Cette page est actuellement non finalisée. Vous ne trouverez donc pas tout son contenu. Nous sommes désolé pour la gène occasionnée. Raisons :
- Réviser les données techniques
- Réviser les versions
- Réviser les données et l'exactitude des propos
Pour nous aider à compléter la documentation, consulter cette page (Section “wiki”).
Annonce de l'équipe
Piwigo pour les geeks seulement ?
Sachez que l'équipe Piwigo met tout en œuvre pour simplifier au mieux le travail des webmasters pour leur galerie. Beaucoup d'options sont accessibles aux quidams pour personnaliser leur galerie. Que ce soit de simples cases à cocher ou bien encore de rajouter quelques lignes dans un fichier via le plugin LocalFiles Editor. Bref, Piwigo est vraiment très souple.
En revanche, dès lors que l'on sort du cadre des options prévues et intégrées dans Piwigo, la demande de personnaliser d'une galerie va impliquer d'avoir un minimum de notions en langage informatique de votre part. L'équipe s'occupe du développement et du soutient du logiciel quotidiennement. Nôtre rôle consiste à vous aiguiller afin que vous puissiez réaliser vous même vos propres modifications. En fonction de notre temps à tous (nous sommes des bénévoles volontaires passionnés) nous donnons des solutions plus ou moins complètes, précises, perfectionnées… mais nous demandons toujours un minimum d'investissement de la part du demandeur. Sinon cela équivaut à avoir un donneur d'ordres et des exécutants (ces derniers travaillant à bon compte !). Vous comprendrez alors que certaines demandes n'aboutissent pas.
Personnalisez Piwigo
Introduction explicative
Il est tout à fait possible de personnaliser Piwigo selon certains de vos souhaits. Piwigo utilise des thèmes, templates et des variables de configuration, mais aussi la possibilité de rajouter son propre code CSS… Petit aperçu rapide :
- Les thèmes sont dans le répertoire /themes. Pour gérer les thèmes de manière simple, rendez vous dans [ Administration » Configuration » Thèmes ] Renvoi : themes.
- Les fichiers .css sont chargés par les thèmes mais peuvent être surchargés par plusieurs méthodes.
- La configuration locale est un ensemble de variables/options qui influent sur le comportement de Piwigo mais qui n'ont pas été portées dans l'administration classique de Piwigo.
- Les plugins
Selon le niveau de personnalisation et le type de personnalisation que vous souhaitez, plusieurs solutions s'offrent à vous.
- Vous cherchez une fonctionnalité du type “Ajout d'info supplémentaire” “Ne pas afficher tel élément en fonctions de l’utilisateur/album” “Diaporama plus rapide”… ?
- recherchez dans la documentation ; peut être cette fonctionnalité existe déjà.
- jetez ensuite un œil sur la configuration locale conf_locale
- allez voir les plugins disponibles Renvoi : [Page] Gérer
- Par la suite, cette page est un recueil de plusieurs types de personnalisations et le forum peut contenir l'aide que vous cherchez.
- Si vous n'avez rien trouvé, des astuces simples existent : changer le texte de traduction français est très simple via le plugin LocalFiles Editor. De même rajouter son texte ou html de manière pérenne est aisément accessible (cf le point suivant “Vous voulez modifier l'affichage).
- vous pouvez créer un plugin plugins. N'ayez pas peur, on ne crée jamais de zéro ; lire et copier les plugins existants permet de très rapidement construire un plugin correct et adapté à son besoin.
- Vous voulez modifier l'affichage, l'aspect de Piwigo (couleur de texte, tel bloc plus à gauche, une bordure pour tel bloc…) ?
- Vous voulez modifier l'affichage, sa structure (une image par-ci, un lien en plus, inverser des blocs…) ?
- Si ce n'est pas possible par CSS, il faut modifier l'HTML. Ce code html est contenu dans les fichiers .tpl qui sont analysées par Smarty (Lien vers la Doc Fr) selon les 'ordres' de Piwigo.Renvoi : template. Pour utiliser une métaphore, c'est comme si vous vouliez vous approprier la charpente d'une maison pour la copier et ainsi mieux la modifier à votre goût.
Mise en garde…
Ne modifiez jamais manuellement des fichiers qui sont livrés lors de l'installation de votre galerie Piwigo.
Vous risqueriez de déstabiliser le programme, de rencontrer des problèmes par la suite et aussi de perdre vos modifications lors d'une mise à jour de Piwigo.
Un plugin est spécialement développé pour modifier certains fichiers de votre galerie. Il s'agit du plugin LocalFiles Editor.
Rendez-vous dans [ Administration » Plugins » LocalFiles Editor ]1) et visitez les onglets.
Mise en page générale
Ajout d'une bannière
Méthode 1 :
Niveau : Super débutant
Dans [ Administration » Configuration » Options > Onglet ”Principal” > Champs ”Bannière des pages” ]
Ajoutez le code :
<a href="http://monsite.com/" title="C'est mon site" style="border: 0px;">
<img src="/chemin/vers/votre/bannière.png" alt="C'est ma bannière">
</a>
/chemin/vers/votre/bannière.png sera bien entendu conforme à votre besoin.
