code exact correspondant à votre thème
- flop25
- 2021-02-24 11:53:05
Oui j'ai bien compris ton besoin et j'ai surtout bien compris que ta solution induit de changer les fichiers par défaut !
Donc je te propose cette solution qui fonctionne et qui a juste le défaut de dépendre de la position des liens. En effet tu peux simplement combiner les sélecteur before et child
#mbSpecials ul li:nth-child(1):before
Et hop plus de fichiers à aller modifier à la main, avec un post it pour s'en rappeler qui va se perdre... La toutes les modof seront pérennes et au même endroit
- dreamer
- 2021-02-24 09:59:18
flop25 a écrit:
c'est pour ça qu'il faut privilégier le CSS pur, à mettre dans LocalFiles editor
il n'y a pas d'identifiant pour chaque li, certes.
Mais avec le sélecteur nth-child() vous pouvez appliquer du css au n-ième élément :
#mbSpecials ul li:nth-child(1) pour le premier lien
#mbSpecials ul li:nth-child(2) pour le second lien
#mbSpecials ul li:nth-child(even) pour les paires ....
https://developer.mozilla.org/fr/docs/W … :nth-child
Bonjour
Désolé, mais ce que je recherche et ta solution est sûrement la bonne, c'est de mettre un "emoji" devant les sous albums de Découvrir par exemple.
Code:
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown"><i class="fas fa-binoculars"></i> Découvrir</a>
<div class="dropdown-menu dropdown-menu-right" role="menu">
<a class="dropdown-item" href="comments.php" title="Voir les derniers commentaires utilisateurs">Commentaires
<span class="badge badge-secondary ml-2">0</span> </a>
<a class="dropdown-item" href="about.php" title="À propos de Piwigo">À propos
</a>
<a class="dropdown-item" href="notification.php" title="flux RSS" rel="nofollow">Notification
</a>
<a class="dropdown-item" href="osmmap.php?/categories&v=1" title="Affiche Musiques du monde sur une carte" rel=nofollow>Carte
</a>
<a class="dropdown-item" href="https://beauxvoyages.fr/jukebox/index.php?/guestbook" title="Livre d'or">Livre d'or
</a>
</div>
</li>Et là, malgré de multiples essais, ça ne fonctionne pas et pourtant, je cherche !!
N'ayant jamais utilisé :nth-child(), c'est compliqué surtout que je dois lui ajouter ::before
A+
- flop25
- 2021-02-23 13:28:19
c'est pour ça qu'il faut privilégier le CSS pur, à mettre dans LocalFiles editor
il n'y a pas d'identifiant pour chaque li, certes.
Mais avec le sélecteur nth-child() vous pouvez appliquer du css au n-ième élément :
#mbSpecials ul li:nth-child(1) pour le premier lien
#mbSpecials ul li:nth-child(2) pour le second lien
#mbSpecials ul li:nth-child(even) pour les paires ....
https://developer.mozilla.org/fr/docs/W … :nth-child
- dreamer
- 2021-02-22 20:46:38
Guillaume C a écrit:
A creuser mais tu devrais pouvoir le faire plus proprement en passant par l’onglet langues de LocalFiles Editor.
Je suis d'accord maintenant que ça fonctionne, mais le problème, c'est que les trads marchent à plusieurs endroits dans un même fichier, donc je dois modifier aussi le script d'origine... Et ça, ce n'est pas forcément une bonne idée !!
- Guillaume C
- 2021-02-22 20:37:47
A creuser mais tu devrais pouvoir le faire plus proprement en passant par l’onglet langues de LocalFiles Editor.
- dreamer
- 2021-02-22 18:38:59
Bonsoir
Comme je n'utilise que le français, je suis intervenu directement dans les scripts :
- include/menubar.inc.php les lignes 286 (Tags)
Code:
'NAME' => l10n('<i class="fas fa-book"></i> Mots clés'),et 325 (A propos)
Code:
'NAME' => l10n('<i class="far fa-address-book"></i> À propos'),- ContactForm/include/functions.inc.php ligne 58 (Contact)
Code:
'NAME' => l10n('<i class="fa fa-envelope-o aria-hidden=" true"=""></i> Contact'),- GusetBook/include/events.inc.php ligne 29 (Livre d'or)
Code:
'NAME' => l10n('<i class="fas fa-book-open"></i> Livre d\'or')Pour les autres, c'est plus simple
Maintenant, je suis content tous mes liens ont leur icône
A+
- ddtddt
- 2021-02-22 16:42:28
Bonjour
tu l'as fait en css ?
