Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
- Accueil forums
- » Utilisation
- » Bonne méthode et bon code ?
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- barbichou
- 2014-02-15 10:44:09
Salut,
Avant, il faut que je termine ma galerie ;) ça fait un an et demi que je suis dessus, je le mérite !
Ensuite je ferai le tri dans mes plugins et je verrai ceux qui peuvent être partagés, pour l'instant ce n'est pas ma priorité.
Je suis certain qu'un plugin comme gravatar peut être partagé sans souci et facilement. Après est-ce que les utilisateurs sont intéressés, ça c'est une autre histoire... Je verrai avec celui-là ce que ça donne.
Je ne me sens pas capable de faire un plugin d'url rewriting, c'est celui qui m'a demandé le plus de temps, il y a plein de variables à prendre en compte, il faut savoir gérer un htaccess, côté administration, ça serait un truc de fou... Sans compter qu'il faudrait rediriger en 301 toutes les anciennes galeries référencées par les robots ou ayant des liens sur d'autres sites.
Je galère encore parfois sur des trucs simples, j'ai voulu apprendre à gérer les fichiers langues, j'ai galéré pendant des heures juste parce que j'avais un dossier langage à la place de language...Je ne suis pas encore au top pour créer les pages admin, il faut que je retourne voir les tutos piwigo.
Avant de choisir piwigo, j'ai testé nextgen sous wordpress et toutes les galeries concurrentes, puis un mois gratuit sous piwigo.com fin 2012 pour tester tous les plugins que je trouvais. J'ai visité et je visite de nombreuses galeries pour voir ce que les utilisateurs en font. J'ai également effectué de nombreuses recherches depuis google pour calculer le nombre de fois qu'une image issue d'une galerie piwigo sortait en page 1 de google.
J'ai donc modifié piwigo et créé mes plugins en fonction de mes besoins et de mes recherches et tests, je ne suis pas sûr que cela convienne à d'autres, j'espère au moins donner des idées d'amélioration.
@+ ;)
- ddtddt
- 2014-02-15 00:24:24
Bonjour
et tu publies quand tes plugins ?
- barbichou
- 2014-02-14 18:15:36
Salut à tous,
je me réponds à moi-même... ;)
quelques nouvelles de mes travaux :
J'ai écrit un petit plugin pour donner aux albums un aspect similaire à un article dans wordpress, ce plugin génére à la fois un article complet et un extrait. L'extrait me sert à la fois pour présenter rapidement une galerie et pour informer les robots
Et c'est donc logiquement que j'ai écrit un autre plugin destiné à gérer toutes les balises qu'on trouve entre <head> et </head> destinés à la fois au navigateur et au robot. Ce plugin gére également les liens canoniques, ainsi tout lien ayant conduit à une image pointe sur un lien unique dans une galerie unique. Le but est de gérer les duplicate content que google n'aime pas
Ci-dessous un extrait du head tel qu'un robot le voit, une belle part a été consacrée à l'open graph qui fonctionne très bien sous wordpress
Code:
<!DOCTYPE html> <html lang="fr" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <meta name="generator" content="Piwigo (aka PWG), see piwigo.org"> <base href="http://terramorchellarum.com/photos/"> <meta name="description" content="Mais à quoi peuvent-ils donc penser lorsqu'ils nous fixent ainsi ?"> <link rel="canonical" href="http://terramorchellarum.com/photos/38-regard-de-chat-dans-la-galerie-regard-de-chat/"> <link rel="author" href="https://plus.google.com/u/0/114115293520424239041"> <link rel="publisher" href="https://www.google.com/+Terramorchellarum"> <meta property="og:locale" content="fr_FR"> <meta property="og:type" content="article"> <meta property="og:title" content="regard de chat"> <meta property="og:url" content="http://terramorchellarum.com/photos/38-regard-de-chat-dans-la-galerie-regard-de-chat/"> <meta property="og:description" content="Mais à quoi peuvent-ils donc penser lorsqu'ils nous fixent ainsi ?"> <meta property="og:site_name" content="Terra Morchellarum"> <meta property="article:publisher" content="https://www.facebook.com/TerraMorchellarum"> <meta property="article:author" content="https://www.facebook.com/xxxxbarbichou"> <meta property="article:tag" content="chat"> <meta property="article:tag" content="noir et blanc"> <meta property="article:section" content="Regard de chat"> <meta property="fb:admins" content="100003541407694"> <meta property="og:image" content="http://terramorchellarum.com/photos/_data/i/upload/2014/02/02/20140202115050-aed39fc0-me.jpg"> <meta property="og:image:type" content="image/jpeg"> <meta property="og:image:width" content="990"> <meta property="og:image:height" content="660"> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@xxxx"> <meta name="twitter:domain" content="Terra Morchellarum"> <meta name="twitter:creator" content="@xxxx"> <title>regard de chat | Terra Morchellarum</title> <link rel="shortcut icon" type="image/x-icon" href="http://terramorchellarum.com/favicon.ico">
Cela donne quelque chose de très propre, pour l'instant je n'ai activé que sur mes pages images, mais je vais de ce pas l'activer sur le reste de piwigo.