Renvoi : principal
Méthode 2 :
Niveau : Intermédiaire
Cette méthode vous permettra d'avoir une bannière différente et adaptée à chacun de vos thèmes par exemple…
Dans ./piwigo/themes/…./themeconf.inc.php et avant le
?>
Vous allez pouvoir ajouter quelque chose comme ceci:
global $conf; $conf['page_banner'] = '<a href="http://piwigo.org"' . 'title="La plus innovante des galeries">' . '<img src="http://piwigo.org/graphics/pwg125x100.png" border=0' . 'alt="Piwigo est toujours en avance au rendez-vous de l\'imagination."/></a>';
Et sur un autre thème vous pourrez choisir quelque chose de différent.
Les personnes qui veulent à tout prix placer du php dans leur bannière peuvent simplement compléter la variable $conf['page_banner'] sans la moindre difficulté.
Pour le thème "Sylvia"
Certains auront la désagréable surprise de voir leur bannière mal intégrée à leur galerie. Pourquoi ? Tout simplement parce que le thème Sylvia (thème par défaut) est prévu pour une bannière de 110px de hauteur maximale. De plus, la fioriture dans l'angle supérieur gauche demanderait à ce qu'une grande bannière soit décalée.
Il est néanmoins possible d'intégrer votre grande bannière comme suit :
Avec LocalFiles Editor, onglet CSS, fichier Sylvia
/* Mise en page de la bannière pour le thème Sylvia */ #theHeader { min-height:280px !important; height:280px !important; padding-left: 230px; }
280px est un exemple à adapter à votre besoin pour la hauteur. 230px est un exemple à adapter à votre besoin pour le décalage horizontal.
Nom long d'une photo
Diminuer sa longueur
Pour cela il faudra utiliser un plugin personnel via LocalFiles Editor et insérer le code suivant :
/* Plugin Name: PP Truncate picture name Version: 1.0 Description: Truncate the picture name in the thumbnails's page. Thanks to Mistic100 with http://piwigo.us/dev/mistic100/triggers/triggers_list.php Plugin URI: Author: Gotcha Author URI: http://www.julien-moreau.fr */ add_event_handler('loc_begin_index_thumbnails', 'length_picture_name'); function length_picture_name() { global $template; $template->set_prefilter('index_thumbnails', 'length_picture_name_prefilter'); } function length_picture_name_prefilter($content, &$smarty) { $pattern = '{$thumbnail.NAME}'; $replacement = '{$thumbnail.NAME|truncate:18:"...":true}'; return str_replace($pattern, $replacement, $content); }
Le numéro 18 est à adapter en fonction de votre besoin.
Renvoi : Documentation complète sur la fonction truncate de Smarty.
Augmenter la place disponible
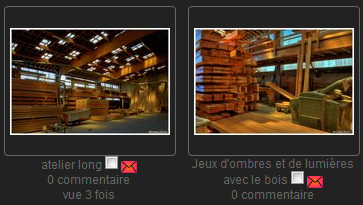
Certains auront besoin de modifier l'affichage qui se situe sous une miniature car le nom de cette dernière est trop long et prend de la place au détriment des informations en dessous.

Vous voyez que à droite l'affiche est correcte tandis qu'à gauche, il manque des informations.
Pour résoudre ce souci, à l'aide de LocalFiles Editor onglet “CSS”, éditez le fichier local / css / rules.css
Ajoutez le code suivant :
/* Set defaults for thumbnails legend (modifie le nombre de lignes sous les vignettes)*/ #content UL.thumbnails SPAN.thumbLegend { display: block; /* display: none; if you don't want legend */ height: 5em; /* legend height (don't set auto to be Gecko friendly)*/ }
height: 5em; représente en quelque sorte l'espace à adopter. Faites vos propres réglages pour connaître sa valeur chez vous.
Mettre en place un "Livre d'or"
Avec un script externe
Par exemple utilisation de Alex Guestbook
Il existe une multitude de scripts pour cela, nous vous laissons faire votre propre choix. Nous allons vous expliquer ici comment l'intégrer à Piwigo.
Pour commencer, il faut un plugin : Additionnal Page.
- Une fois téléchargé, installé et activé il faut donc créer une page “Additionnelle”.
- Vous aurez un éditeur qui va s'afficher.
- Vous devrez voir dans l'angle supérieur gauche un bouton nommé “Source”. Cliquez dessus et recopiez le code suivant :
<script type="text/javascript"> function setHeight(){ var hauteur; var monFrm = document.getElementById('forum'); if(document.all){ hauteur = monFrm.contentWindow.document.body.scrollHeight 30; }else{ hauteur = monFrm.contentWindow.document.body.offsetHeight 30; } monFrm.setAttribute("height", hauteur); } </script> <iframe id="forum" name="Livre d'Or" onload="setHeight()" src="XXX" width="100%" scrolling="no" FRAMEBORDER="no"> </iframe>
- Il ne reste plus qu'à donner un titre à votre page, la configurer correctement au niveau des options et puis à valider.
