Piwigo.org
Annonce
- [2024-11-11] Piwigo 15.1.0 : petites correction et infos sur les nouveautés
- [2024-10-22] Piwigo 15
- [2024-09-25] Piwigo 15.0.0RC1, on est proche du but
- [2024-09-11] Piwigo 15.0.0beta3
- [2024-08-01] Piwigo 15.0.0beta2
#1 2010-05-27 20:16:29
- websigns
- Membre
- Montpellier
- 2010-05-27
- 66
Ajustement du thème Gally/Lapis-lazuli
J'ai cherché pour voir si il se trouvait déjà un sujet autour de ce thème graphique (trééééés bien fait, chapeau bas ;-) ) et plus particulièrement à propos de mon problème ...
Mais non donc voilà ma mini contrib :
Depuis que je "travaille" avec Piwigo et les thèmes de Grum que je trouve plein d'options très pratique, j'ai un problème d'affichage récurent avec Lapis-lazuli.
D'une part la partie Titre+soustitre (le contenu du DIV #theHeader) se trouve trop haut, à cheval sur la barre du cadre.
D'autre part, mais là je ne sais pas si c'est exprès ou un bug, la barre d'icônes (DIV #imageHeaderBar) qui apparait au mouvement de la souris cache celle de navigation "de base", le breadcrumb comme on dit.
Hors ça perso j'aime pas et je trouve que c'est perturbant pour le visiteur. Le système de flêche à droite n'est pas équivalent par ailleurs.
Donc en y réfléchissant bien j'ai juste eu à faire deux petits ajouts dans la CSS :
- le décalage vers le haut de la barre de navigation
Code:
#imageHeaderBar {
height:20px;
top:-20px;
}- et le raccourcissement du bloc header puis l'ajout d'un padding-top d'une taille équivalente pour pousser le contenu
Code:
#theHeader {
background:transparent url(./../icon/skin_top.png) no-repeat scroll 0 0;
height:100px;
padding-top:20px;
}oualou. en éspérant que ça serve ;)
Hors ligne
#2 2010-05-27 20:20:23
- Gotcha

- Ex Equipe Piwigo
- Pierrelatte (26)
- 2007-03-14
- 13331
Re: Ajustement du thème Gally/Lapis-lazuli
Bonjour,
As-tu des captures d'écran voir mieux une URL ? ^_^
Hors ligne
#3 2010-05-27 21:24:53
- grum

- Former Piwigo Team
- 50% Nantes - 50% Paris
- 2007-09-10
- 2502
Re: Ajustement du thème Gally/Lapis-lazuli
je ne suis pas très présent en ce moment, mais un lien vers le site qui pose problème pourrais m'aider à te répondre, car normalement ce que tu décris ne dois pas arriver (si possible, lien vers un site ou le CSS n'a pas été modifié)
Hors ligne
#4 2010-05-27 21:44:26
- websigns
- Membre
- Montpellier
- 2010-05-27
- 66
Re: Ajustement du thème Gally/Lapis-lazuli
Tu m'oblige à bosser là.
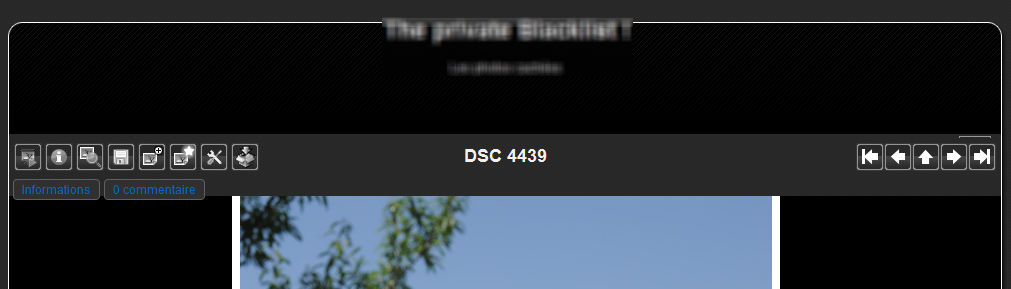
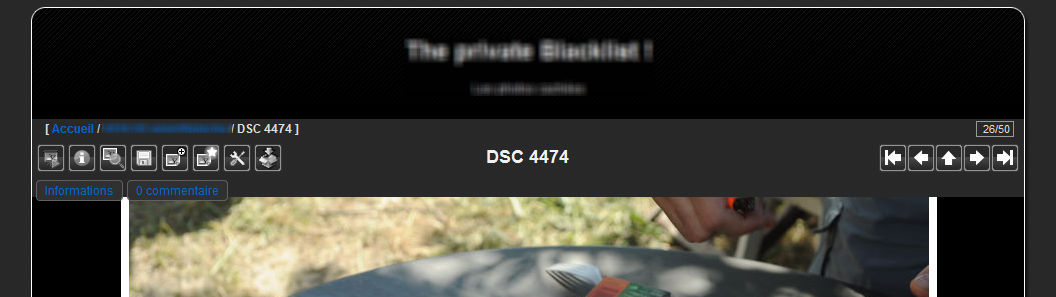
Donc pif avant la modif SANS mouseover:
Paf avant la modif AVEC mouseover:
Et pouf après la modif avec mouseover:
Mieux non ?!
Ce qui me permet de constater que nous perdons le décalage du haut. Ca ne me dérange pas mais ça doit être facile à compenser.
A vot' service.
Hors ligne
#5 2010-05-27 21:54:27
- grum