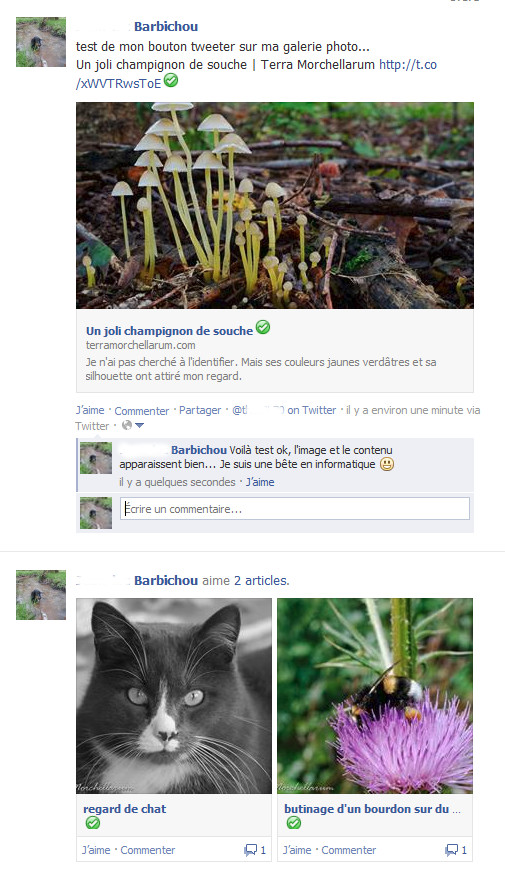
J'ai pu tester au passage les modules sociaux que j'avais implémentés : twitter, facebook, google+ et pinterest, le résultat est concluant, les images, titres etc sont parfaitement insérés.
Un exemple ici d'une image twittée depuis la galerie et de 2 images 'likées' depuis les galeries :
L'open graph pourrait être facilement implémentée d'origine dans piwigo avec une page d'admi dédiée, histoire de moderniser piwigo. je l'ai fait depuis un plug perso puis une variable dans le header.tpl qui remplace les autres balises qu'on trouve d'origine.
@+ ;)
- barbichou
- 2014-02-11 13:11:27
Salut à tous,
J'ai enfin entièrement terminé mon plugin personnel pour l'url rewriting.Finalement moins gros que je ne le pensais, un peu plus de 400 lignes.
En faisant des test sur les commentaires à la fois dans image et commentaires utilisateurs sur les fonctions de tri et nombre de commentaires à afficher, page suivante etc, je me suis aperçu qu'il manquait des ancres dans les tpl.