Si votre livre d'or contient des règles CSS ou bien s'il en utilise, il vous faudra ajouter le code suivant en l'adaptant à votre script :
<link rel="stylesheet" type="text/css" href="../dossier/lien_vers_votre_fichier.css" />
Veuillez donc adapter ce qui se trouve entre les guillemets de href= et placer ce code avant celui énoncé juste en dessus.
Simplement avec un album
Ici, pas besoin d'avoir un script externe compliqué à mettre en place, nous allons utiliser Piwigo tout simplement.
- Créer un album nommé par exemple “Livre d'or”
- Ajoutez-y une photo
- Dans les options de Piwigo, vérifier que tout vos visiteurs peuvent laisser un commentaire
- C'est tout

A partir de là, il est possible d'utiliser le plugin Advanced Menu Manager pour faire apparaître un lien directement dans votre menu pointant vers votre livre d'or.
Enlever certaines icônes
Renvoi : [Onglet] Affichage
Masquer les champs "Auteur", "Dimensions", ...
Renvoi : [Onglet] Affichage
Enlever l'icône "Afficher les méta-données du fichier"
A l'aide de LocalFiles Editor, éditer l'un de vos fichier .css
Ajouter à la fin, le code suivant :
/* Suppression de l'icône de "Afficher les méta-data" */ #imageToolBar img[alt="metadata"] { display: none; }
Enlever l'icône "point d'exclamation"
Cette icône permet de visualiser les photos récentes.
Voici le code CSS :
/* Supprimer l'icône "Images récentes" */ img[alt="(!)"] { display: none; }
Afficher des dates courtes
Miniatures qui débordent
La taille des miniatures est fixée à 128×128 pixels de côté par défaut. Vous voudriez peut-être modifier cette valeur pour, par exemple, agrandir vos miniatures. Nous utiliserons LocalFiles Editor
Allez dans :
[ Administration » Plugins » LocalFile Editor > Onglet: “CSS” ]
Dans la liste déroulante, choisissez le fichier en rapport avec votre thème (ou alors vous pouvez impactez tous les thèmes en choisissant le fichier local / css / rules.css)
Dan notre exemple, nous prendrons le fichier local / css / dark-rules.css
Insérez :
/* Modification de la taille des vignettes */ /* Testé sur Piwigo v2.3.x thèmes : dark, clear */ /* Ne fonctionne pas avec pas avec le thème Sylvia et les thèmes "Simple". */ /* thumbnail wrap size */ .content .thumbnailCategory div.illustration { width:190px !important; /* Usable range 162px-360px , optimal : Thumbnail width + 40px */ } #comments .thumbnailCategory div.illustration { width:245px !important; /* Usable range 219px-360px , optimal : Thumbnail width + 95px */ } .thumbnailCategory { height: 155px !important; /* Optimal : Thumbnail width + 5px */ } .thumbnails SPAN, .thumbnails .wrap2 A, .thumbnails LABEL, .thumbnailCategory DIV.illustration { width: 150px; /* Optimal : Thumbnail width */ } .thumbnails .wrap1 { width: 155px; /* Optimal : Thumbnail height + 5px */ } .thumbnails .wrap2 { width: 150px; /* Optimal : Thumbnail width */ height: 155px; /* Optimal : Thumbnail height + 5px */ }
Pour le thème Sylvia le code est le suivant :
/* Modification de la taille des vignettes */ /* Testé sur Piwigo v2.3.x thème : Sylvia */ /* Ne fonctionne pas avec pas avec les autres thèmes. */ /* thumbnail wrap size */ .content .thumbnailCategory div.illustration { width:190px !important; /* Usable range 162px-360px , optimal : Thumbnail width + 40px */ } #comments .thumbnailCategory div.illustration { height:245px !important; /* Usable range 219px-360px , optimal : Thumbnail width + 95px */ } .thumbnailCategory { height: 185px !important; /* Optimal : Thumbnail width + 35px */ } .thumbnails SPAN, .thumbnails .wrap2 A, .thumbnails LABEL, .thumbnailCategory DIV.illustration { width: 150px; /* Optimal : Thumbnail width */ } .thumbnails .wrap1 { width: 155px; /* Optimal : Thumbnail width + 5px */ } .thumbnails .wrap2 { width: 150px; /* Optimal : Thumbnail width */ height: 155px; /* Optimal : Thumbnail height + 5px */ }
Modifications : Dans mon exemple, la taille de mes miniatures fait au maximum 150px de côté. Pour une question d'esthétique, vous pouvez majorer votre dimension maximum en ajoutant XXpixels. Faites vos propres réglages en n'oubliant pas de vider le cache de votre navigateur pour que le nouveau réglage soit correctement pris en compte puis en rafraîchissant votre page comportant les miniatures.
Images HD à la place des images visualisées
Ajouter de la publicité via les catégories
- Niveau : Moyen
- Description : Via les template-extensions nous allons ajouter un bout de code comme une publicité dans les catégories à la fréquence de votre choix.
