Piwigo.org
Annonce
- [2024-12-20] Piwigo 15.3.0: identique à la 15.2.0 mais compatible avec PHP7
- [2024-12-19] Piwigo 15.2.0 : meilleure activation utilisateur et autres corrections
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- Accueil forums
- » Trucs et astuces
- » Mettre une map dans la description d une cathegorie ou photos
Écrire une réponse
Résumé de la discussion (messages les plus récents en premier)
- Zaphod
- 2011-09-13 13:53:23
Gotcha a écrit:
Zaphod a écrit:
Par contre ça ne postionne pas automatiquement les photos dessus, c'est bien ça ?
Oui car on passe directement via le service (site) de Google.
C'est donc utile pour faire des petites cartes personnalisée sans se prendre la tête avec des fichier KML par exemple.
Oui ça a l'avantage d'être très simple, et de pouvoir marcher même sans photo géolocalisées.
Après les KML, ça n'est absolument pas obligatoire de toutes façons (si c'est juste pour mettre la position des photos).
- Sixpo
- 2011-09-13 13:42:02
Gotcha a écrit:
Oui car on passe directement via le service (site) de Google.
C'est donc utile pour faire des petites cartes personnalisée sans se prendre la tête avec des fichier KML par exemple.
Les fameux fichiers kml ils ont faillit me la faire perdre la tête
;-)
- Gotcha
- 2011-09-13 11:27:09
Zaphod a écrit:
Par contre ça ne postionne pas automatiquement les photos dessus, c'est bien ça ?
Oui car on passe directement via le service (site) de Google.
C'est donc utile pour faire des petites cartes personnalisée sans se prendre la tête avec des fichier KML par exemple.
- Zaphod
- 2011-09-13 11:23:08
Par contre ça ne postionne pas automatiquement les photos dessus, c'est bien ça ?
- Gotcha
- 2011-09-13 10:59:58
A noter que cette astuce fonctionne très bien sans avoir installé le plugin Gmaps.
- Sixpo
- 2011-09-12 21:06:55
Comme demandé par MarcDesMilles dans post:176508
Je mets les détails.
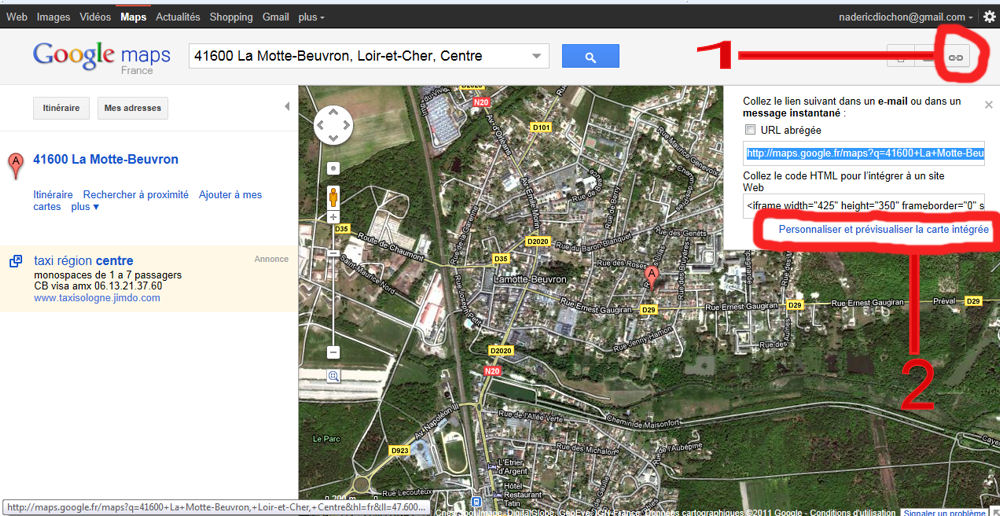
Une fois que tu as localisé ton lieu tu cliques sur le 1
puis le 2 
ensuite une fenêtre s'ouvre et tu a le 3, 4, 5
le 5 est le script complet que tu peux copier et coller dans une description de catégorie ou de photos
et si tu commence par enregistrer tes propre adresse tu peux mettre plusieurs marqueurs à différent endroits de la planète
exemple de script compatible avec un thème comme wall ou metal
Code:
Un weekend de Septembre 2010<br />
<spam <h4><small>Afficher <a href="http://maps.google.fr/maps?f=q&source=embed&hl=fr&geocode=&q=Zoo+La+Palmyre,+Les+Mathes&aq=0&sll=45.693231,-1.177597&sspn=0.06319,0.154324&ie=UTF8&hq=Zoo+La+Palmyre,+Les+Mathes&t=h&z=14&iwloc=A" style="color:#7B7B7B;text-align:left">l'adresses</a> sur une carte plus grande</small>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
<div </div>{
text-align:center;
}
div#contenu {
float:center;
width:980px;
height:210px;
}
div#bloc_news1 {
float:left;
margin-top: 3px;
margin-left: 10px;
width:470px;
height:200px;
border: 2px solid grey;
}
div#bloc_news2 {
float:left;
margin-top: 3px;
margin-left: 10px;
width:470px;
height:200px;
border: 2px solid grey;
}
</style>
<body>
</div>
<div class="additional_info">
<div id="contenu">
<div id="bloc_news1">
<iframe width="470" height="200" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.fr/maps?f=q&source=s_q&hl=fr&geocode=&q=Zoo+La+Palmyre,+Les+Mathes&aq=0&sll=45.693231,-1.177597&sspn=0.06319,0.154324&ie=UTF8&hq=Zoo+La+Palmyre,+Les+Mathes&t=h&ll=45.690293,-1.177511&spn=0.011991,0.034246&z=14&iwloc=A&output=embed"></iframe><br />
</div>
<div id="bloc_news2">
<iframe width="470" height="200" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.fr/maps?f=q&source=embed&hl=fr&geocode=&q=Zoo+La+Palmyre,+Les+Mathes&aq=0&sll=45.693231,-1.177597&sspn=0.06319,0.154324&ie=UTF8&hq=Zoo+La+Palmyre,+Les+Mathes&t=h&layer=c&cbll=45.685494,-1.166466&panoid=mZCKKN5bMIzT9oPSG8WkFw&cbp=13,72.08,,0,21.17&ll=45.672603,-1.166439&spn=0.011995,0.034332&z=14&output=svembed"></iframe><br />
</div> </div>
</body>
</html>