Peut-être à incorporer dans le thème par défaut de piwigo lors d'un prochain upgrade :
fichier navigation_bar.tpl d'origine :
Code:
<div class="navigationBar">
{if isset($navbar.URL_FIRST)}
<a href="{$navbar.URL_FIRST}" rel="first">{'First'|@translate}</a> |
<a href="{$navbar.URL_PREV}" rel="prev">{'Previous'|@translate}</a> |
{else}
{'First'|@translate} |
{'Previous'|@translate} |
{/if}
{assign var='prev_page' value=0}
{foreach from=$navbar.pages key=page item=url}
{if $page > $prev_page+1}...{/if}
{if $page == $navbar.CURRENT_PAGE}
<span class="pageNumberSelected">{$page}</span>
{else}
<a href="{$url}">{$page}</a>
{/if}
{assign var='prev_page' value=$page}
{/foreach}
{if isset($navbar.URL_NEXT)}
| <a href="{$navbar.URL_NEXT}" rel="next">{'Next'|@translate}</a>
| <a href="{$navbar.URL_LAST}" rel="last">{'Last'|@translate}</a>
{else}
| {'Next'|@translate}
| {'Last'|@translate}
{/if}
</div>modifié comme ceci :
Code:
<div class="navigationBar">
{if isset($navbar.URL_FIRST)}
<a href="{$navbar.URL_FIRST}#comments" rel="first">{'First'|@translate}</a> |
<a href="{$navbar.URL_PREV}#comments" rel="prev">{'Previous'|@translate}</a> |
{else}
{'First'|@translate} |
{'Previous'|@translate} |
{/if}
{assign var='prev_page' value=0}
{foreach from=$navbar.pages key=page item=url}
{if $page > $prev_page+1}...{/if}
{if $page == $navbar.CURRENT_PAGE}
<span class="pageNumberSelected">{$page}</span>
{else}
<a href="{$url}#comments">{$page}</a>
{/if}
{assign var='prev_page' value=$page}
{/foreach}
{if isset($navbar.URL_NEXT)}
| <a href="{$navbar.URL_NEXT}#comments" rel="next">{'Next'|@translate}</a>
| <a href="{$navbar.URL_LAST}#comments" rel="last">{'Last'|@translate}</a>
{else}
| {'Next'|@translate}
| {'Last'|@translate}
{/if}
</div>A la fin de comments.tpl, permuter les appels aux autres tpl pour que l'ancre fonctionne bien :
Code:
{if !empty($navbar) }{include file='navigation_bar.tpl'|@get_extent:'navbar'}{/if}
{if isset($comments)}
<div id="comments">
{include file='comment_list.tpl' comment_derivative_params=$derivative_params}
</div>
{/if}comme ceci :
Code:
{if isset($comments)}
<div id="comments">
{if !empty($navbar) }{include file='navigation_bar.tpl'|@get_extent:'navbar'}{/if}
{include file='comment_list.tpl' comment_derivative_params=$derivative_params}
</div>
{/if}ce n'est pas grand chose mais ça améliore l'expérience utilisateur, plus besoin de jouer avec l’ascenseur.
@+ ;)
- barbichou
- 2014-01-26 13:45:45
Salut à tous,
Je termine doucement mon url rewriting. Finalement, après pas mal de tests et d'essais, j'ai adopté un système similaire à WP pour tenter d'améliorer la seo
ainsi une url normale de piwigo pour accéder à un album qui ressemble à cela : (photos étant le sous-répertoire de mon site principal où est installé piwigo)
http:/monsite/photos/index?/category/nom_de_album
devient
http://monsite/photos/galerie-nom-de-album/
Les morceaux de requête secondaire comme les fonctions de tri, les calendriers, tailles des miniatures sont ajoutés après le /de l'url propre
ex l'accès à created-monthly-list dans un album devient
http://monsite/photos/galerie-nom-de-album/affichage-par-date-de-prise-de-vue/
et ainsi de suite
Toutes les entrées menu sont également réécrites de la même façon : exemple :
http://monsite/photos/index?/most_visited
devient
http://monsite/photos/photos-les-plus-vues/
et ainsi de suite.
Pour l'accès aux images, j'ai utilisé la même structure sauf que je conserve en plus du nom de la photo, son id pour éviter les problèmes de doublon de nom.