- Lien vers le forum : lien
- marche à suivre :
- Recherchez et copiez le fichier suivant template/yoga/mainpage_categories.tpl
- Collez le dans template-extension/pub/ (bien entendu créez le dossier)
- modifiez comme indiqué mais ne recopiez pas les commentaires ![]() :
:
<ul class="thumbnailCategories"> {foreach from=$category_thumbnails item=cat} {counter assign=mavar print=false} // à chaque passage sur cette ligne de code due à la boucle foreach, counter met +1 en valeur dans mavar. Équivaut donc à l'incrémentation i++; {if $mavar==valeur} // à partir de la 'valeur' énième catégories, on affiche la pub ma pub : Votez pour moi ! {assign var='mavar' value='0'}// pour remettre à 0 mavar, si plusieurs pubs tous les 'valeur' de fois, sont souhaitées. Ex si 'valeur' vaut 2, toutes les 2 catégories la pub sera affichée. {/if} // fin de ma pub <li> <div class="thumbnailCategory"> <div class="illustration"> [... le restant de mainpage_categories.tpl qui se finit par {/foreach} </ul> ...]
Améliorer la page tags.php
Ne concerne que l'affichage “Regrouper par lettre”
Dans la configuration local il est possible de changer le nombre de colonnes. Cela n'influe pas sur la largeur des colonnes et parfois il vous est nécessaire d'augmenter (ou diminuer) la largeur afin d'améliorer l'affichage.
Via le plugin LocalFiles Editor, onglet CSS, ajouter le code suivant :
#theTagsPage FIELDSET.tagLetter { width: 200px; }
Adaptez la valeur 200px en fonction de vos souhaits.
Source : http://fr.piwigo.org/forum/viewtopic.php?pid=195633#p195633
Affichage des tags
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?pid=121037#p121037
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?id=20809
Ne montrer que les miniatures
Le principe consiste à ne montrer que les miniatures aux utilisateurs non enregistrés. Ces derniers, en cliquant sur la miniature seront redirigés vers la page d'identification (identification obligatoire - peu importe le compte - pour voir la photo).
Remarques : Après être identifiés, l'utilisateur reviendra sur l'index de la galerie et n'accédera pas à la page demandée avant son identification.
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?pid=135677#p135677
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?pid=122108#p122108
Jouer au ping-pong (renvoi)
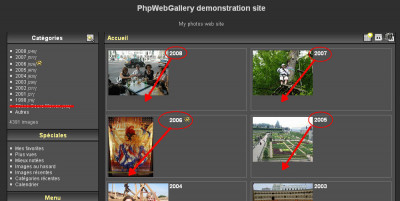
Nombre de catégories à afficher
Sujet d'origine : http://fr.piwigo.org/forum/viewtopic.php?id=17001
Par défaut, Piwigo affichera sur les catégories de manière à n'en n'afficher que 2 par ligne.
L'astuce suivante permet de vous montrer que cette affichage n'est définitif. Par exemple, pour afficher 3 catégories par ligne.
A l'aide de LocalFiles Editor Onglet ⇒ CSS et à la fin du fichier qui porte le même nom que votre thème, ajouter les lignes suivantes :
- Pour les thèmes livrés d'origine avec Piwigo :
/* Passer à un affichage avec 3 colonnes */ .content ul.thumbnailCategories li { width:31%; }
- Pour les thèmes ayant pour base le thème “Simple” pour afficher 3 colonnes Attention il faut écrire ces lignes dans le fichier simple-rules.css :
.thumbnailCategories li { width: 31%; }
Déplacer un lien du menu
Uniquement valable si le plugin Advanced Menu Manager ne fonctionne pas avec les liens à déplacer !
Le but ici étant de déplacer le lien “Contact” en-dessous de ”Notification” (Exemple : http://www.kayak-en-liberte.org/index.php? )
Créer un template-extension de menubar.tpl et insérez-y dedans :
{known_script id="jquery" src=$ROOT_URL|@cat:"themes/default/js/jquery.packed.js"} {html_head} {literal} <script type="text/javascript"> jQuery(document).ready( function($) { $("#menubar li a[href*=notification.php]").parent().after($("#menubar li a[href*=contact]").parent()); } ); </script> {/literal} {/html_head}
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?pid=147813#p147813
Désactiver subcatify
Problème :
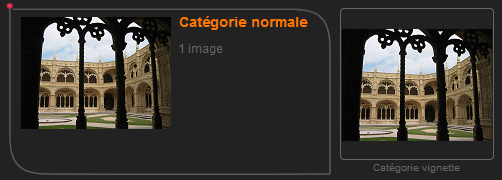
Comment proposer des catégories sous la forme de simples miniatures?
L'affichage des albums et celui des photo se fait à l'aide de miniatures.
Pour l'affichage d'albums, il y a de la place sur le coté de la miniature pour diverses informations. Il est possible de faire apparaître ces albums sous la même forme que de simples images.
- Activer si ce n’est déjà fait le plugin LocalFiles Editor.
