Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Styles
- » Panneau info d'image dans Modus
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- Katryne
- 2020-12-21 23:51:53
Rebonsoir !
J'ai bricolé un truc pas très orthodoxe (avec un margin négatif !)
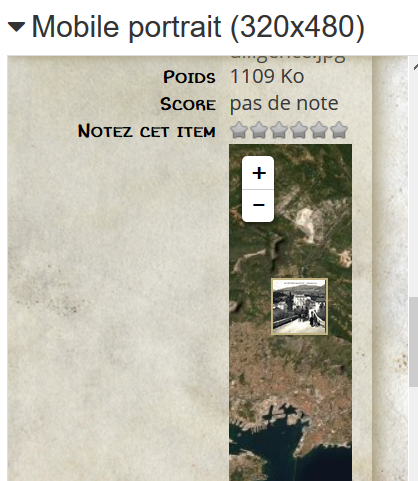
ça correspond à ce que je cherche pour l'affichage de la carte en grande largeur. Mais c'est toujours une colonne trop étroite étroite en écran smartphone.
Code:
.imageInfo DT {font-family:ShortStack;font-variant:small-caps;color:#000000!important;font-weight:bold;width: 150px;}
div#imageInfos dl#standard.imageInfoTable div dt {text-align:right!important;padding-right:0.7rem;}
div#imageInfos dl#standard .imageInfoTable div#map-info.imageInfo dt {float:left;width:0;} /*dt ligne carte*/
div#imageInfos dl#standard div#map-info dd {float:right;width:112%;margin-left:-150px;overflow:visible;} /*dd ligne carte*/https://ancien-photos.revestou.fr/picture?/pont-de-dardennes-revest-diligence/category/93-pont_de_dardennes
- Katryne
- 2020-12-21 17:07:33
Bonsoir !
Je viens de m'apercevoir que le panneau d'infos de l'image n'était pas géré dans un tableau, mais avec un système de liste de définition. Et ça, je connais pas trop bien pour le css. Du coup, je suis pas sure que l'on puisse fusionner les 2 champs de la même ligne.
Qui aurait une suggestion ?
- Katryne
- 2020-12-18 18:42:26
Yesssss !
Pas de modif dans l'admin du plugin OSM, seulement ne pas mettre de titre pour la carte. et en CSS dans LocalFilesEditor :
Code:
#map-info dd {column-span: all;}Merci merci merci
Edit : non, ça marche pas
- Katryne
- 2020-12-18 18:19:04
J'ai déjà mis un display:none sur le titre de la propriété depuis l'admin du plugin OSM.
La carte est maintenant collée à gauche, mais elle reste confinée (!) dans la première colonne. Maintenant, faut que je fusionne les 2 cases et seulement pour cette ligne.
https://ancien-photos.revestou.fr/pictu … _dardennes
- ddtddt
- 2020-12-18 17:47:11
Bonjour,
le comme cela je dirais de faire un display none sur la case en "trop" soit celle ou il y a écrit carte le tout c'est d'arriver à la cibler
(#map-info dt)
et imposer à la case avec la photo de s’afficher sur toute la largeur
(#map-info dd)
- Katryne
- 2020-12-18 16:00:35
Merci, tu m'as donné un os à ronger.
Pour moi, l'idéal serait que la carte sorte du tableau de la fiche info et se retrouve en-dessous de tout, pleine largeur, comme au pied des albums. Je trouve que la carte de géolocalisation de la photo est rarement lisible quand elle fait partie de la fiche info. Est-ce possible ?
- ddtddt
- 2020-12-17 17:53:40
Bonjour,
la comme cela je dirais surtout que lala carte devrait prendre toute la largeur
- Katryne
- 2020-12-17 12:07:01
méééé oui méééé non. Merci, mais c'est toujours pas terrible sur mobile. Je cherche encore. En attendant, j'ai activé le SmartPocket avec le thème classique en option du visiteur.
- ddtddt
- 2020-12-17 06:18:53
Bonjour
.imageInfo DT {
width: 200px;
}
@media (max-width: 1024px) {
/* CSS appliqué aux petits écrans */
.imageInfo DT {
width: 600px;
}
}
- Katryne
- 2020-12-17 02:15:31
Merci, c'est ce que je veux, sauf sur mobile. Faut que je vois dans les media queries ou que j'active SmartPocket.
- ddtddt
- 2020-12-16 21:31:01
Bonjour
un truc du genre
.imageInfo DT {
width: 200px;
}
cela ne le fait pas ?
- Katryne
- 2020-12-16 17:41:18
Hello Hello !
Je voudrais un coup de pouce : le panneau info est scindé en 2 parties égales, et je voudrais que la 1ère colonne de cette table soit proportionnelle en largeur à son contenu maximum, pour éviter un grand vide. Cela permettrais d'avoir la carte pour l'image en plus grand.
Qui peut m'aider ? https://ancien-photos.revestou.fr/pictu … _dardennes
- Katryne
- 2020-12-09 12:08:02
Coucou toi !
C'est un site de test : https://ancien-photos.revestou.fr/
- dreamer
- 2020-12-09 11:50:16
Salut voisine
Ton site-test est-il en ligne ??
Si oui un petit lien pour voir ?
A+
- Katryne
- 2020-12-08 23:59:14
J'ai pu placer le panneau info en-dessous de l'image pour toutes les tailles d'écran, mais j'ai dû forker modus/css/picture.css.tpl pour cela, je n'ai pas su le faire ni avec le css de Local File Editor, ni avec un template extension.
Intellectuellement, ce n'est pas satisfaisant, puisqu'il faudra que je surveille le fork lors de la mise à jour de Modus. Et puis j'ai encore de petits problèmes d'alignement qui n'est pas toujours le même selon la largeur d'écran.