Pour la seo, je me suis fixé les règles suivantes :
toute url doit se terminer par un /
toute url de premier niveau (menu, tag, accès album, accès image) doit avoir la même structure :
répertoire d'installation -> url propre -> /éventuellement les options de tri, affichage, etc -> /
Pour les tags qui peuvent se combiner entre eux et faire des urls de ce type :
http://monsite/photos/photos/index?/tags/tag1/tag2/tag3/tag4/tag5/tag6
j'ai opté pour une url de premier niveau comme ceci :
http://monsite/photos/tag-nom-du-tag1+nom-du-tag2+nom-du-tag3+nom-du-tag4+nom-du-tag5+nom-du-tag6/
pour un seul tag c'est simplement
http://monsite/photos/tag-nom-du-tag/
Côté code, pour ceux qui voudrait tenter l'aventure, 99,99% peut se faire par plugin personnel.
Selon des urls de piwigo à réécrire, il faut tester le block à réécrire ou la portion à réécrire.
Pour les blocks, j'ai fait un simple test != NULL puis un test sur les entrées tableaux comme piwigo se gère avec énormément de tableaux multidimentionnels avec soit un count, soit un array_key_exists puis des boucles for parfois imbriquées pour aller réécrire directement les urls avec des tableaux preg_replace
C'est très rapide et ça ne ralentit absolument pas piwigo ou le serveur
La réécriture des urls se fait par ailleurs par .htaccess avec rewrite engine de apache. Il y a multitude de tutos basiques sur internet mais la meilleure doc est celle d'apache, la plupart des tutos étant très basiques et les urls de piwigo bien plus compliquées (j'ai compté jusqu'à 15 paramètres différents dans les urls dont l'ordre peut différer).
Si vous utilisez le rewriting sur piwigo pour une galerie déjà en ligne, il faudra en plus envisager d'effectuer des redirections permanentes des anciennes urls vers les nouvelles
Du fait de la façon dont piwigo gère et analyse les urls, le rewriting génère des problèmes avec certains boutons '_actions' etc qu'il faut également corriger, c'est probablement là que c'est le plus compliqué à faire .
Je n'ai pas testé le rewriting avec les plugins, j'en utilise que 3 : automatic size, rv askimet et local file editor mais il est probable qu'il faille intervenir également, j'ai testé rv sitemap, ce dernier doit être adapté pour utiliser les nouvelles urls.
$CANONICAL doit aussi être réécrite, plutôt que de la transformer, j'utilise une autre variable dans mon header.tpl à la place, je trouve que c'est plus rapide.
Le plus simple reste également de mettre directement une base href dans son header.tpl, le faire par plugin entraine parfois un bug au niveau de l'administration pour certaines opérations.
Ma galerie est désormais fermée au public (mode maintenance), il est temps pour moi d'y mettre quelques milliers de photos...
Si vous avez des questions j'y répondrai.
J'ai installé un serveur apache en local pour tester les futures versions de piwigo et développer au moins un plugin qui sera ma contribution au projet ;)
Bon dimanche.
@+ ;)
- barbichou
- 2014-01-04 20:10:11
Bonsoir à tous et meilleurs vœux pour cette nouvelle année !
Après analyse de piwigo et diverses tentatives pour enlever le ? dans les urls, j'y suis enfin parvenu. Le souci venait bien des urls relatives utilisées par piwigo et non de mon code ou mon htaccess.
Je peux donc désormais utiliser piwigo avec des urls sexy "seo friendly" comme celles que j'utilise pour la partie blog.
Pour l'instant je n'ai ni supprimé les urls dupliquées ni modifié les liens mais ceux qui veulent tester peuvent le faire avec les albums et sous-albums.
exemple sur mon site, l'url typique pour afficher l'album fullscreen est normalement :
/photos/index?/galerie/fullscreen
mais elle peut désormais être appelée directement ainsi :
/photo/galerie/fullscreen
A terme, c'est cette seconde version qui sera utilisé dans mon piwigo.
J'ai également changé la façon dont piwigo interprète les noms de photo, d'album ou de tag car on arrive à des incohérences dans les urls.