- Depuis l’onglet « Template » cliquez sur « Créer un nouveau fichier »
- Nom du fichier « TN-categories.tpl » par exemple.
- Collez ceci:
<ul class="thumbnails"> {foreach from=$category_thumbnails item=cat} <li> <span class="wrap1"> <span class="wrap2"> <a href="{$cat.URL}"> <img class="thumbnail" src="{$cat.TN_SRC}" alt="{$cat.TN_ALT}" title="{$cat.NAME|@replace:'"':' '} - {'hint_category'|@translate}" /> </a> </span> <span class="thumbLegend"> {$cat.NAME} {$cat.ICON_TS} </span> </span> </li> {/foreach} </ul>
- Enregistrez votre nouveau template.
- Activez la substitution du template d’origine par votre nouveau template [ Administration » Configuration » Templates (Modèles) ].
- Remplaçants (templates modifiés) : TN-categories.tpl
- Templates d’origine : mainpage_categories.tpl
- Paramètre facultatif de l’URL : laissez vide (pour l’instant)
- Template rattaché : default
- Validez et redécouvrez votre galerie.
Pour les experts : Vous pouvez n’utiliser ce modèle que pour une partie de votre galerie. Le « Paramètre facultatif de l’URL » vous le permettra.
À la catégorie parente (« Catégories taille S »), un lien permanent « size_S » a été associé. Ce dernier présent dans l’URL permet d’activer le template proposé ci-dessus uniquement pour cette catégorie.
Ainsi dans « Catégories taille S », vous trouverez 2 catégories d’une image chacune (inversées), présentées sous forme de 2 miniatures (en mode paysage), et également 2 miniatures d’images (en mode portrait).
Source : http://fr.piwigo.org/forum/viewtopic.php?pid=109887#p109887
Supprimer l’énoncé "Cliquer sur la photo pour la visualiser..."
Via LocalFiles Editor, dans les fichiers locaux de langue
$lang['Click on the photo to see it in high definition'] = '';
Plus d'infos : [wiki] ; Source : http://fr.piwigo.org/forum/viewtopic.php?pid=174976#p174976
Pagination du nombre de pages
[Page Tags] Retours à la ligne
Si vous constatez un petit souci de retours à la ligne sur la page d'affichage des tags (tags.php) alors essayez de rajouter ceci dans votre page CSS :
TD.nbEntries { width: 50px; }
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?pid=186313#p186313
Thème smartpocket : Activer ce thème sur les tablettes
Voici un plugin personnel à écrire :
/* Plugin Name: PP Thème Smartpocket actif sur les tablettes Version: 1.0 Description: Permet de forcer l'affichage avec le thème smartpocket pour les tablettes. Interactions possibles entre ce thème associé au plugin Gthumbs+ sur les iPad Plugin URI: http://piwigo.org/forum/viewtopic.php?pid=133722#p133722 Author: P@t Author URI: */ add_event_handler('loading_lang', 'mobile_theme_for_tablet'); function mobile_theme_for_tablet() { if (get_device() == 'tablet') { pwg_set_session_var('device', 'mobile'); } }
Il semblerai que le plugin Gthumb+ sur les iPad ne fasse pas bon ménage avec le thème smartpocket.
Thème MontBlanc XL
Les icônes dans le menu s'affichent mal
Rajoutez le code suivant dans la configuration CSS du thème (via LocalFiles Editor)
#menubar ul li a { margin-left: 15px; } #menubar ul li img { left: 0; top: 7px; position: absolute !important; }
Source : lien
Thèmes *Simple
Faire en sorte que le menu soit toujours visible
Méthode 1
Dans la configuration CSS du thème, rajoutez ceci :
// Menu toujours ouvert .js #menubar { display: block; }
Source : http://fr.piwigo.org/forum/viewtopic.php?pid=187413#p187413
Méthode 2
1/ Dans js/scripts.js, retirer le :
block $("#menuswitcher").click(function(){ ... }
2/ Dans content.css (~ligne 28), retirer :
.js #menubar,
Source : http://fr.piwigo.org/forum/viewtopic.php?pid=171360#p171360
Ajouter un slider (script + pwg_stuffs)
Adapter la taille des images
Les thèmes *Simple en général imposent une dimension maximale pour l'affichage des photos. Or pour certains webmasters cette dimension n'est pas la meilleure.
Il est tout à fait possible d'adapter cette dimension mais pour le moment, la modification à apporter est à faire directement sur un fichier livré par les thèmes ce qui implique qu'en cas de mise à jour de votre thème, vous devrez recommencer l'adaptation…
- Editez le fichier
./themeconf.inc.phpde votre thèmeSimpleconcerné. - Vous trouverez une ligne qui ressemblera à :
$user['maxwidth'] = 720;
- Il s'agit de la largeur qui est exprimée en pixels. A vous de l'adapter.