- Former Piwigo Team
- 50% Nantes - 50% Paris
- 2007-09-10
- 2502
Re: Ajustement du thème Gally/Lapis-lazuli
je pense que le problème viens du contenu de ton header ;-P
avec un header bien paramétré, je suis sur que le problème n'apparait pas :)
mais comme j'ai pas accès à ton site, je ne peux pas analyser plus...
Hors ligne
#6 2010-05-27 22:19:43
- websigns
- Membre
- Montpellier
- 2010-05-27
- 66
Re: Ajustement du thème Gally/Lapis-lazuli
Alors justement pas ce site comme lien. Je viens de le faire pour rester entre amis.
Quelques infos devraient aider et au pire j'ai d'autres galeries à mettre à jour donc si besoin je referais la manoeuvre.
Manoeuvre qui n'a rien d'étrange par ailleurs :
- l'installation est une pure v2.1.1
- les thèmes Galy ont été installés via l'interface interne à Piwigo
- j'ai fait de multiple instal/déinstal de plugins, mais les seuls que j'ai toujours gardé sont "RV Akismet" et "Piwigo AutoUpgrade"
MAIS je vous dis ça à titre de pure info vu que j'avais déjà ce "truc" sur des version et instal antérieurs, depuis Février il me semble, je ne me rappel plus la version de Piwigo là.
Comme je n'ai pas fait de bidouillage du tout pour une fois, il serait vraiment étrange que je sois le seul touché !
Je sais pas si ça aide mais impossible refaire marcher "Download Multi", en tout cas le menu avec le panier n'apparait pas et ce quelque soit le thème.
D'autre part certains thème font carrément planté la galerie : Sable, Black, et d'autres il me semble.
Je viens de regarder une vieille instal, version 2.0.9, et justement avec Gally/Lapis-lazuli.
Le titre est bien placé mais là aussi la barre d'"icône" se place sur le breadcrumb. Se serait donc prévu ???
Par contre "Download Multi" fonctionne et je me souvient ne pas avoir eu de problème de plantage.
Hors ligne
#7 2010-05-27 22:25:45
- websigns
- Membre
- Montpellier
- 2010-05-27
- 66
Re: Ajustement du thème Gally/Lapis-lazuli
Je n'ai aucunement touché au header pour une fois .
L'installation de base n'est pas optimisée ???!
Il y a un plugin de SEO & Co incontournable qui m'aurait échappé ?
Hors ligne
#8 2010-05-27 22:28:25
- grum

- Former Piwigo Team
- 50% Nantes - 50% Paris
- 2007-09-10
- 2502
Re: Ajustement du thème Gally/Lapis-lazuli
le contenu du header ? tu l'as bien changé, sinon tu ne l'aurais pas flouté.
donne moi son contenu avec les balises HTML&Co (au besoin, tu remplaces les textes par des XXXX)
Hors ligne
#9 2010-05-27 22:49:32
- websigns
- Membre
- Montpellier
- 2010-05-27
- 66
Re: Ajustement du thème Gally/Lapis-lazuli
ha pardon ! je croyais le header de la page.
ceci dit rien de particulier et là non plus rien de personnel. Juste changé le texte via les préférences de la galerie.
soit :
Code:
<h1>xxxxxx !</h1><p>xxxxxx</p>
le point d'exclamation peut être ?
sinon c'est une reprise intégrale du modèle de départ. Exprès d'ailleurs.
Hors ligne
#10 2010-05-27 23:03:10
- Gotcha