Par exemple, si j'utilise un tag de prénom composé pour tager des photos par auteur, dans piwigo d'origine le tag 'Jean-Pierre' devient 'jean_pierre', j'ai pour ma part opter pour 'jean-pierre' ce qui me paraît plus lisible.
Idem pour les noms d'album ou de photos, une galerie ou photo appelée 'champignon de souche' devient 'champignon-de-souche' dans l'url ,ce qui est plus sexy que 'champignon_de_souche' (ou juste l'id, surtout lorsque qu'on utilise la fonction de tri par date derrière qui utilise le - plutôt que le _. On conserve ainsi une forme d'url plus cohérente selon moi. Il me semble d'ailleurs que pour la seo et google, l'utilisation des _ est déconseillé dans les urls, ce dernier ayant tendance à interpréter cette partie comme un seul mot.
J'ai conservé l'id associé au nom de la photo pour diverses raisons :
- id unique pour un nom qui peut ne pas être unique, donc aucun risque de plantage
- plantage de msqli si utilisation uniquement du nom, je n'ai pas cherché ce qui faisait planter mais visiblement, il faut regarder du côté du fichier picture.php ligne53, pb de db-fetch...
je reviendrai lorsque j'aurai avancé un peu plus dans le code.
@+ ;)
- barbichou
- 2013-12-31 01:26:57
Bonsoir,
En attendant d'éventuellement mettre un thème ou un plugin à la disposition de tous et en attendant la sortie de la version 2.6, j'essaie de comprendre comment sont construites puis analysées les urls dans piwigo.
Plutôt que de réinventer l'eau chaude, j'essaie de me servir et de faire fonctionner ce qui existe pour les rendre plus SEO friendly.
J'ai mis mon local config à jour avec ces valeurs sans souci :
$conf['php_extension_in_urls'] = false; + Options +FollowSymLinks +MultiViews dans le .htaccess
$conf['category_url_style'] = 'name';
$conf['picture_url_style'] = 'id-file';
$conf['tag_url_style'] = 'tag';
j'ai tenté la même manip avec $conf["question_mark_in_urls"] = false; pour supprimer le ? après index et picture sans succès malgré l'utilisation de AcceptPathInfo On dans le htaccess et pas mal de tests de diverses directives RewriteCond et RewriteRule
Si quelqu'un peut me préciser ce qu'il faut mettre dans le htaccess, ce sera parfait pour régler ce premier souci.
@+ ;)
- barbichou
- 2013-12-19 13:17:20
Bonjour,
Merci pour ces infos.
@+ ;)
- ddtddt
- 2013-12-19 06:26:32
Bonjour,
Subversion permet de mettre le code à disposition de tous -> http://piwigo.org/dev/browser/extensions
Cela permet qu'il soit relu par d'autre
d'avoir un historique des modifications
de publier facilement dans le gestionnaire d'extension des nouvelles versions
s'il y a des clés à traduire d'ouvrir la traduction dans l'outil de trad
- barbichou
- 2013-12-18 21:46:42
Bonsoir,
Je viens d'aller lire, je n'ai pas encore lu le livre concernant Subversion. Une chose que je n'ai pas saisi : comment fait-on pour tester son plugin ou son thème dans Piwigo ? l'inscription donne droit à une galerie où l'on peut tester ?
@+ ;)
- flop25
- 2013-12-18 20:39:28
- barbichou
- 2013-12-18 19:51:42
Bonsoir,
Dans mon esprit, publier c'est montrer un résultat exploitable et parfaitement utilisable, c'est ce que je n'avais pas compris.
Il faudra que je cherche ce que vous appelez "dépôt subversion", je suis bon pour une recherche dans la doc encore une fois...
J'avais vu en effet que la future version 2.6 intégrait php mailer, je connais pour avoir réalisé mes formulaires sous wordpress, ce ne devrait pas gêner ma surcouche de code.
Après réflexion, j'ai anticipé le problème {php} évoqué et je pense l'avoir réglé définitivement pour cette satanée date et heure, je n'étais pas loin du résultat en fait.