- Vous avez aussi la possibilité d'ajouter la ligne
$user['maxheight'] = 480;
qui correspond à la hauteur. Piwigo affichera donc vos images jusqu'à la dimension adéquate pour afficher vos images ici dans un espace maximum de 720px x 480px
- Important :Si votre thème contient une ligne qui ressemble à :
'parent' => 'simple',
cela signifie que votre thème dépend ici du thème parent du nom de “simple”. Ce qui est différent du thème “defaut” qui lui est sans importance.
Donc si votre thème dépend du thème parent “simple” veuillez reporter l'adaptation de thème, aussi dans le fichier.themes/simple/themeconf.inc.php
L'editeur de texte
Comme pour toute modification des fichiers, l'équipe Piwigo recommande l'utilisation du logiciel (gratuit) Notepad++ avec la règle d'encodage (menu éponyme) ⇒ UTF-8 Sans BOM
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?pid=148767#p148767
Créer une page d'accueil
Pré-requis
- Plugin Additionnal Page
- Plugin Extended Description
- Plugin Contact Form (Non obligatoire, l'exemple en fait mention tout de même)
- Les plugins doivent être installés et activés
Dans [ Administration » Plugins » Additional Pages ], puis sur ”Ajouter une nouvelle page”.
La première option ”Charger un modèle de page” choisissez “Standalone homepage”.
Info : Si le plugin FCK Editor est activé sur votre galerie, désactivez le pour le champ ”Contenu”
Le contenu devrait ressembler à ceci :
<style type="text/css"> #menubar {display:none !important;} .titrePage {display:none} .content {max-width:1120px; margin:0 auto 10px auto !important;} .Online {display:none;} .myHomePage_photo {text-align: center; margin:50px 0 20px 0;} .myHomePage_photo a img {border-width:2px; border-style:solid; border-color:#666;} .myHomePage_links {letter-spacing:2px; text-align:center; margin-bottom:0; font-weight:bold;} .myHomePage_name {margin-top:30px; letter-spacing:2px; text-align:center;} </style> <div id="myHomePage"> <div class="myHomePage_photo"> <a href="index.php?/categories">[photo id=12345 size=L link=no]</a> </div> <div class="myHomePage_links"> <a href="index.php?/categories">Albums</a> ● <a href="index.php?/contact">Contact</a> </div> <div class="myHomePage_name"> by Piwigo.com Team · This is a demo gallery </div> </div>
Vérifiez bien que l'option “Définir comme page d'accueil” soit cochée.
Vérifiez bien que l'option “Page autonome” soit bien décochée.
Personnalisation
Le CSS :
Les connaisseurs sauront adapter, les autres liront cette page
L'image centrale :
C'est là qu'entre en scène le plugin Extended Description. Ce plugin va permettre d'insérer assez facilement une image de votre choix (issue de votre galerie) ou même un diaporama.
Prenons pour commencer un exemple pour une image fixe.
Vous parcourez votre galerie, vous repérez la photo et vous allez cliquez sur l'icône “Modifier les informations”. Là la page d'administration vous indiquera en clair le numéro de l'identifiant de la photo correspondante. Par exemple :
Identifiant numérique : 8025
Ce qui nous intéresse c'est ce numéro.
Il est possible de gagner un peu de temps simplement en observant l'URL de la page qui affiche votre image.
L'URL est du style :
http://julien-moreau.fr/galerie/picture.php?/8025/category/344
Le numéro d'identification de la photo est ici : 8025
Avec le plugin Extended Description il est possible moyennent ce seule numéro d'insérer la photo correspondante. Voici la syntaxe simplifiée :
[photo id=xx]
Où xx est à remplacer par notre exemple : 8025
Renvoi : ext_desc pour plus de détails sur la syntaxe.
Avec le plugin Extended Description il est tout aussi possible d'insérer un diaporma ! Reportez vous au Renvoi juste au dessus.
⇒ Où placer votre code ?
Dans le code donné en haut, repérer la ligne :
<a href="index.php?/categories">[photo id=12345 size=L link=no]</a>
Remplacez simplement 12345 par 8025
Renvoi : ext_desc pour plus de détails sur la syntaxe.
Evidemment, il faut un peu adapter le contenu, remplacez ”by Piwigo.com Team” par “Mon nom d'artiste”.
Info : PS : si vous gardez le lien “Contact”, alors il faut activer le plugin Contact Form.
Cohabitation avec PWG Stuffs
Sur vos galeries vous pouvez être amenés à ajouter des blocs via le plugin PWG Stuffs.
Il faut savoir que dès lors que vous définissez une page d'accueil via le plugin Additionnal Page, les blocs que vous aurez ajoutés via PWG Stuffs qui ont l'option “Sur la page d'accueil du site” vont être visibles sur votre page additionnelle…
Si ce n'est pas votre souhait, désactiver l'option “Sur la page d'accueil du site” dans les blocs concernés du plugin PWG Stuffs.
