Piwigo.org
Annonce
- [2024-12-20] Piwigo 15.3.0: identique à la 15.2.0 mais compatible avec PHP7
- [2024-12-19] Piwigo 15.2.0 : meilleure activation utilisateur et autres corrections
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- Accueil forums
- » Utilisation
- » ajuster la page à la taille de l'écran
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- la_grenouille
- 2014-07-07 19:38:29
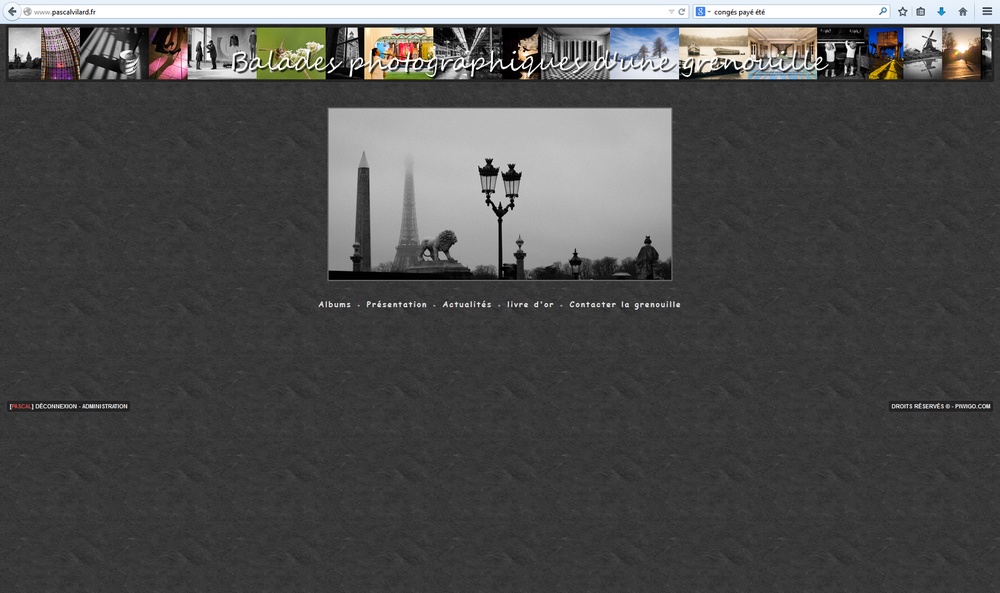
Voici ce que ça donne sur un écran plutôt grand.
le footer qui ne descend pas moi ça me choque. Mais il faudrait aussi que je trouve comment centrer en hauteur ou adapter automatiquement mon image d'accueil aussi, ça rendrait la chose moins choquante je pense.
En tout cas merci de ton aide.
- mistic100
- 2014-07-07 17:11:29
on ne peux pas faire mieux (moi ça ne me choque pas du tout)
il y a une technique, mais il faut beaucoup modifier le HTML
- la_grenouille
- 2014-07-07 16:45:51
Bonjour mistic100
Merci beaucoup pour ta réponse.
J'ai placé ce code dans local/css/stripped_black_bloc-rules.css
effectivement, maintenant mon fond d'écran remplit l'écran, mais les menus "de bas de page" (connexion, PIWIGO.COM) restent à la même place donc a mi hauteur quand on est sur un grand écran.
Quand je jouais avec "examiner l'élément" de Firefox, ce menu restait en bas de la page (qu'elle soit trop petite ou trop grande pour l'écran)...
- mistic100
- 2014-07-07 15:53:37
très mauvais idée le max-height, enlevez ça tout de suite !
il vous faut:
Code:
html { height:100%; }
body { margin:0px; }- la_grenouille
- 2014-07-07 15:28:56
Bonjour
J'ai essayé de jouer avec l'analyseur d'éléments de firefox (pour voir les modifs en temps réel) sur la page d'accueil désignée ci-dessus (je n'y connais rien en css):
#theCategoryPage #content, #content, #subcontent, #the_page, #thumbnails_block1, #thePicturePage #content, #content_cell {
max-width: none;
height: 100%;
min-height: 100px;
max-height: 1000px;
}
J'ai ajouté les 3 lignes height.
lorsque je rentre les valeurs en px, cela fonctionne mais de manière fixe (mais la page est soit trop grande, soit trop petite). Lorsque je rentre une valeur en %, il ne se passe rien. Que puis-je faire ?
En faisant des recherches sur cette propriété ccs, je suis tombé sur ceci, mais je ne sais pas s'il y a un rapport :
"min-height: % Defines the minimum height in percent of the containing block"
Comment faire pour que la page s'ajuste automatiquement à l'écran ?
- flop25
- 2014-07-03 17:24:54
min-height:100%; ?
- la_grenouille
- 2014-07-03 17:04:35
Bonjour
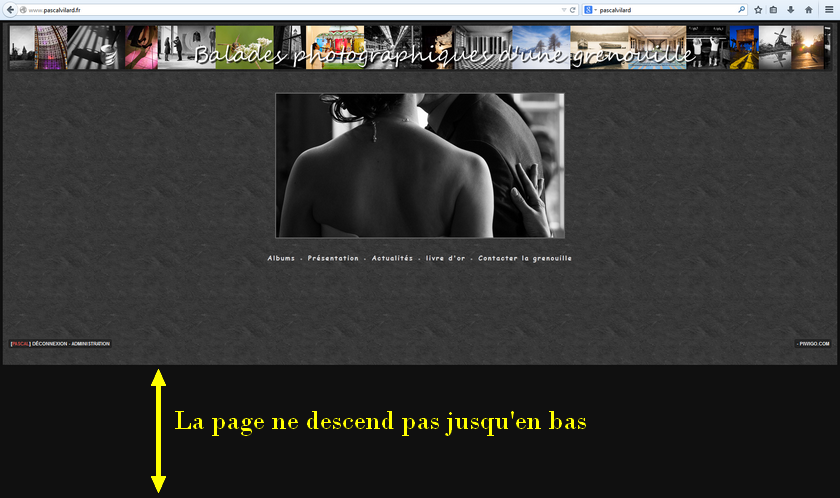
Est il possible d'ajuster automatiquement la taille de la page affichée à la taille de l'écran ?
En gros, si le contenu rempli pas l'écran jusqu'en bas, est il possible que le fond d'écran descende jusqu'en bas et que le pied de page soit en bas de l'écran ?
Un exemple en image pour être clair :
J'ai trouvé ça dans mes recherches :
http://fr.piwigo.org/forum/viewtopic.ph … 33#p153633
Mais d'une part cela ne semble rien changer chez moi et d'autre part que je souhaite pas figer la hauteur, mais que l'écran soit rempli, sans la bande noire en bas.
Merci d'avance pour votre précieuse aide.
Version de Piwigo: 2.6.3
Version de PHP: 5.4
Version de MySQL: 5.1
URL Piwigo: www.pascalvilard.fr