Dans le themeconf.inc.php du thème, j'ai ajouté mon setlocale : setlocale(LC_TIME, 'fr_FR.UTF8'); et maintenant smarty parle français lorsque je lui demande {$smarty.now|date_format:"%d %B %Y à %H h %M min"} dans le footer.tpl de mon mail.
Sans aller jusqu'à faire du support, je veux bien aider dans la limite de mes compétences.
@+ ;)
- flop25
- 2013-12-18 18:43:29
Je comprends parfaitement mais vous n'avez aucune obligation de faire du support :) Et heureusement !
<troll> Laissez donc ces feignasses de larves jamais contentes râler </troll>
Publiez ne signifie pas s'assurer que c'est "publiable" mais justement avoir potentiellement des gens pour reprendre et améliorer votre travail, et du coup améliorer votre thème en production, avec des telles modif. C'est l'utilité d'un dépôt subversion : si vous aviez publié dans celui de Piwigo.org dès le départ on aurait pu directement aider ;)
A propos des mails c'est fort dommage car Piwigo 2.6 change radicalement le système mail !! Attendez et mieux anticipez !
{php} sera déprécié en 2.6 et supprimé en 2.7 du fait de la maj en Smarty3
- barbichou
- 2013-12-18 18:08:13
Bonsoir,
Je ne me sens pas trop capable de réaliser un thème complet. Cela a été un véritable travail de fourmi pour bricoler celui-là, il est adapté à mes besoins et mes envies essentiellement. Ma galerie sera bientôt en ligne "pour de vrai" et donc impossible d'y toucher, je ne veux pas que mes visiteurs tombent sur des "piwigo a rencontré une erreur irrécupérable", erreurs php, sql et smarty en tout genre.
N'étant pas développeur, je bute parfois sur des choses idiotes qu'un développeur chevronné resoudra en 5 minutes et qui me prennent une soirée complète.
Dernier exemple en date : dans mon footer.tpl des emails, je souhaitais indiquer la date et l'heure d'envoi de l'email comme je le fais sous wordpress :
- j'ai donc testé $smarty format-date, cela ne fonctionne pas, format anglophone quelles que soient les balises % utilisées.
- j'ai donc testé via php et le plugin personnel, mais aucun trigger ne fonctionne, en tout cas je n'ai pas trouvé lequel utiliser.
- pour finir, j'ai inséré un :
Code:
{php}setlocale(LC_TIME, 'fr_FR.UTF8');global $heuretedate; $heureetdate = strftime('%d %B %Y à %H h %M min.');$this->assign('heureetdate',$heureetdate);{/php}{$heureetdate}pour que ça fonctionne directement dans le tpl. Il est évident que si cette astuce fonctionne pour moi, ça ne sera pas le cas pour un étranger, voir même pour un français selon la configuration de son serveur en php.Cela m'a pris une soirée pour en arriver là !
Je suis quand même parvenu à finaliser mes envois mails, piwigo devant se charger de 2 choses : envoyer les identifiants pour la galerie et envoyer un mail en cas de renouvellement du mot de passe des galeries. Comme php mailer n'est pas installé sur piwigo, ça a été une nouvelle descente aux enfers pour moi pour comprendre comment tout fonctionne !
J'y suis quand même parvenu :
Voici le modèle de mail en cas d'inscription validée depuis wordpress :
En cas de renouvellement de mot de passe pour les galeries, les erreurs ou les infos sont gérées par boites de dialogue :
Pour éviter une page blanche avec juste le titre, le contenu et le titre changent de façon dynamique :
En cas de renouvellement, l'utilisateur reçoit ce type d'email :
J'ai viré le copyright original piwigo et j'ai ajouté une ligne, je pense que je dois être conforme. Si cela pose problème, quelqu'un de la team devrait me le signaler, je verrai comment corriger.
@+ ;)
- flop25
- 2013-12-16 19:20:21
falling in love <3
vous publierez le thème ? De très belle feature et des couleurs faciles à changer ce sera bien vu et peut-être même que vous pourriez implémenter 2-3 choses dans le thème par défaut :)