Style "Stripped & Colomns"
<style type="text/css"> #menubar {display:none !important;} #content_cell { margin-left: auto !important; } .titrePage {display:none} .content {max-width:1120px; margin:0 auto 10px auto !important;} .Online {display:none;} .content_block { display: inline !important; position: relative !important; } .myHomePage_photo {text-align: center; margin:10px 0 20px 0} .myHomePage_photo a img {border-width:2px; border-style:solid;} .myHomePage_links {letter-spacing:2px; text-align:center; margin-bottom:0; font-weight:bold;} .myHomePage_name {margin-top:30px; letter-spacing:2px; text-align:center;} </style> <div id="myHomePage"> <div class="myHomePage_photo"> <a href="index.php?/categories">[random album=2]</a> </div> <div class="myHomePage_links"> <a href="index.php?/categories">Albums</a> ⚫ <a href="index.php?/contact">Contact</a> </div> <div class="myHomePage_name"> </div> </div>
Administration
Prise en charge des fichiers GIF
Interdire l'accès à certaines pages aux simples visiteurs
Forcer le status webmaster à accéder aux albums
Par défaut, Piwigo n'autorise pas le compte webmaster à accéder aux albums privés à moins que ce soit le webmaster qui ait créé le dit album.
Le webmaster étant assimilé à n'importe quel utilisateur lorsqu'il faut accéder à un album, pour certaines personnes ce comportement est abusif.
Nous vous proposons de réaliser un petit plugin personnel qui une fois activé vous donnera (vous = statut webmaster) un accès à tous les albums.
En gros, les droits divins pour la visualisation des albums …
<?php add_event_handler('user_init', 'all_permissions_for_admin'); function all_permissions_for_admin() { global $user; if (in_array($user['status'], array('admin', 'webmaster'))) { $user['forbidden_categories'] = -1; $user['image_access_list'] = -1; // delete user cache $query = ' DELETE FROM '.USER_CACHE_CATEGORIES_TABLE.' WHERE user_id = '.$user['id']; pwg_query($query); $user_cache_cats = get_computed_categories($user, null); include_once(PHPWG_ROOT_PATH.'admin/include/functions.php'); mass_inserts( USER_CACHE_CATEGORIES_TABLE, array( 'user_id', 'cat_id', 'date_last', 'max_date_last', 'nb_images', 'count_images', 'count_categories', ), $user_cache_cats ); } } ?>
Sujet d'origine : http://fr.piwigo.org/forum/viewtopic.php?pid=153333#p153333
Comment déplacer/renommer/ajouter un dossier
Fonctionne aussi avec le dossier ./upload de pLoader.
Le contexte : vous souhaitez renommer un dossier physique, ou bien vous désirez déplacer un dossier physique. Il est possible de réaliser cette opération en sécurité.
Imaginez que vous souhaitiez renommer votre dossier ./galleries/machin en ./galleries/machintruc. Il faudra vous rendre dans votre phpMyAdmin et exécuter la requête SQL suivante :
UPDATE piwigo_images SET path = REPLACE(path, './galleries/machin', './galleries/machintruc') ;
Modifier l'adresse mail du webmaster
C'est l'email qui est affiché en pied de page de Piwigo et sur les emails envoyés.
[Administration » Identification » Utilisateurs ] se rendre à la ligne concernant le webmaster (normalement id #1) et cliquer sur l'icône : ![]()
Modifier une phrase/expression/texte
Niveau de difficulté : simple
Si certaines formulations de Piwigo ne vous conviennent pas, il est tout à fait possible d'en modifier la source.
Pour commencer, rendez vous dans [ Administration » Plugins » LocalFiles Editor2) > Onglet ”Langues” ]
Choisir “Français [FR]” > Cliquer sur “Editer”
Cliquer sur Afficher le fichier “common.lang.php”
Une fenêtre pop-up s'ouvre.
Rechercher3) le nom que vous souhaitez remplacer.
Dans notre cas on recherchera par exemple “Notification”
Vous devriez trouver la ligne :
$lang['Notification'] = 'Notification';
Ce qui nous intéresse le plus c'est ce qui est noté après le signe ” = ” (égal) car c'est ce que l'on recherche.
Copiez-la et vous pouvez fermer la pop-up.
De retour sur votre précédente page, collez dedans le résultat de votre recherche avant la dernière ligne qui est ?>
Vous n'avez plus qu'à changer la valeur qui se trouve après le signe ” = ” (égal) par le nom qu'il vous plaira.
Attention tout même si votre expression comporte un signe ” ' ” (apostrophe). Il faudra le faire précéder du signe ” \ ” (antislash).
Attention à ce que votre expression soit bien comprise entre un signe ” ' ” (apostrophe) en début et en fin.
Enregistrez.
Si la modification n'est pas prise en compte, videz le cache de votre navigateur.