- Ex Equipe Piwigo
- Pierrelatte (26)
- 2007-03-14
- 13331
Re: Ajustement du thème Gally/Lapis-lazuli
websigns a écrit:
ha pardon ! je croyais le header de la page.
ceci dit rien de particulier et là non plus rien de personnel. Juste changé le texte via les préférences de la galerie.
soit :Code:
<h1>xxxxxx !</h1><p>xxxxxx</p>le point d'exclamation peut être ?
sinon c'est une reprise intégrale du modèle de départ. Exprès d'ailleurs.
Essaye avec quelque chose de plus simple sinon. Genre un texte tout court ou bien une petite image (avec les balises qui vont bien, évidement ^^).
Hors ligne
#11 2010-05-27 23:06:58
- grum

- Former Piwigo Team
- 50% Nantes - 50% Paris
- 2007-09-10
- 2502
Re: Ajustement du thème Gally/Lapis-lazuli
remplace par
Code:
<h1 style='margin:0;padding:20px;'>xxxxxx !</h1> <p>xxxxxx</p>
et tu n'as pas besoin de modifier le css du thème ;-)
c'est lié au fait que par défaut la balise <h1> dispose d'un 'margin' qui décale tout le header vers le bas, mais que la position du menu n'en tiens pas compte car ce décale n'est pas récupéré dans les calculs de sa position.
Hors ligne
#12 2010-05-27 23:58:09
- websigns
- Membre
- Montpellier
- 2010-05-27
- 66
Re: Ajustement du thème Gally/Lapis-lazuli
embêtant pour ton thème quand même ... :/
Si on prend mon cas :
d'une part il me plait bien donc je vais le réutiliser, mais d'autre part cette partie qu'est le header de la page je la considère comme indépendante du reste en terme de "fonctionnement" (mes designs sont toujours coupés en trois parties nettement séparées : tête/centre/pied).
Sous entendus je customise différemment chaque site et potentiellement beaucoup (header à éléments multiples, images, textes, liens).
Alors ne pas pouvoir inclure une balise H1 qui par ailleurs est à considérer comme incontournable en matière de référencement naturelle je trouve que ça coince.
C'est l'exemple donné par défaut avec Piwigo d'ailleurs en toute logique.
Ou alors on retouche la CSS.
Ceci dit retoucher la feuille CSS que ce soit sur les balises propres au thème ou pour bidouiller les éléments intra header, je trouve ça simple, mais c'est mon job faut dire. Le tout est de le savoir pour pas perdre de temps.
Dans le cas d'un système comme Piwigo les contraintes de créations des thèmes sont longues à appréhender d'où la nécessité parfois par manque de temps mais aussi la joie de pouvoir se rabattre sur ceux existants, excellents qui plus est.
Quoi qu'il en soit un grand merci pour l'énorme taf fournis et pour les réponses ultra rapides.
Hors ligne
#13 2010-05-28 07:37:48
- grum

- Former Piwigo Team
- 50% Nantes - 50% Paris
- 2007-09-10
- 2502
Re: Ajustement du thème Gally/Lapis-lazuli
websigns a écrit:
embêtant pour ton thème quand même ... :/
Si on prend mon cas :
d'une part il me plait bien donc je vais le réutiliser, mais d'autre part cette partie qu'est le header de la page je la considère comme indépendante du reste en terme de "fonctionnement" (mes designs sont toujours coupés en trois parties nettement séparées : tête/centre/pied).
Sous entendus je customise différemment chaque site et potentiellement beaucoup (header à éléments multiples, images, textes, liens).
Alors ne pas pouvoir inclure une balise H1 qui par ailleurs est à considérer comme incontournable en matière de référencement naturelle je trouve que ça coince.
C'est l'exemple donné par défaut avec Piwigo d'ailleurs en toute logique.
Ou alors on retouche la CSS.
Ceci dit retoucher la feuille CSS que ce soit sur les balises propres au thème ou pour bidouiller les éléments intra header, je trouve ça simple, mais c'est mon job faut dire. Le tout est de le savoir pour pas perdre de temps.
Dans le cas d'un système comme Piwigo les contraintes de créations des thèmes sont longues à appréhender d'où la nécessité parfois par manque de temps mais aussi la joie de pouvoir se rabattre sur ceux existants, excellents qui plus est.
Quoi qu'il en soit un grand merci pour l'énorme taf fournis et pour les réponses ultra rapides.
Il n'est pas dit que tu ne peux pas inclure une balise H1, juste que le formatage par défaut d'une balise H1 n'est pas adapté au thème :-D
Hors ligne