Ajouter un lien "Panier" dans l'administration
Renvoi : http://fr.piwigo.org/forum/viewtopic.php?pid=165810#p165810
En plugin perso, ajoutez ceci :
add_event_handler('loc_begin_admin', 'add_caddie_link'); function add_caddie_link() { global $template; $template->set_prefilter('admin', 'add_caddie_link_prefilter'); } function add_caddie_link_prefilter($content, $smarty) { $search = '<li><a href="{$U_BATCH}">{\'Batch Manager\'|@translate}</a></li>'; $caddie_link = '<li><a href="{$U_BATCH}&cat=caddie">{\'Caddie\'|@translate}</a></li>'; return str_replace($search, $caddie_link.$search, $content); }
Gestion des albums
Décocher la case "Simuler"
Créez un plugin personnel avec le code suivant :
add_event_handler('loc_begin_page_tail', 'personal_sync_not_simulate'); function personal_sync_not_simulate() { global $page, $template; if ( isset($page['page']) and $page['page'] == 'site_update' ) { $template->append('footer_elements', '<script type="text/javascript"> document.getElementsByName("simulate")[0].checked = false; </script>'); } }
Ajouter un filtre dans le gestionnaire par lot
[EXPÉRIMENTAL] Inscription des méta-données dans la base de données
— Gotcha 2009/05/22 14:53 Réalisé sur la base de Piwigo v2.0.2
Le but recherché étant de stocker des informations EXIF-ITPC pour pouvoir les ressortir sur la page de présentation de l'image, mais de façon totalement indépendante de la gestion des méta-données.
L'exercice est réservé aux utilisateurs avertis.
Rappelons qu'il est nécessaire de faire des sauvegardes de vos fichiers que nous allons modifier ainsi que de la base de données.
A vous d'adapter cet exercice à vos besoins ![]()
1) Le fichier config_local.inc.php
Si vous n'avez pas encore regardé les possibilités qu'offre le fichier config_local.inc.php je vous demande de lire la page gestion_meta pour vous familiariser avec les champs et termes que nous allons voir. C'est la base de toute manipulation.
Bien, maintenant que votre config_local.inc.php est préalablement rempli, nous allons pouvoir le compléter.
Ce qui suit n'est qu'un exemple inspiré de ajout_de_champs_iptc et plus loin de nous : v1.5
Admettons que je veuille enregistrer dans ma BDD (Base De Données) le résultat de iptc_City
Dans config_local.inc.php recherchez :
$conf['show_iptc_mapping'] = array(
Ajoutez à la suite : 4)
'iptc_City' => '2#090',
Puis, sous :
$conf['use_iptc_mapping'] = array(
Ajoutez :
'iptc_City' => '2#090',
2) Dans votre base de données
Dans la BDD, via votre administration, exécutez la requête SQL suivante :
ALTER TABLE `piwigo_images` ADD `iptc_City` varchar(255) COLLATE latin1_general_ci DEFAULT NULL
Explications:
Dans la table piwigo_images on va ajouter un champ nommé iptc_City avec les caractéristiques citées au-dessus.
D'ores et déjà, vous pouvez mettre à jour vos photos car le nouveau champ est vierge pour le moment. Faites une synchronisation habituelle avec les méta-données.
3) Modification de .\picture.php
| Gardez à l'esprit que lors d'une mise à jour de Piwigo, les modifications apportées à ce fichier peuvent être perdues ! |
|---|
Recherchez:
//--------------------------------------------------------- picture information
Et ajoutez à la suite:
// iptc_City
if (!empty($picture['current']['iptc_City']))
{
$infos['INFO_IPTC_CITY'] =
$picture['current']['iptc_City'];
}
else
{
$infos['INFO_IPTC_CITY'] = l10n('N/A');
}
4) Modification de .\template-extension\sample\my-picture.tpl
| Reportez vous à la section templates-modeles pour plus d'informations sur les template-extensions. |
|---|
Partez donc de la base de picture.tpl et dupliquez-le en my-picture.tpl
Je vais simplement ajouter le champ à la liste déjà présente.
Recherchez :
<table class="infoTable" summary="Some info about this picture">
Ajoutez après :
<tr>
<td class="label">{'iptc_City'|@translate}</td>
<td class="value">{$current.iptc_City}</td>
</tr>
5) Traduction
Dans votre fichier ..\language\fr_FR\local.lang.php recherchez :
<?php
Ajoutez après :5)
$lang['iptc_City'] = 'Ville';
Fonctions très limitées pour les simples visiteurs
 en cours de rédaction.
http://fr.piwigo.org/forum/viewtopic.php?pid=110584#p110584
en cours de rédaction.
http://fr.piwigo.org/forum/viewtopic.php?pid=110584#p110584
Cacher le bloc principal
 en cours de rédaction.
http://fr.piwigo.org/forum/viewtopic.php?pid=137974#p137974
en cours de rédaction.
http://fr.piwigo.org/forum/viewtopic.php?pid=137974#p137974
(Voir aussi lien.)
Changer la page d'accueil
Méthode avec le plugin Additionnal Pages
Méthode avec une page déjà existante
Personnalisation de la page d'enregistrement
Ajouter des CGU (Condition générales d'utilisation) lors de l'enregistrement des utilisateurs, c'est possible.
Sur forum : lien
Gestion des images PNG transparentes
Renommage intelligent des images en fonction de l'album
[PP] Remplacer la balise TITLE par NAME (page picture.php)
[PP] Test sur l'URL
Pour tester l'URL d'une page est ainsi effectuer une action, inspirez-vous de ceci :